Maison >Applet WeChat >Développement de mini-programmes >Qu'est-ce qu'une carte mentale ? Comment utiliser F6 pour dessiner une carte mentale dans un mini programme ?
Qu'est-ce qu'une carte mentale ? Comment utiliser F6 pour dessiner une carte mentale dans un mini programme ?
- 青灯夜游avant
- 2021-10-18 11:26:523377parcourir
Qu’est-ce que la cartographie mentale ? Comment dessiner une carte mentale dans un mini programme ? L'article suivant vous présentera comment utiliser F6 pour dessiner une carte mentale dans un petit programme. J'espère que cela vous sera utile !

Qu'est-ce que la cartographie mentale ?
Mind map (anglais : mind map), également connue sous le nom de brain map, mind map, brainstorming map, mind map, brain triggering map, concept map, ou La carte mentale est un diagramme qui utilise des images pour organiser les informations. Il utilise un mot-clé ou une idée centrale pour relier tous les mots, idées, tâches ou autres éléments représentatifs dans une ligne rayonnante. Il peut utiliser différentes méthodes pour exprimer les idées des gens, telles que le type de devis, le type de visualisation visible, le type de système de construction et le type de classification. Il est couramment utilisé dans la recherche, l’organisation, la résolution de problèmes et la formulation de politiques. "Wikipedia"
La cartographie mentale est un outil de réflexion auxiliaire proposé par Tony Buzan au Royaume-Uni dans les années 1970. Avec le thème cible comme nœud central, les relations sont continuellement étendues vers l'extérieur, décomposées et explorées, et finalement un diagramme arborescent complet est formé. Du point de vue du processus opérationnel spécifique, cela peut également être compris comme une visualisation du processus d'exploration, qui enregistre complètement les résultats de chaque association. Cette forme correspond davantage à la façon de penser des gens, et l'image finale nous donne également une compréhension plus physique et globale du sujet.

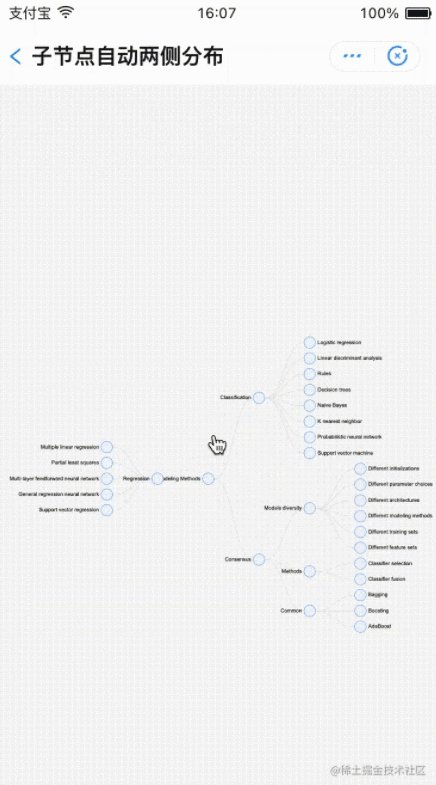
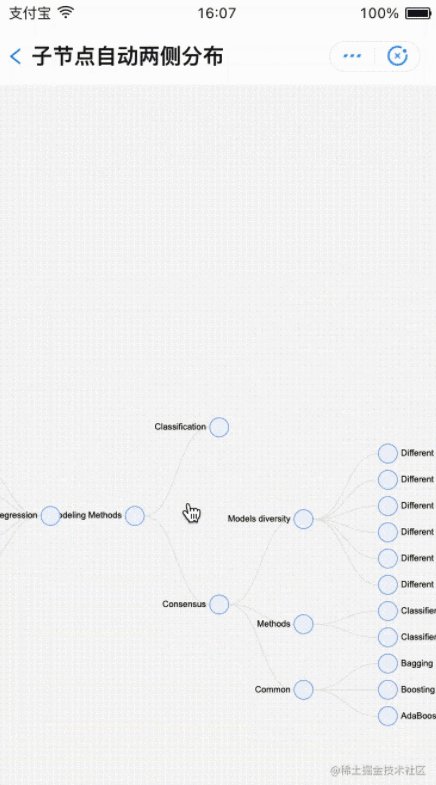
Précisément parce que la cartographie mentale est axée sur la pensée et que nos activités normales sont indissociables de la pensée, la cartographie mentale a un très large éventail de scénarios d'utilisation. Par exemple, synthèse, présentation de rapport, brainstorming, etc. Pour le mettre en œuvre, seuls un stylo et du papier suffisent. Bien entendu, il existe également une variété d'applications en ligne et indépendantes qui peuvent prendre en charge la production de diagrammes. Si notre produit doit afficher plusieurs couches d'informations connexes autour d'un sujet, nous pouvons utiliser une carte mentale. F6 peut facilement dessiner des cartes cérébrales dans de petits programmes, comme l'effet illustré ci-dessus. Les étudiants ayant des besoins connexes valent la peine d'être essayés. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Comment dessiner dans F6
Des exemples de démonstration peuvent se référer àf6.antv.vision/zh/docs/exa...Le code de cette section a été ouvert source, vous pouvez le consulter si vous êtes intéressé
- Alipaygithub.com/antvis/F6/t…
- WeChatgithub.com/antvis/F6/t…
Dans Alipay
Premier install
npm install @antv/f6 @antv/f6-alipay -S
data.js
export default {
id: 'Modeling Methods',
children: [
{
id: 'Classification',
children: [
{
id: 'Logistic regression',
},
{
id: 'Linear discriminant analysis',
},
{
id: 'Rules',
},
{
id: 'Decision trees',
},
{
id: 'Naive Bayes',
