Maison >interface Web >Voir.js >Comment ajouter un logo à vue
Comment ajouter un logo à vue
- 藏色散人original
- 2021-11-02 15:11:545350parcourir
Comment ajouter un logo à vue : 1. Créez un nouveau dossier img dans le répertoire racine du projet vue ; 2. Passez " » pour ajouter un logo.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Comment ajouter un logo à la vue ?
Ajouter un logo de page Web au projet vue :
1. Introduction
L'ajout d'une page Web au projet vue est très simple et peut obtenir l'effet : une image + une ligne de code.
2. Text
Ce projet est basé sur l'élément-starter d'ElementUI pour faire une meilleure démonstration.
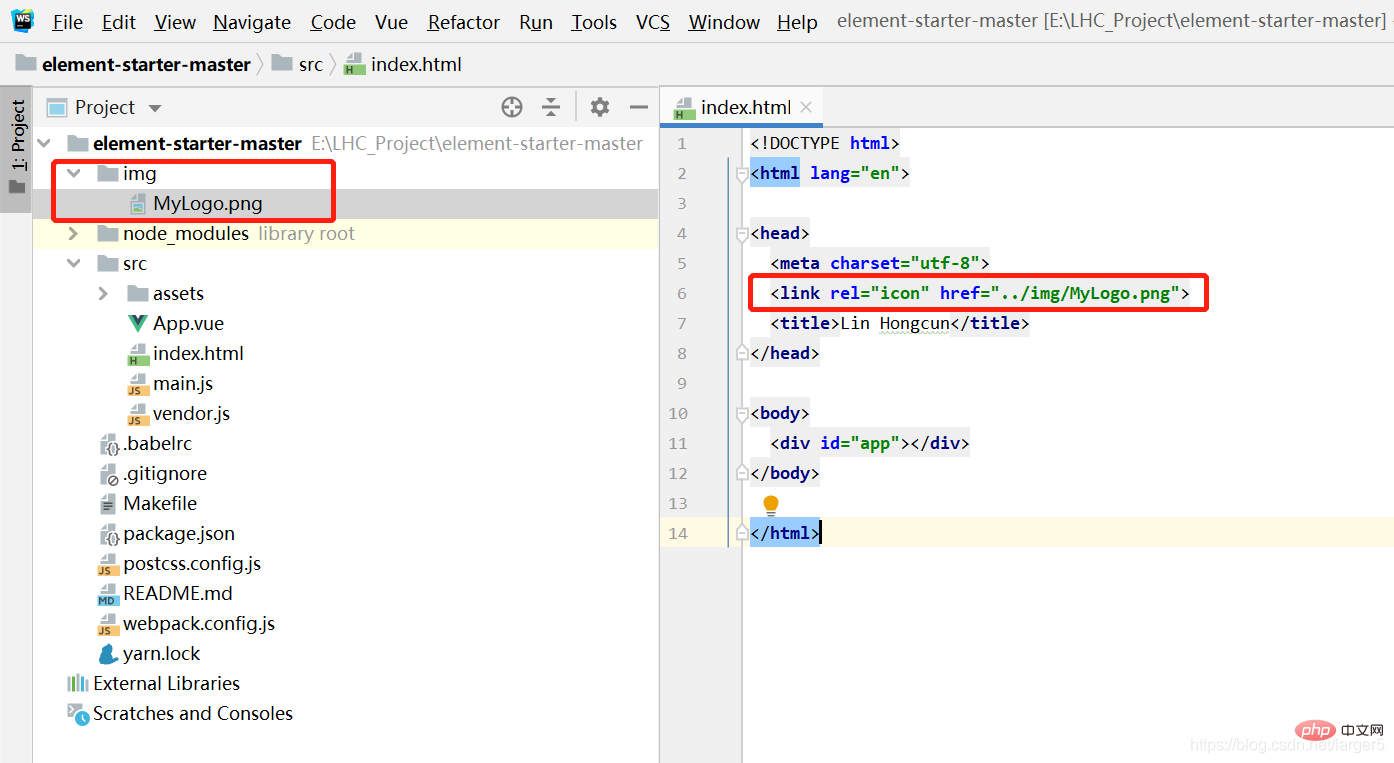
1. Code

