Maison >Applet WeChat >Développement de mini-programmes >Parlons du cycle de vie (fonction) dans l'applet WeChat
Parlons du cycle de vie (fonction) dans l'applet WeChat
- 青灯夜游avant
- 2021-11-01 10:24:384895parcourir
Cet article vous amènera à jeter un œil au cycle de vie dans l'applet WeChat, aux fonctions du cycle de vie qui s'y trouvent, et à parler de son temps de déclenchement et de ce qu'il fait. J'espère qu'il sera utile à tout le monde !

1. Cycle de vie
1. Qu'est-ce que le cycle de vie ?
Le cycle de vie (Life Cycle) fait référence à l'étape entière d'un objet depuis la création-> l'exécution-> la destruction, en mettant l'accent sur une période de temps (Life Cycle) 是指一个对象从 创建 -> 运行 -> 销毁 的整个阶段,强调的是一个时间段
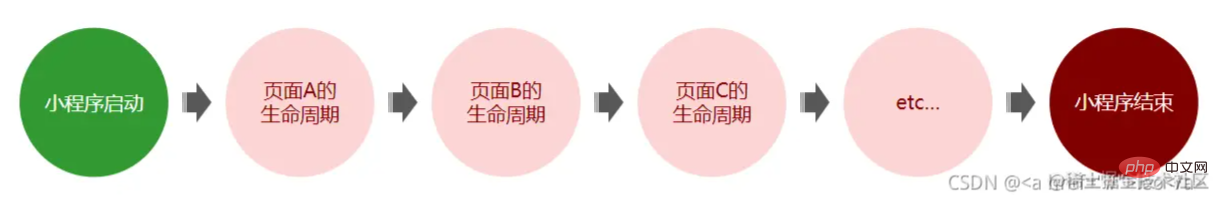
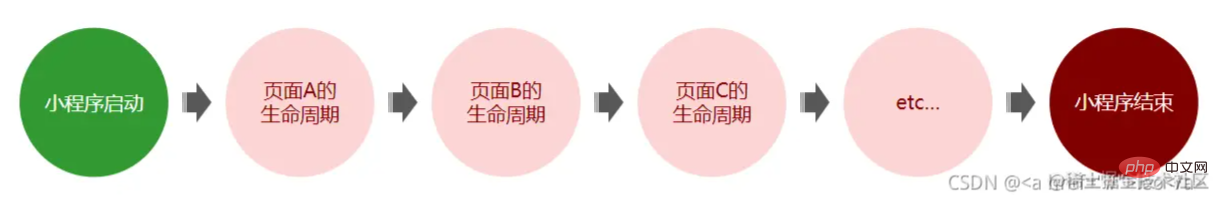
2. 小程序的生命周期
- 小程序的
启动,表示生命周期的开始 - 小程序的
关闭,表示生命周期的结束 - 中间小程序运行的过程,就是小程序的生命周期
3. 小程序生命周期分类
应用生命周期 特指小程序从启动 --> 运行 --> 销毁的过程
页面生命周期 特指小程序中,每个页面的加载 --> 渲染 --> 销毁的过程
注意:页面的生命周期范围较小,应用程序的生命周期范围较大

二、生命周期函数
1. 什么是生命周期函数?
小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行
-
生命周期函数的作用:
- 允许程序员在特定的生命周期时间点上,执行某些特定的操作
- 例如,页面刚加载的时候,在生命周期函数中自动发起数据请求,获取当前页面的数据
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
2. 应用的生命周期函数
app.js是小程序执行的入口文件,在app.js中必须调用App()函数,且只能调用一次。其中,App()函数是用来注册并执行小程序的App(Object)函数接收一个Object参数,可以通过这个Object参数,指定小程序的生命周期函数app.js中的代码
代码如下(示例):
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () { },
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) { },
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () { },
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) { }
})3. 页面的生命周期
每个小程序页面,必须拥有自己的
.js文件,且必须调用Page()函数,否则报错。其中Page()函数用来注册小程序页面Page(Object)函数接收一个Object参数,可以通过这个Object参数,指定页面的生命周期函数page.js
代码如下(示例):
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: { },
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { },
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { },
/**
* 生命周期函数--监听页面显示
*/
onShow: function () { },
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { },
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { },
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () { },
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () { },
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () { }
})4. 组件的全部生命周期
组件有哪些生命周期?分别是什么时候?