},
{
id: 'K nearest neighbor',
},
{
id: 'Probabilistic neural network',
},
{
id: 'Support vector machine',
},
],
},
{
id: 'Consensus',
children: [
{
id: 'Models diversity',
children: [
{
id: 'Different initializations',
},
{
id: 'Different parameter choices',
},
{
id: 'Different architectures',
},
{
id: 'Different modeling methods',
},
{
id: 'Different training sets',
},
{
id: 'Different feature sets',
},
],
},
{
id: 'Methods',
children: [
{
id: 'Classifier selection',
},
{
id: 'Classifier fusion',
},
],
},
{
id: 'Common',
children: [
{
id: 'Bagging',
},
{
id: 'Boosting',
},
{
id: 'AdaBoost',
},
],
},
],
},
{
id: 'Regression',
children: [
{
id: 'Multiple linear regression',
},
{
id: 'Partial least squares',
},
{
id: 'Multi-layer feedforward neural network',
},
{
id: 'General regression neural network',
},
{
id: 'Support vector regression',
},
],
},
],
};index.json
{
"defaultTitle": "mindMap",
"usingComponents": {
"f6-canvas": "@antv/f6-alipay/es/container/container"
}
}index.js
import F6 from '@antv/f6';
import TreeGraph from '@antv/f6/dist/extends/graph/treeGraph';
import { wrapContext } from '../../../common/utils/context';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 2,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = my.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(ctx, rect, canvas, renderer) {
this.isCanvasInit = true;
this.ctx = wrapContext(ctx);
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});index.axml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
onTouchEvent="handleTouch"
onInit="handleInit"
></f6-canvas>Dans WeChat
Première installation
npm install @antv/f6-wx -S
@antv/f6-wx Étant donné que WeChat n'est pas très convivial pour les packages npm, nous les empaquetons séparément @antv/f6-wx est ajouté pour aider les utilisateurs à simplifier les opérations. @antv/f6-wx 由于微信对npm包不是很友好,所以我们分装了 @antv/f6-wx 帮助用户简化操作。
data.js 同上
index.json
{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}index.wxml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
bind:onTouchEvent="handleTouch"
bind:onInit="handleInit"
></f6-canvas>index.js
import F6 from '@antv/f6-wx';
import TreeGraph from '@antv/f6-wx/extends/graph/treeGraph';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 1,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = wx.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
// pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(event) {
const {ctx, rect, canvas, renderer} = event.detail
this.isCanvasInit = true;
this.ctx = ctx;
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e.detail);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});欢迎讨论
对于思维导图,或者图可视化感兴趣,都可以添加我的微信 openwayne
index.jsonrrreee
index.wxml🎜rrreee🎜index.js🎜rrreeeBienvenue pour discuter🎜🎜Si vous êtes intéressé par la cartographie mentale ou la visualisation de graphiques, vous pouvez l'ajouter My WeChat openwayne pour accéder à notre discussion de groupe WeChat. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser le mini programme pour intégrer Huanxin IM ? (Exemple de code ci-joint)
- Comment utiliser les echarts dans le mini programme WeChat et les pièges possibles, venez les récupérer pour éviter la foudre ! !
- Vous apprendre étape par étape comment créer une horloge en toile à l'aide d'un mini programme (exemple)
- Vous apprendre étape par étape comment personnaliser la barre de navigation inférieure de l'applet WeChat
- Analyse approfondie de la façon d'utiliser les modèles de mini-programmes

