Maison >interface Web >uni-app >Comment implémenter la fonction de connexion WeChat du mini programme sur uniapp (résumé du processus)
Comment implémenter la fonction de connexion WeChat du mini programme sur uniapp (résumé du processus)
- 青灯夜游avant
- 2021-09-01 18:57:1724218parcourir
Comment implémenter la fonction de connexion WeChat du mini programme sur uniapp ? L'article suivant partagera avec vous le processus de fonctionnement spécifique de la fonction de connexion WeChat du mini programme sur uniapp. J'espère qu'il vous sera utile !

J'ai écrit un article avant de présenter le développement d'uniapp Fonction de connexion WeChat Il s'agit d'une version de l'application Android. Aujourd'hui, je vais vous présenter comment implémenter la connexion WeChat sur le mini programme. interface. , cet article mentionnera des idées spécifiques de conception d’interface et de structure de table. Par rapport à l'application, il est plus pratique d'implémenter la connexion WeChat sur l'applet WeChat car il n'est pas nécessaire de générer un identifiant d'application. Cependant, la condition préalable est qu'il existe une plate-forme ouverte WeChat. Sinon, vous devez créer un compte. sur le site officiel.
Ensuite, parlons des étapes. Le processus est relativement simple. Une chose à noter est que chaque mini programme est enregistré avec une adresse e-mail, et une adresse e-mail ne peut être liée qu'à un seul mini programme, donc le nombre d'e-mails. Les adresses dont dispose une personne sont directement limitées. Le nombre de mini-programmes appartenant à une personne.
1. Inscrivez-vous à la plateforme ouverte
Cette étape est la même que la fonction de connexion à l'application WeChat de l'application précédente. informations sur l'entreprise. Je viens de le mentionner ici. , il suffit d'enregistrer une plateforme ouverte, qui peut être utilisée par des applications, des mini-programmes, des comptes publics, des sites Web, etc. l'article est petit, il doit être complet.
2. Certification de qualification de développeurC'est la même chose qu'avant, car après avoir réussi la certification de qualification de développeur sur la plateforme ouverte, diverses plateformes telles que des applications, des mini-programmes, des comptes officiels et des sites Web vous seront ouvertes. WeChat dispose d'autorisations de fonctions ouvertes et plusieurs peuvent être ajoutés à chacun. Par exemple, 50 mini-programmes peuvent être ajoutés. En calculant ainsi, les 300 yuans ont encore une certaine valeur.
