Maison >Applet WeChat >Développement de mini-programmes >Une brève discussion sur la façon de créer des codes QR de page dans des mini-programmes
Une brève discussion sur la façon de créer des codes QR de page dans des mini-programmes
- 青灯夜游avant
- 2021-10-28 10:49:443575parcourir
Comment créer un code QR de page dans le mini programme ? L'article suivant vous présentera comment générer le code QR de la page actuelle dans l'applet WeChat J'espère qu'il vous sera utile !

Dans le développement de mini-programmes WeChat, dans de nombreux scénarios commerciaux, il est nécessaire de générer un code QR, puis de scanner le code QR pour accéder à la page spécifiée. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Je n'ai jamais rencontré ce besoin auparavant. J'ai récemment accepté un travail privé et j'ai eu ce besoin. Après avoir vérifié les informations, j'ai découvert que le responsable fournissait l'API <.>, exploitons-le ci-dessous. <code>API的,下面我们就来操作一下。

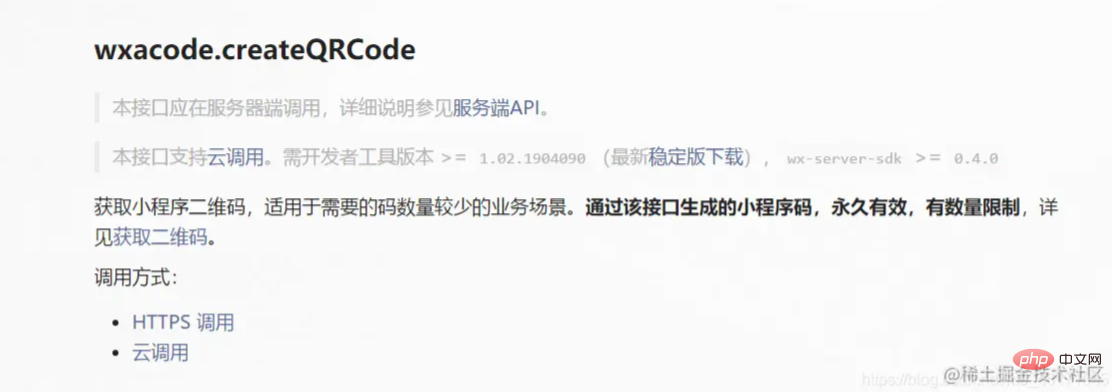
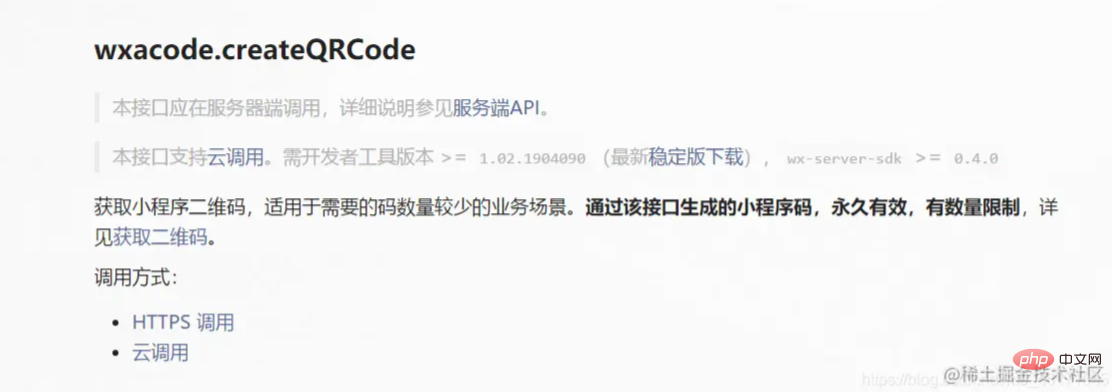
这是官方文档的介绍,我这里采用云调用。
首先在云函数文件夹中,新建一个名为QrCode的云函数。写入以下内容。
const cloud = require('wx-server-sdk')
cloud.init({
env: '云环境ID',
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: '要跳转的页面路径',
width: 430
})
return result
} catch (err) {
return err
}
}这是官方文档的实例,按照你的情况再修改就可以。
然后我们在客户端,调用一下这个云函数。
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
},
fail(res){
console.log(res);
}
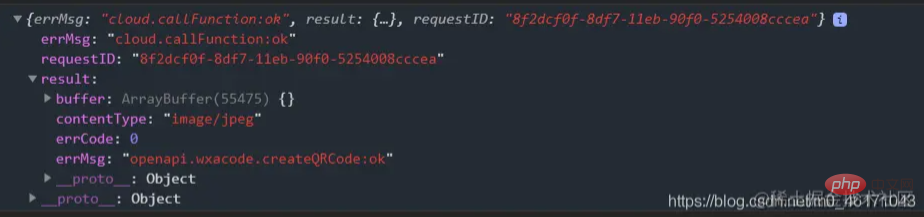
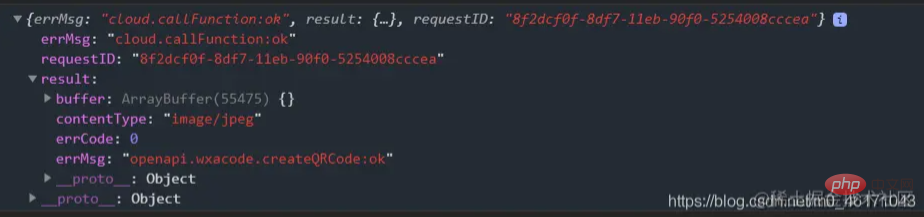
})看一下这里的res输出什么。

