Maison >interface Web >Voir.js >Comment convertir une chaîne en objet dans vuejs
Comment convertir une chaîne en objet dans vuejs
- 藏色散人original
- 2021-11-02 15:31:518411parcourir
Méthode Vuejs de conversion de chaîne en objet : 1. Lisez les données originales de la table de base de données ; 2. Convertissez la chaîne en un objet json via la méthode "this.temporary=JSON.parse(row.selections);"

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Comment convertir une chaîne en objet dans vuejs ?
vue.js convertit le type String au format json et l'objet json en String :
Lors de l'écriture du projet vue, en raison de l'énorme quantité de données, le format de conversion est relativement compliqué, j'obtiens donc directement la valeur de le formulaire et le stocker au format String dans la table de la base de données, mais lors de la modification de l'enregistrement, vous devez le lire dans la table de la base de données par identifiant, puis l'afficher sur la page en conséquence
Donc : je vais vous apprendre comment ; convertir le format String au format Json dans le projet Vue. Conversion mutuelle :
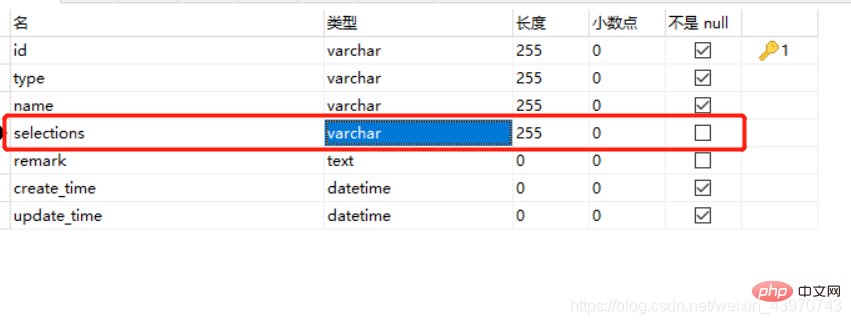
Regardons le format de données stocké dans la base de données ; cet article prend le champ de sélection comme exemple 

Ensuite, je vais montrer comment formater String ; et json sont relativement convertis
Quelques démonstrations importantes de vue.js Code ci-joint :
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
},Faites attention à l'image ci-dessous ! ! ! Vous réaliserez le charme de JSON.parse et JSON.stringify ! 
Au fait, permettez-moi de vous présenter l'utilisation des deux fonctions en détail : [ps : Pour plus de détails, accédez au didacticiel novice et accédez à l'URL du didacticiel novice]
(1) Fonction JSON.parse :
作用:将json字符串转换成json对象 语法:JSON. parse(text[,reviver]). 参数:text 必须;一个有效的json字符串。 reviver :可选。 返回值:一个对象或数组。
(2) Fonction JSON.stringify() :
作用:将json对象转换成json字符串。 语法:JSON.stringify(value [, replacer] [, space]) 参数:value 必须;通常为对象或数组。 replacer:可选,用于转换结果的函数或者数组。 space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。 返回值:一个包含JSON文本的字符串。
Apprentissage recommandé : "Les 5 dernières sélections de didacticiels vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