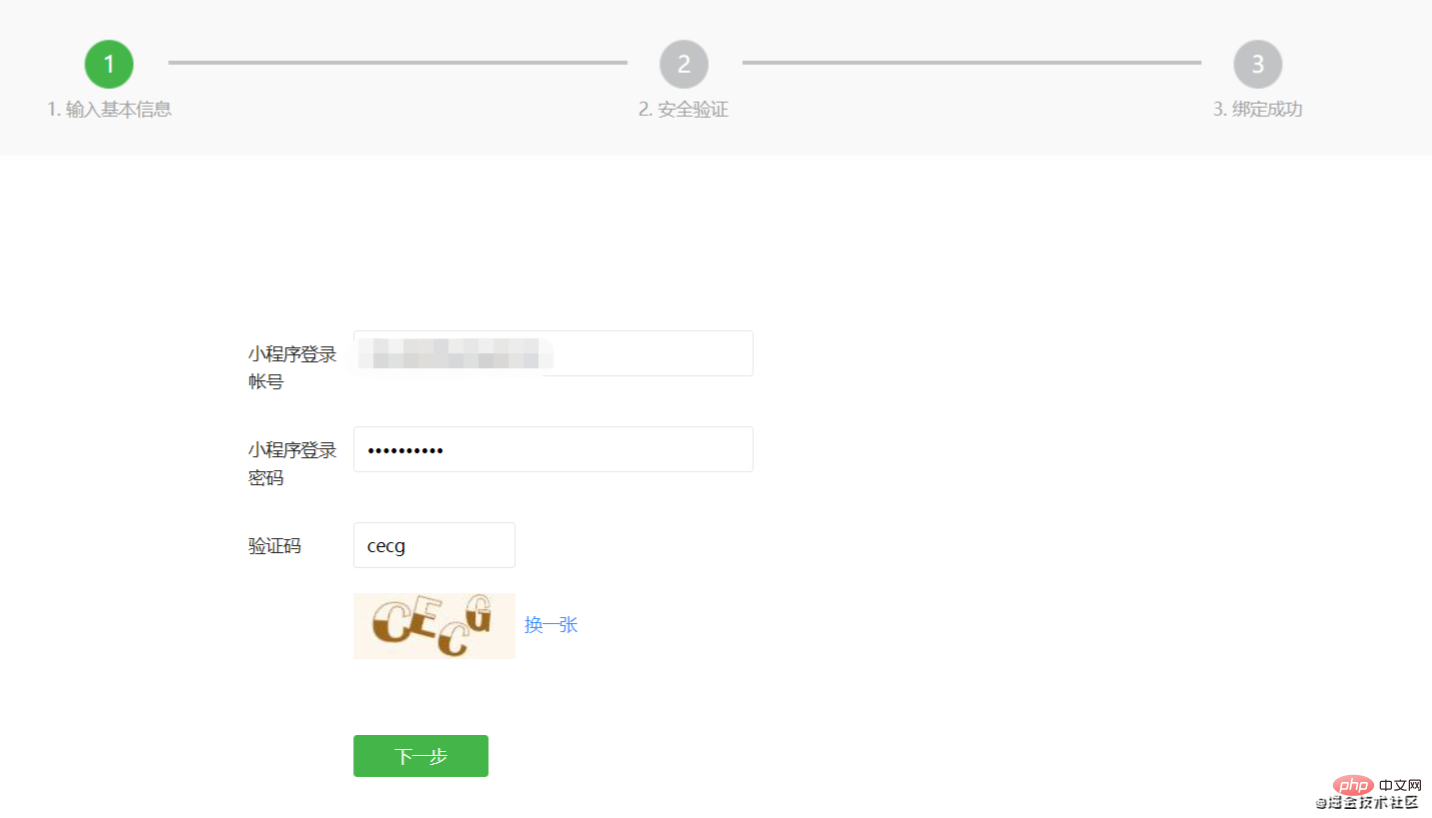
3. Ajoutez le mini programme à la plateforme ouverte Remplissez simplement les informations pertinentes du mini programme ici L'étape suivante consiste à scanner le code QR sur WeChat. cette analyse signifie que l'e-mail est lié à WeChat. Après avoir scanné le code QR, le mini-programme est lié avec succès à la plate-forme ouverte.
Remplissez simplement les informations pertinentes du mini programme ici L'étape suivante consiste à scanner le code QR sur WeChat. cette analyse signifie que l'e-mail est lié à WeChat. Après avoir scanné le code QR, le mini-programme est lié avec succès à la plate-forme ouverte.
 Cliquez pour voir et jetez un œil, et constatez qu'il y a très peu de contenu.
Cliquez pour voir et jetez un œil, et constatez qu'il y a très peu de contenu.
 C'est complètement différent de lier l'application à une plate-forme ouverte. En fait, c'est facile à comprendre, car il s'agit d'une applet WeChat après tout. L'applet WeChat est montée sur WeChat en fonction des autorisations de base de WeChat. , cela signifie donc qu'en parlant de mini-programmes WeChat, vous pouvez utiliser directement presque toutes les fonctions de WeChat. Tant que vous pouvez le développer, montrez-moi simplement le code.
C'est complètement différent de lier l'application à une plate-forme ouverte. En fait, c'est facile à comprendre, car il s'agit d'une applet WeChat après tout. L'applet WeChat est montée sur WeChat en fonction des autorisations de base de WeChat. , cela signifie donc qu'en parlant de mini-programmes WeChat, vous pouvez utiliser directement presque toutes les fonctions de WeChat. Tant que vous pouvez le développer, montrez-moi simplement le code.
Vous pouvez obtenir la clé de l'applet dans les paramètres de gestion et de développement. Une fois que vous l'avez obtenue, le système ne l'enregistrera pas en texte brut pour vous. plus tard, vous pourrez réinitialiser la génération. La clé n'est pas utilisée dans le domaine général des mini-programmes et n'est utilisée que lors de l'exécution des fonctions ouvertes de WeChat (connexion, partage, etc.).