Ajoutez le logo suivant

Ajoutez le code suivant
<link>
Notez que dans le répertoire racine du projet, créez un nouveau dossier tel que img, logo Obtenez les images de l'intérieur, pas des actifs !
nbsp;html> <link>Lin Hongcun
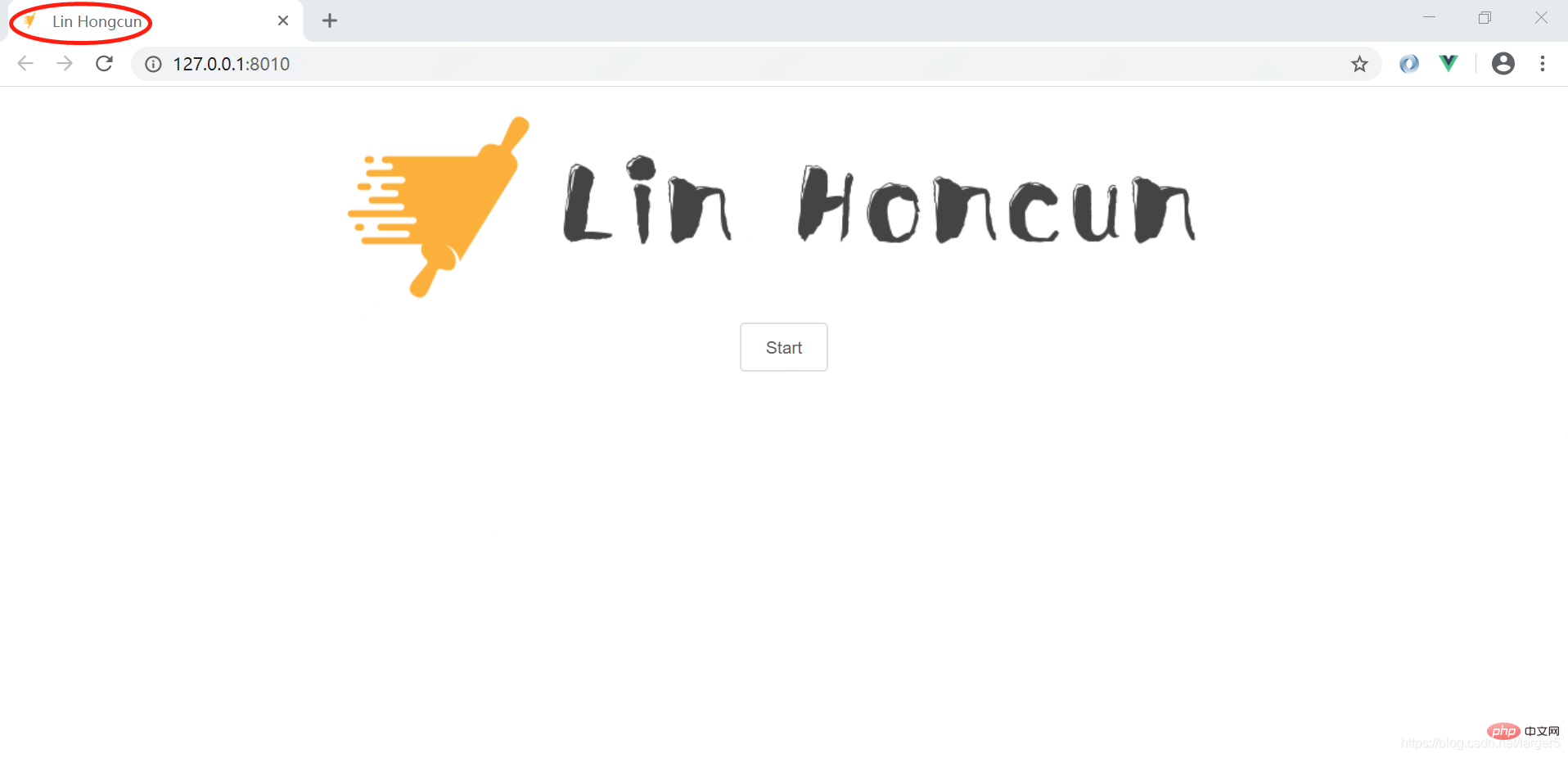
2. Effet

3. Tout le code
Le code est sur GitHub : https://github.com/larger5/web-logo
3. Mais l’approche en ligne est trop longue, c’est pourquoi j’ai écrit cet article.
Apprentissage recommandé : "
La dernière sélection de 5 tutoriels vidéo vue.jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