| 生命周期 | 参数 | 描述 |
|---|---|---|
created |
无 |
在组件实例刚刚被创建时执行 |
attached |
无 |
在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
detached |
无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error |
2. |
- Le
Démarragedu mini programme représente ledébut du cycle de vie - La
fermeture, indiquant la fin du <code>cycle de vie - Le processus en cours d'exécution de l'applet intermédiaire est le cycle de vie de l'applet
- 🎜Cycle de vie des applications Fait spécifiquement référence au processus de démarrage du mini-programme -> exécution -> destruction🎜
- 🎜Cycle de vie de la page Se réfère spécifiquement au processus de chargement--> rendu--> de destruction de chaque page dans le mini-programme🎜
- 🎜🎜Remarque🎜 : La plage du cycle de vie de la page est petite et le cycle de vie portée de l'application Plus grande🎜
 🎜🎜🎜 2. Fonction de cycle de vie 🎜🎜🎜🎜🎜 1. Qu'est-ce qu'une fonction de cycle de vie ? 🎜🎜🎜
🎜🎜🎜 2. Fonction de cycle de vie 🎜🎜🎜🎜🎜 1. Qu'est-ce qu'une fonction de cycle de vie ? 🎜🎜🎜- 🎜Les fonctions intégrées fournies par le framework du mini programme seront automatiquement exécutées dans l'ordre avec le cycle de vie🎜
- 🎜Le rôle de la fonction de cycle de vie : 🎜
- Autoriser les programmeurs à effectuer certaines opérations à des moments spécifiques du cycle de vie
- Par exemple, lorsque la page vient d'être chargée, une demande de données est automatiquement lancée dans la fonction de cycle de vie pour obtenir les données. de la page actuelle
- li>
- 🎜🎜Remarque🎜 : Le cycle de vie met l'accent sur la période de temps et la fonction de cycle de vie met l'accent sur le point temporel. 🎜
- 🎜
app.jsest le fichier d'entrée pour l'exécution de l'applet, dansApp()doit être appelée dans >app.js et ne peut être appelée qu'une seule fois. Parmi eux, la fonctionApp()est utilisée pour enregistrer et exécuter de petits programmes 🎜 - 🎜La fonction
App(Object)reçoit un. Paramètre Object, vous pouvez utiliser ce paramètre <code>Objectpour spécifier la fonction de cycle de vie du mini programme🎜 - 🎜Le code dans
app.js code>🎜 li>
lifetimes: {
attached () {
console.log('在组件实例进入页面节点树')
},
detached () {
console.log('在组件实例被从页面节点树移除')
}
},
attached () {
console.log('~~~~~在组件实例进入页面节点树')
},
detached () {
console.log('~~~~~在组件实例被从页面节点树移除')
},
/**
* 组件的初始数据
*/
data: {
// rgb 的颜色值对象
_rgb: {
r: 0,
g: 0,
b: 0
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: '0, 0, 0'
}🎜🎜🎜3. Cycle de vie de la page🎜🎜🎜- 🎜Chaque mini page de programme doit avoir son propre .js et la fonction
Page()doit être appelée, sinon une erreur sera signalée. Parmi eux, la fonctionPage()est utilisée pour enregistrer la page du mini programme🎜 - 🎜La fonction
Page(Object)reçoit unObjectparamètre , vous pouvez spécifier la fonction de cycle de vie de la page via ce paramètreObject🎜 - 🎜
page.js🎜
| Cycle de vie | Paramètres | Description | 🎜
|---|---|---|
créé🎜 |
Aucun🎜 🎜Exécuté lorsque l'instance du composant vient d'être créée🎜🎜 |
|
joint🎜 |
Aucun 🎜🎜Exécuté lorsque l'instance du composant entre dans l'arborescence des nœuds de page🎜🎜 |
|
| ready🎜 | Aucun 🎜🎜 dans le composant Exécuté une fois la disposition de la couche de vue terminée🎜🎜 | |
| moved🎜 | Aucun🎜🎜Exécuté lorsque l'instance du composant est déplacée vers une autre position dans l'arborescence des nœuds 🎜🎜 | |
détaché🎜 |
Aucun🎜🎜Exécuté lorsque l'instance du composant est supprimée de l'arborescence des nœuds de page code>🎜🎜 <tr>
<td align="center">erreur🎜</td>
<td align="center">
<code>Erreur d'objet🎜🎜Exécuté chaque fois qu'une méthode de composant renvoie une erreur🎜🎜🎜🎜5. 组件主要的生命周期函数 data在哪个生命周期中初始化完毕?
最重要的生命周期是
6. lifetimes 节点 同时以两种方式声明生命周期函数,会执行哪个? 生命周期方法可以直接定义在 lifetimes: {
attached () {
console.log('在组件实例进入页面节点树')
},
detached () {
console.log('在组件实例被从页面节点树移除')
}
},
attached () {
console.log('~~~~~在组件实例进入页面节点树')
},
detached () {
console.log('~~~~~在组件实例被从页面节点树移除')
},
/**
* 组件的初始数据
*/
data: {
// rgb 的颜色值对象
_rgb: {
r: 0,
g: 0,
b: 0
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: '0, 0, 0'
}更多编程相关知识,请访问:编程入门!! |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon de passer d'un mini-programme à une application
- Parlons de plusieurs méthodes de transfert de paramètres de page dans les mini-programmes.
- Une brève discussion sur la façon d'implémenter les fonctions d'actualisation déroulante et de chargement pull-up dans les mini-programmes ? (avec code)
- Vous guide étape par étape pour mettre en œuvre la fonction de sauvegarde des composants d'image dans le mini programme
- Une brève discussion sur la façon de créer des codes QR de page dans des mini-programmes
- Comment convertir l'unité de style par défaut px en rpx dans le composant Vant du mini programme