5. Conception d'entreprise de connexion WeChatL'entreprise de connexion WeChat a des fonctions d'enregistrement et de connexion sur les produits Internet généraux. Cependant, sur les produits non Internet, les utilisateurs WeChat ordinaires ne sont généralement pas autorisés à s'inscrire sur cette application. Par conséquent, cette connexion nécessite de lier un utilisateur ordinaire à un compte WeChat.
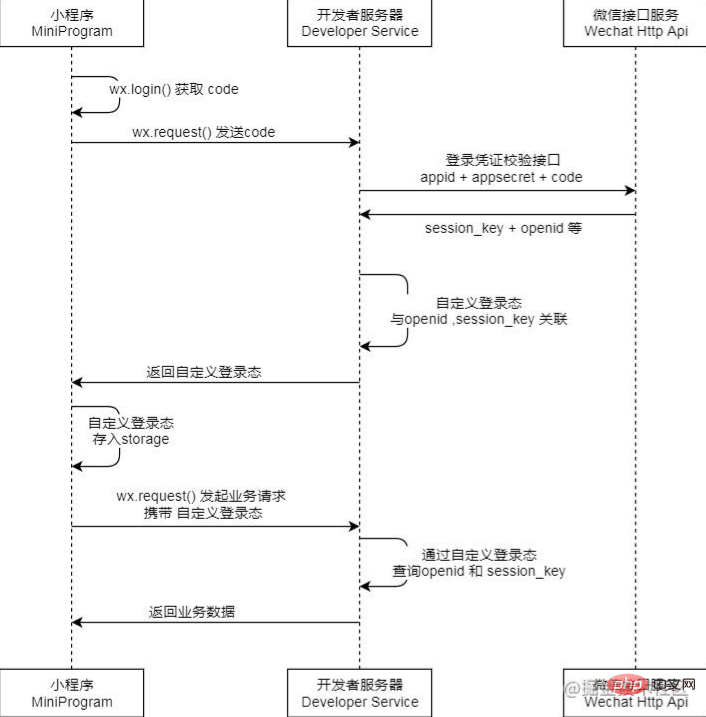
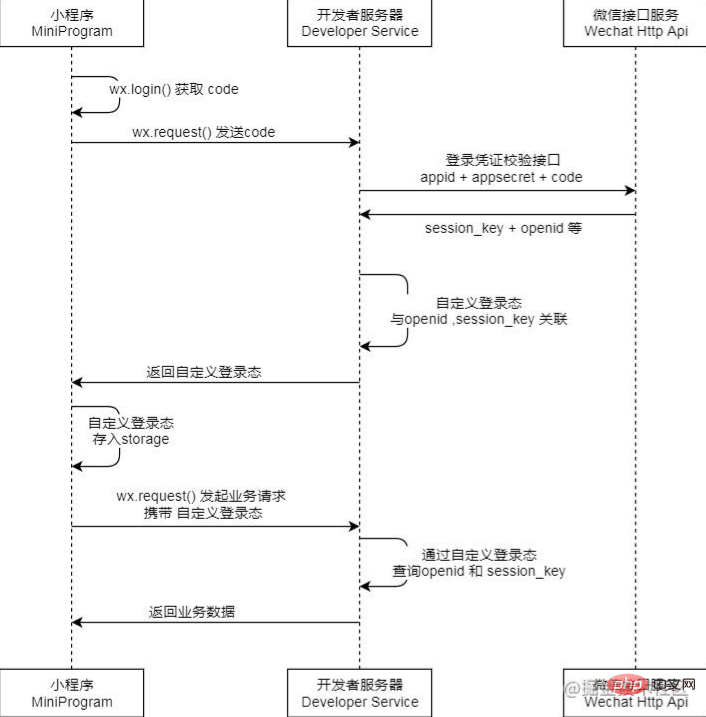
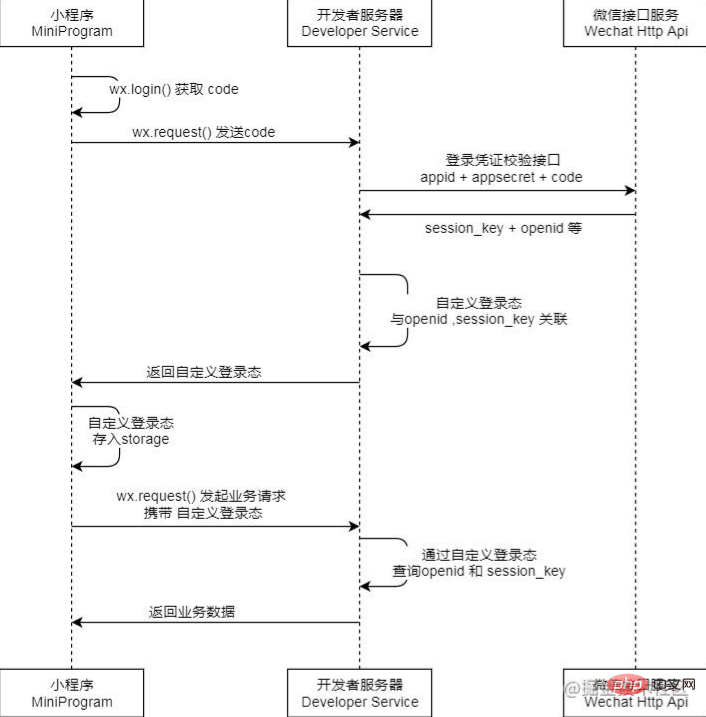
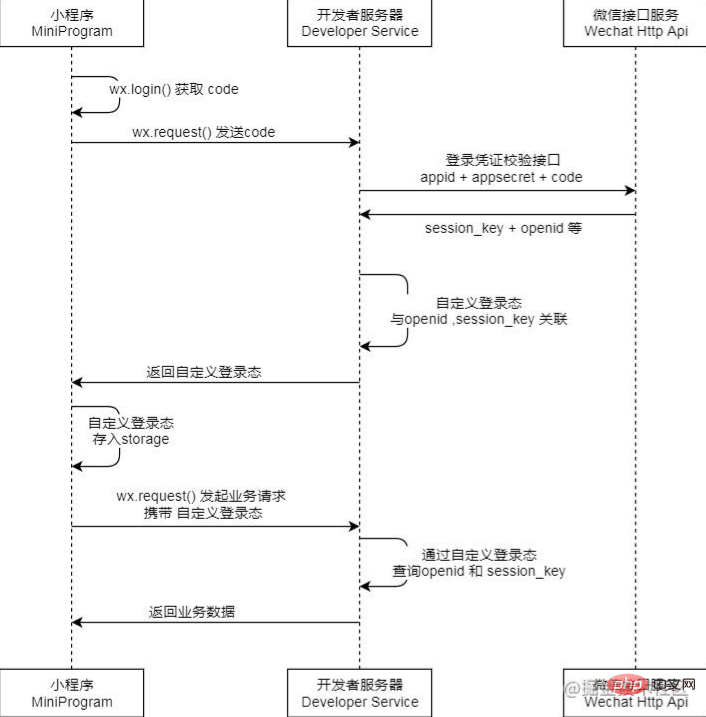
Le processus métier est toujours l'affaire sur cette image dans la
Fonction de connexion WeChat Alors la question est, comment se connecter
Alors la question est, comment se connecter
. Voici le
Schéma de conception d'entreprise de connexion officiel de WeChatVous pouvez comprendre que ce diagramme est un peu compliqué pour ceux qui débutent. Cela n'a pas d'importance. Vous pouvez à peu près comprendre l'idée selon mon analyse ci-dessous.
 Ce qui suit est mon analyse commerciale spécifique basée sur la situation réelle du projet. Le contenu spécifique est divisé en deux parties : front et back end :
Ce qui suit est mon analyse commerciale spécifique basée sur la situation réelle du projet. Le contenu spécifique est divisé en deux parties : front et back end :
Front-end business
Par exemple, si Xiao Ming se connecte en utilisant WeChat sur son téléphone mobile, s'il se connecte pour la première fois, il doit le lier à un compte système, tel que le compte administrateur . Il doit effectuer deux étapes : 1. Autoriser et obtenir les informations du compte WeChat ; 2. Lier le compte WeChat au compte système
La première étape consiste à obtenir les informations du compte WeChat. Un résumé simple consiste à obtenir d'abord l'autorisation de l'utilisateur. utilisez ensuite le développeur AppID et AppSecret pour appeler une interface de connexion spécifique afin d'obtenir des informations utilisateur et des informations openid, etc.
Dans la deuxième étape, après avoir obtenu ces informations, vous devez revenir à l'interface frontale et donner une interface de connexion. Cette étape est utilisée pour saisir le nom d'utilisateur et le mot de passe du système.
