Maison >interface Web >tutoriel HTML >Comment désactiver le défilement de la page HTML
Comment désactiver le défilement de la page HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-09 14:53:0511775parcourir
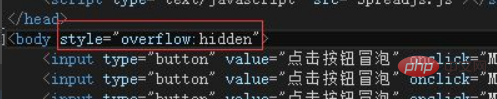
En HTML, vous pouvez désactiver le défilement des pages en définissant la valeur de l'attribut style de l'élément body sur "overflow:hidden". La syntaxe spécifique est "
...

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Comment désactiver le défilement des pages en HTML :
1. Créez d'abord une nouvelle page index.html pour simuler la démonstration

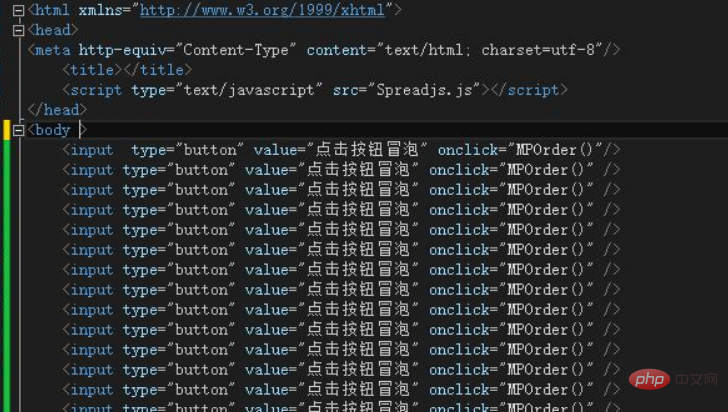
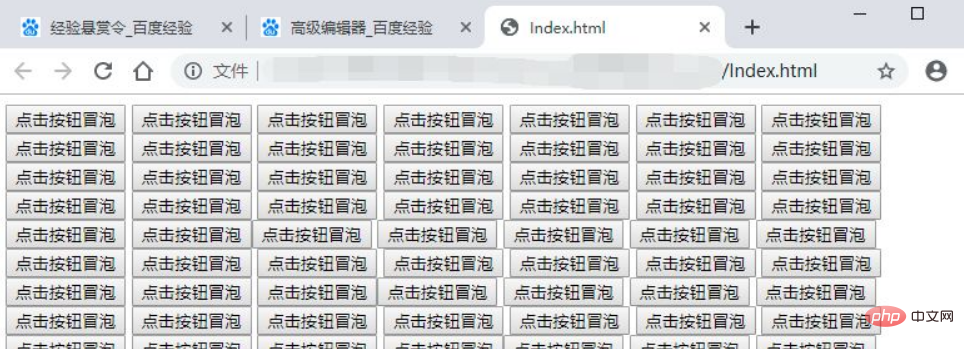
2. Préparez une grande quantité de données dans le corps pour faciliter. l'affichage des barres de défilement

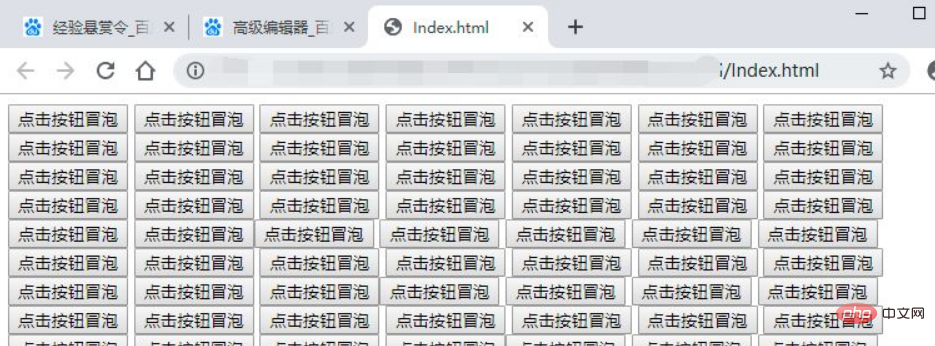
3. Ouvrez-le dans le navigateur et vous pourrez voir la barre de défilement verticale

4. Ajoutez un contrôle de style style="overflow:hidden" dans le corps de la page html. , et enregistrez-le après l'avoir ajouté

5 , Actualisez l'interface précédemment affichée dans le navigateur

6 Après l'actualisation, vous pouvez voir que la barre de défilement n'est plus affichée et que l'interface est interdite. scrolling
 Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