res.result.buffer是我们要的东西,因为是图片数据,所以它给我们转成了buffer类型的数据。我们需要进行一下转换。然后放进我们云存储的空间里。
下面是完整代码:
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
const filePath = `${wx.env.USER_DATA_PATH}/test.jpg`;
wx.getFileSystemManager().writeFile({
filePath,
data:res.result.buffer,
encoding:'binary',
success:() => {
wx.cloud.uploadFile({
cloudPath:'QrCodeUne brève discussion sur la façon de créer des codes QR de page dans des mini-programmes',
filePath,
success(Res){
console.log('success',Res);
},
fail(Res){
console.log('fail',Res);
}
})
}
})
},
fail(res){
console.log(res);
}
})再看下输出:

我们通过转换,最后要的就是这个fileID,这就是云存储中存放这个二维码的地址。

这样我们就真正的生成了指定页面的二维码,通过扫描,就可以进入。
这里提一句,这个东西要和线上的版本同步。比如我现在是在开发工具上调试的这个功能,生成的这个二维码要跳转的是pages/index/index

Ceci C'est une introduction au document officiel. J'utilise les appels cloud ici.
Tout d'abord, créez une nouvelle fonction cloud nomméeQrCode dans le dossier de la fonction cloud. Écrivez ce qui suit. 🎜rrreee🎜Ceci est un exemple de document officiel, vous pouvez le modifier selon votre situation. 🎜🎜Ensuite, nous appelons cette fonction cloud côté client. 🎜rrreee🎜Regardez quelle est la sortie en résolution ici. 🎜🎜 🎜🎜res.result.buffer est ce que nous voulons. Parce qu'il s'agit de données d'image, elles sont converties en données de type
🎜🎜res.result.buffer est ce que nous voulons. Parce qu'il s'agit de données d'image, elles sont converties en données de type buffer pour nous. Nous devons faire une conversion. Ensuite, placez-le dans notre espace de stockage cloud. 🎜🎜Ce qui suit est le code complet : 🎜rrreee🎜Regardez à nouveau le résultat : 🎜🎜 🎜🎜Après la conversion, la dernière chose dont nous avons besoin est ce
🎜🎜Après la conversion, la dernière chose dont nous avons besoin est ce fileID, qui est l'adresse où le code QR est stocké dans le stockage cloud. . 🎜🎜 🎜🎜Ceci façon Nous avons en fait généré un code QR pour la page spécifiée, et vous pouvez entrer en le scannant. 🎜🎜Une chose à mentionner ici est que cette chose doit être synchronisée avec la version en ligne. Par exemple, je débogue cette fonction sur l'outil de développement. Le code QR généré passera à la page
🎜🎜Ceci façon Nous avons en fait généré un code QR pour la page spécifiée, et vous pouvez entrer en le scannant. 🎜🎜Une chose à mentionner ici est que cette chose doit être synchronisée avec la version en ligne. Par exemple, je débogue cette fonction sur l'outil de développement. Le code QR généré passera à la page pages/index/index. Si vous scannez ce code QR maintenant, il passera à la page. contenu de votre version en ligne actuelle de la page, qui peut être incompatible avec celui de votre éditeur. Si vous avez des questions, vous pouvez ajouter mes coordonnées pour communiquer. 🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Enseignement de la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce qu'une carte mentale ? Comment utiliser F6 pour dessiner une carte mentale dans un mini programme ?
- Explication détaillée de la façon d'installer et de référencer ECharts dans l'applet WeChat ?
- uniapp développe la page d'accueil de l'applet Ele.me WeChat.
- Parlons de la façon de passer d'un mini-programme à une application
- Parlons de plusieurs méthodes de transfert de paramètres de page dans les mini-programmes.