Back-end business
La deuxième étape est une étape qu'un nouvel utilisateur doit suivre lors de l'accès à cette application. Après cette étape, les informations du compte utilisateur système et les informations WeChat de l'utilisateur actuel (openid) peuvent être transmises. à En arrière-plan, en plus de la vérification de connexion régulière, l'interface de connexion doit également correspondre à cet openid. Ce n'est que si tout est correct que la connexion peut réussir. Le compte système et openid ont une relation un-à-plusieurs, facile à comprendre. Il s'agit du compte administrateur, qui permet à plusieurs utilisateurs WeChat de se connecter. Bien entendu, si l'utilisateur actuel de WeChat se connecte pour la première fois, une information de liaison entre l'utilisateur actuel de WeChat et le compte système doit être insérée lors de la connexion.
Pour le front-end, la partie de connexion WeChat peut en fait être encapsulée en tant que service et appelée en tant que service ultérieurement. Étant donné que les informations AppID et AppSecret sont relativement sensibles, il est préférable de les stocker dans le back-end.
Mise en œuvre de l'entreprise de connexion
1. Autorisation de connexion et obtention d'un code d'identification de connexion temporaire
Le code est publié ci-dessous, je vais analyser l'idée en détail. Pour vous connecter avec WeChat, la page d'autorisation apparaîtra. Le code de la couche de vue a un format spécial. Vous devez écrire "". la méthode événementielle du bouton est déclenchée, puis appelée après autorisation. Pour l'API uni.login, cette étape consiste à obtenir le code équivaut à un identifiant, qui est temporaire et sera différent à chaque appel. Le front-end obtient ce certificat et va au back-end pour appeler l'interface du serveur 'wxlogin'
<button id="btnwx" class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"></button>
...
xcxWxLogin() {
var self = this;
uni.login({
provider: 'weixin',
success: function(res) {
if (res.code) {
//发起网络请求
uni.request({
method: 'POST',
url: 'http://************/wxlogin',
data: {
code: res.code
},
success(res) {
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,可以跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}2 Connectez-vous avec WeChat et obtenez l'identifiant unique de l'utilisateur
Cette étape est placée côté serveur, j'ai écrit. l'interface utilisant node pour votre référence. :
router.post("/wxlogin", (req, res, next) => {
//将请求地址的url后面的参数拼接起来
var data = {
'appid': config.appId,
'secret': config.appSecret,
'js_code': req.body.code,
'grant_type': 'authorization_code'
};
console.log(data);
// querystring的stringify用于拼接查询
var content = querystring.stringify(data);
// 根据微信开发者文档给的API
var url = 'https://api.weixin.qq.com/sns/jscode2session?' + content;
// 对url发出一个get请求
request({
'url': url
}, (error, response, body) => {
// 将body的内容解析出来
let abody = JSON.parse(body);
// body里面包括openid和session_key
console.log(abody)
//根据openid查找用户,如果查到则返回用户名密码登录,否则直接提示登录
getAllUsers(abody, res)
})
})Le code ci-dessus est pour référence uniquement. L'idée est d'utiliser appId, appSecret (ces deux sont configurés dans le backend ou existent dans la base de données) et les paramètres de code transmis depuis le. frontend pour appeler l'interface 'api.weixin.qq.com/ sns/jscode2…
3. Le front-end stocke les informations utilisateur dans le cache local
Cette étape peut être appelée après autorisation Ceci est basé sur cette étape. sur vos besoins réels. Vous n'êtes pas obligé de le faire. Je l'utilise pour enregistrer des avatars et WeChat, etc. Si vous n'êtes pas familier avec les API liées à Uni, vous pouvez d'abord lire la documentation de l'api.
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
uni.setStorageSync('auth_service', infoRes.userInfo)
}
});D'accord, les étapes de base pour vous connecter au mini programme sont ici. J'espère que cela vous aidera. Si cela est utile, n'hésitez pas à l'aimer, merci !
Recommandé : "tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment masquer le symbole # dans le chemin d'accès lorsque Uniapp est publié en version H5
- Comment optimiser le projet Uniapp ? Partagez plusieurs plans et suggestions d'optimisation
- Le composant de menu de navigation Vue personnalisée Uniapp complète la mise en évidence dynamique du menu
- Qu'est-ce que render.js ? Comment l'utiliser pour dessiner Amap dans UNiAPP ?

