Maison >Applet WeChat >Développement de mini-programmes >Apprenez étape par étape à utiliser le plug-in Canvas+Painter pour créer un code QR dans le mini-programme WeChat.
Apprenez étape par étape à utiliser le plug-in Canvas+Painter pour créer un code QR dans le mini-programme WeChat.
- 青灯夜游avant
- 2021-11-04 10:47:174653parcourir
Cet article vous présentera comment utiliser le plug-in Canvas+Painter pour créer des codes QR dans l'applet WeChat. J'espère qu'il vous sera utile !

Dans les petits projets de programmes quotidiens, nous rencontrons souvent le besoin de dessiner dynamiquement des codes QR. Il existe de nombreux scénarios d'utilisation, comme dessiner sur des affiches, créer des codes de ticket, des codes de vérification, etc.
Cet article a été écrit en réponse aux besoins d'un ami, et j'espère qu'il pourra aider les étudiants dans le besoin.
1. Principe de mise en œuvre
Utilisation du composant canevas de l'applet WeChat pour dessiner, mais le composant n'est pas très pratique à utiliser, donc un framework tiers est utilisé : Painter
Adresse Github de Painter : https:// /github.com/Kujiale-Mobile/Painter
Utilisez votre méthode pour télécharger ce framework. Il contiendra du code de démonstration. Il suffit de retirer le code principal.
Pour une introduction à l'utilisation du framework, vous pouvez aller sur github pour parcourir, je vais commencer tout de suite. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
2. Code d'implémentation
Préparation
1. Créez un nouveau dossier de composants et placez le code principal du peintre

2. un nouveau dossier de palette, placez le code d'implémentation du dessin

code painter.js
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
}
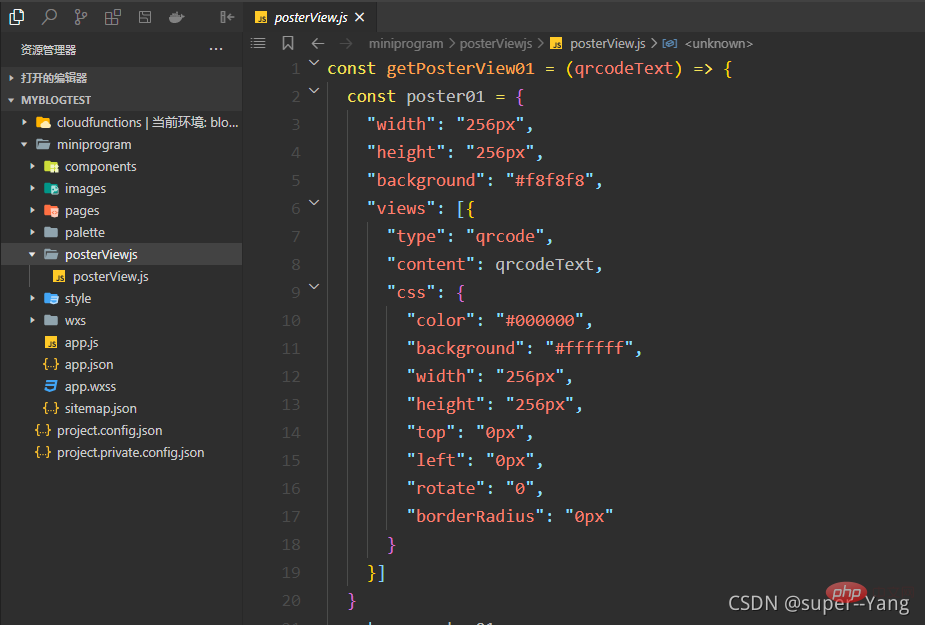
3. Créez un nouveau dossier d'informations sur les attributs spécifiques au dessin posterViewjs, placez des informations telles que la taille et la position du dessin js.

Informations sur les attributs de dessin du code QR code js
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}
implémentation
implémentation de la structure du répertoire des pages

code wxml
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
wxss code
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}
json Code
N'oubliez pas de référencer le composant peintre
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}
Code JS
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})
pour obtenir l'effet

3. Conclusion
Aucune autre logique dans le développement réel ne sera écrite. Les étudiants doivent réfléchir à des problèmes tels que la gestion eux-mêmes de situations anormales.
Ci-dessus sont quelques-uns de mes résumés d'expérience et de mes idées au cours du processus de développement. S'il y a quelque chose d'incorrect, j'espère que les experts le corrigeront dans la zone de commentaires.
Cet article est reproduit à partir de : https://blog.csdn.net/weixin_44702572/article/details/120443998
Auteur : super--Yang
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à Programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon de créer des codes QR de page dans des mini-programmes
- Comment convertir l'unité de style par défaut px en rpx dans le composant Vant du mini programme
- Parlons du cycle de vie (fonction) dans l'applet WeChat
- Une brève analyse de plusieurs façons de communiquer entre les slots et les composants parent-enfant dans les mini-programmes
- Comment réencapsuler les requêtes réseau dans un mini programme

