Maison >interface Web >Voir.js >Comment obtenir du dom dans vuejs
Comment obtenir du dom dans vuejs
- 藏色散人original
- 2021-11-04 14:40:503279parcourir
Comment obtenir dom dans vuejs : 1. Dans la partie DOM du composant, écrivez "ref="xxx"" dans n'importe quelle balise ; 2. Récupérez l'élément via l'objet composant "this.$refs.xxx".

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Exemple d'étude Vue.js : Obtenir des éléments DOM
1. Obtenir des éléments DOM
Pour obtenir des éléments DOM dans Vue, nous pouvons utiliser ref. ref。
用法(和React一样):
(1)在组件的DOM部分,任意标签中 写上:ref="xxx"
(2)通过组件对象 this.$refs.xxx 获取到元素
1、获取HTML标签的DOM
例1:
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>控制台输出:
说明:mounted()时才能获取this.$refs.btn
2、获取组件的DOM
例2:
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>控制台输出:
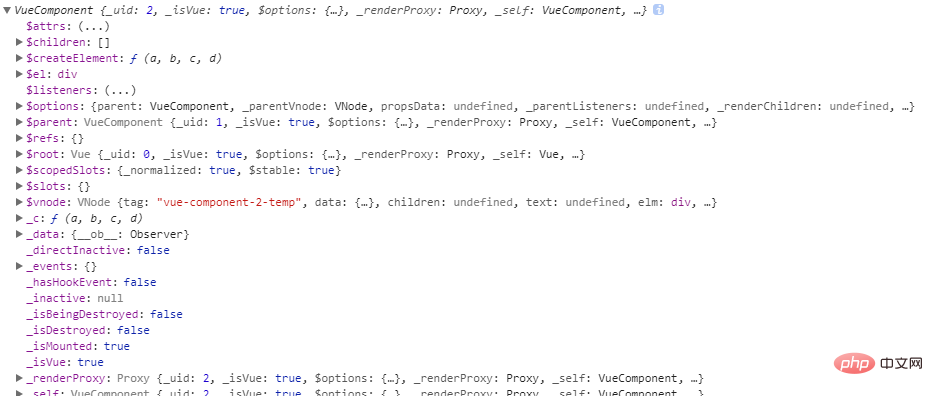
我们看到控制台输出的是 temp组件。
这里我们要关注的是 组件的 各个属性(eg: $ el、$ parent 等)···
假如我们把console.log(this.$refs.tmp)改为:
console.log(this.$refs.tmp.$el);
控制台会输出下图,由此可知 $el 代表着什么~
总结:
- $parent: 获取当前组件的父组件
- $children:················ 的子组件
- $root:获取new Vue的实例 (即上面的:vm)
- $el: 获取当前组件的DOM元素
二、给DOM元素添加事件的特殊情况
例:
要求:在显示input元素的瞬间,获取input的焦点
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>运行后报错:
报错显示focus不存在,原因是 this.$refs.myInput 也是undefined,为什么ref没获取到DOM元素呢?
我们先思考,如果我们把mounted函数内改成:
mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
},
运行过程中,input元素会 先显示,再消失,然后再显示吗?
答案是否定的。因为Vue会先让代码执行完,然后才会根据最终的值,进行DOM操作。 其实上面的代码等同于下面的代码:
mounted() {
this.isShow = true;
},
那么怎么解决呢?
这里我们用 $nextTick解决~
vm.$nextTick
什么时候用:在Vue渲染DOM到页面后 立即做某件事,用$nextTick
(1) Dans la partie DOM du composant, écrivez dans n'importe quelle balise :
ref="xxx"(2) Via le objet composant
this.$refs.xxx Récupérez l'élément 1 Récupérez le DOM de la balise HTML
Exemple 1 :
this.$nextTick(function() {
·····dosomething
})
Sortie de la console :
>
Remarque : cela ne peut être que obtenu une fois monté() this.$refs.btn
2. Récupérez le DOM du composant
Exemple 2 :let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});Sortie de la console :
Nous voyons que la
sortie de la console est composant temporaire. Ce sur quoi nous voulons nous concentrer ici, ce sont les différentes propriétés du composant (ex : $ el, $ parent, etc.)... 🎜🎜Si on change console.log(this.$refs.tmp) en : 🎜rrreee🎜Control La station affichera l'image suivante, à partir de laquelle nous pourrons savoir ce que $el représente~
 🎜
🎜Résumé :
- $parent : Obtenir le composant parent du composant actuel $children :···· ············ Sous-composants de
- $root : Obtenez l'instance de la nouvelle Vue (c'est-à-dire ci-dessus : vm) $el : Obtenir les éléments DOM du composant actuel

Rapport d'erreur Cela montre que le focus n'existe pas. La raison est que
this.$refs.myInput n'est pas non plus défini. Pourquoi ref n'obtient-il pas l'élément DOM ? 🎜🎜Pensons-y d'abord, si nous changeons la fonction montée en : 🎜rrreee🎜Pendant le fonctionnement, l'élément d'entrée sera-t-il d'abord affiché, puis disparaîtra, puis s'affichera à nouveau ? La réponse est non.
Parce que Vue laissera d'abord le code terminer son exécution, puis effectuera des opérations DOM basées sur la valeur finale. En fait, le code ci-dessus est équivalent au code suivant : 🎜rrreee🎜Alors comment le résoudre ? 🎜🎜Ici, nous utilisons $nextTick pour résoudre~🎜🎜vm.$nextTick
🎜Quand utiliser :Faites quelque chose immédiatement après que Vue ait rendu le DOM sur la page. Utilisez $nextTick🎜rrreee🎜🎜Version modifiée :🎜rrreee🎜Apprentissage recommandé : "🎜La dernière sélection de 5 tutoriels vidéo vue.js🎜"🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

