Maison >Applet WeChat >Développement de mini-programmes >Analyse approfondie de la façon d'utiliser les modèles de mini-programmes
Analyse approfondie de la façon d'utiliser les modèles de mini-programmes
- 青灯夜游avant
- 2021-10-09 10:39:085625parcourir
Cet article vous donnera une compréhension détaillée de l'utilisation des modèles de mini-programmes. J'espère qu'il vous sera utile !

WXML fournit des modèles dans lesquels des extraits de code peuvent être définis puis appelés à différents endroits. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Avant-propos
Vous apprendrez
Comment utiliser les modèles de mini-programmes
traitement des données et des événements des modèles de mini-programmes
quelques modèles de mini-programmes Notes et optimisations
Utilisation de base des modèles
Créer des fichiers modèles
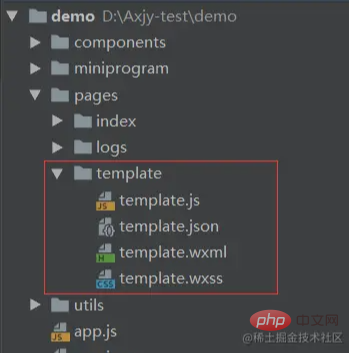
Créer un dossier de modèles dans la page Vous pouvez utiliser le mini outil de développement de programme [Nouvelle page] pour créer rapidement des fichiers

Remarque. : Lors de l'appel du modèle, seuls les fichiers wxml et wxss fonctionnent, et les fichiers JS du modèle ne fonctionnent pas. La logique du modèle doit être traitée dans le fichier appelé par .
Créer des fichiers peut être conçu en fonction de votre propre projet, ce n'est pas toujours le casDéfinir un modèleDéfinir des extraits de code dans
<template></template> et utiliser le nom attribut comme nom du modèle. <template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>
Utiliser des modèles<template></template>内定义代码片段,使用 name 属性,作为模板的名字。<!-- index.wxml -->
<!-- 声明需要使用的模板文件 -->
<import src ="../template/template.wxml"/>
<!--使用-->
<template is="msgItem"/>
使用模板
在wxml中要使用模板,有两步
1)、声明,关键 import 标签
2)、使用,关键 is属性
/**index.wxss**/ @import "../template/template.wxss";
这里is的名字和模板name命名的保持一致
模板的wxss
如果模板有自己的wxss,如我们的template.wxss文件,则需要在调用模板的文件(如示例的index.wxss)导入,否则不会生效
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/>归纳:
- wxss导入wxss中
- wxml导入wxml中
- js无效
模板的数据传递
【调用的wxml】通过data给模板传值
<!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})item是在调用的js中定义好的
<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>在模板直接使用
<template is="msgItem" data="{{data1, data2}}"/>如果有传递多个参数,则用逗号隔开
<!--template.wxml--> <template name="msgItem"> <view> <text class="info" bindtap="handleTap"> {{title}}: {{msg}} </text> </view> </template>
模版文件中的事件处理
模板使用的是【调用模板的js文件】里的事件。
- 定义在自己的
template.js并不会生效

<!-- index.js -->
handleTap() {
console.log('template 模版 click')
},<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;优化模板事件
如果是模板公用的方法,在每个调用的文件都要把方法写一遍,会有很多重复的代码,我们可以如以下改进一下。
(虽然template模板不能直接使用自己的js,但是我们可以把方法统一写在template.js文件里,然后在使用模板的文件js里面引入一下。)

在任意js文件统一定义方法
// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})在需要使用的地方导入即可
C import B import A //C能用B,B能用A,但是C不能用A
关于js文件中的数据传递
在template.js里可以直接拿到index.js
 1), déclarer la balise d'importation de clé
1), déclarer la balise d'importation de clé
2), utiliser la clé est l'attribut
rrreeeLe nom de est ici cohérent avec le nom du modèle
Le wxss du modèle
- Si le modèle a son propre wxss, comme notre
template.wxss code>, vous devez l'importer dans le fichier qui appelle le modèle (comme l'exemple <code>index.wxss), sinon il ne prendra pas effet
rrreee- En résumé :
template.wxss code>, vous devez l'importer dans le fichier qui appelle le modèle (comme l'exemple <code>index.wxss), sinon il ne prendra pas effet
wxss import wxss
wxml import wxml Lejs n'est pas valide
Le transfert de données du modèle[appelé wxml] transmet la valeur au modèle via datarrreee
l'élément est dans Le rrreee défini dans le js appelé est utilisé directement dans le modèle
rrreee- Si plusieurs paramètres sont passés, séparez-les par des virgules
rrreee
Modèle Le traitement des événements dans le fichier
- modèle utilise les événements du [fichier js qui appelle le modèle]. Défini dans votre propre
template.js ne prendra pas effet
rrreeerrreee
Optimiser les événements du modèle
S'il s'agit d'une méthode publique de modèle, à chaque appel La méthode doit être écrite une fois dans le fichier. Il y aura beaucoup de code répété. Nous pouvons l'améliorer comme suit.
(Bien que le modèle template ne puisse pas utiliser directement son propre js, nous pouvons écrire les méthodes uniformément dans le fichier template.js, puis les introduire dans le fichier js qui utilise le modèle. )

Définissez la méthode uniformément dans n'importe quel fichier js
rrreeeImportez-la simplement là où vous devez l'utiliser
rrreeeÀ propos du transfert de données dans les fichiers js🎜🎜Dans le modèle
. js code>Vous pouvez obtenir directement toutes les données du fichier <code>index.js🎜🎜🎜🎜🎜Les similitudes et les différences entre le modèle et le composant Component🎜🎜🎜les mêmes points🎜🎜🎜 🎜 sont tous destinés à réaliser la réutilisation du code 🎜🎜 ne peut pas être présenté seul et doit être affiché sur la page 🎜🎜🎜🎜Différence 🎜🎜🎜🎜template🎜 : léger, principalement pour l'affichage, pas de fichiers de configuration (.json) et de fichiers de logique métier ( .js), donc les références de variables et les événements de logique métier dans le modèle de modèle doivent être définis dans le fichier [page js faisant référence au modèle] 🎜🎜🎜Component🎜 : possède sa propre logique métier, composée de 4 fichiers, similaire à la page ; , mais les fichiers js et les fichiers json sont différents des pages. 🎜🎜🎜Choisissez🎜🎜🎜🎜🎜Si c'est juste pour l'affichage, l'utilisation d'un modèle suffit 🎜🎜🎜🎜S'il y a beaucoup d'interactions de logique métier impliquées, il est préférable d'utiliser des composants de composant ; 🎜🎜🎜🎜portée d'importation ; 🎜🎜import Il y a la notion de portée, c'est-à-dire que seul le modèle défini dans le fichier cible sera importé, mais le modèle importé par le fichier cible ne sera pas importé. 🎜rrreee🎜🎜🎜🎜🎜Référence : modèle de mini-programme WeChat🎜🎜https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html🎜
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter la fonction de connexion WeChat du mini programme sur uniapp (résumé du processus)
- Le mini-programme WeChat est-il HTML5 ?
- Parlons de la façon d'utiliser un petit programme pour générer des affiches (plug-in recommandé)
- Comment faire en sorte que l'applet WeChat prenne en charge l'attente asynchrone ?
- Comment utiliser le mini programme pour intégrer Huanxin IM ? (Exemple de code ci-joint)

