Maison >interface Web >Voir.js >Que dois-je faire si vuejs ne peut pas obtenir dom ?
Que dois-je faire si vuejs ne peut pas obtenir dom ?
- 藏色散人original
- 2021-11-04 11:40:163879parcourir
La solution au problème selon lequel vuejs ne peut pas obtenir le DOM : 1. Ouvrez le fichier js correspondant ; 2. Mettez "this.$nextTick" sur la couche externe de l'élément de page pour obtenir l'élément DOM.

L'environnement d'exploitation de cet article : système Windows 7, Vue version 2.9.6, ordinateur DELL G3
vuejs Que faire si dom ne peut pas être obtenu
Vue -- Les données rendues dynamiquement ne peuvent pas être obtenues ? Éléments DOM sur la page
Problème :
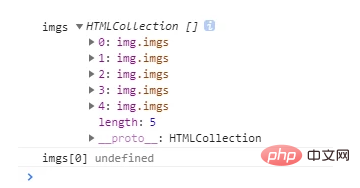
Les données obtenues via l'interface en arrière-plan s'affichent normalement sur la page, mais l'élément DOM ne peut pas être obtenu (peut être consolé, mais les éléments enfants ne peuvent pas être obtenus)
Avant this.$nextTick

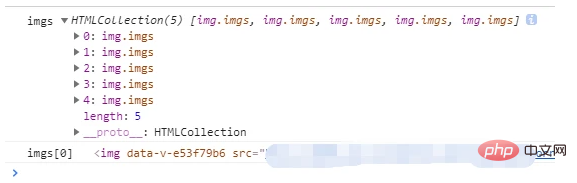
La solution est la suivante
Mettez this.$nextTick
this.$nextTick(function(){
var imgs = this.$refs.imgs;
console.log("imgs",imgs);
console.log("imgs[0]",imgs[0]);
})this.$nextCochez sur la couche externe de l'élément de page

Apprentissage recommandé : "La dernière sélection de 5 tutoriels vidéo vue.js 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

