Maison >interface Web >uni-app >Qu'est-ce que render.js ? Comment l'utiliser pour dessiner Amap dans UNiAPP ?
Qu'est-ce que render.js ? Comment l'utiliser pour dessiner Amap dans UNiAPP ?
- 青灯夜游avant
- 2021-08-26 19:39:0910271parcourir
Comment dessiner Amap avec UNiAPP ? L'article suivant vous expliquera l'utilisation de render.js et vous présentera comment utiliser render.js pour dessiner Amap dans uniAPP. J'espère que cela sera utile à tout le monde.

Qu'est-ce que render.js
renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和h5。renderjsa deux fonctions principales :
- Réduire considérablement la perte de communication entre la couche logique et la couche de vue, fournir des capacités d'interaction de vue hautes performances
- opérer dans le couche d'affichage, exécutez la bibliothèque js pour le Web
Usage
Définissez la langue du nœud de script sur renderjs
<view id="test"></view>
<script module="test">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>Documentation officielle : uniapp.dcloud.io/frame?id=re…
at Utilisez render.js dans uniAPP pour dessiner la carte Gaode
Exigences claires
1. 在uni中的vue文件下使用地图 2. 需要在地图根据经纬度标记点,并且可点击 3. 需要在标记点与点之间连线 4. 地图上需要悬浮两个按钮
Idées de solutions
Uni a son propre composant de carte, qui est relativement puissant, mais il en existe de nombreuses fonctions sous le fichier vue Restreint, il doit être dans le fichier nvue pour fonctionner.
Dans cet article, le fichier nvue ne pouvait pas être utilisé pour d'autres raisons, j'ai donc dû penser à d'autres méthodes, ainsi qu'aux boutons flottants sur la carte. Résoudre le problème hiérarchique était également une difficulté, j'ai donc abandonné la carte uni. composant.
Après de nombreuses tentatives, j'ai choisi d'utiliser render.js pour appeler Amap, ce qui peut parfaitement résoudre les besoins et problèmes ci-dessus. Je l'enregistre et le partage par la présente.
L'écriture de code
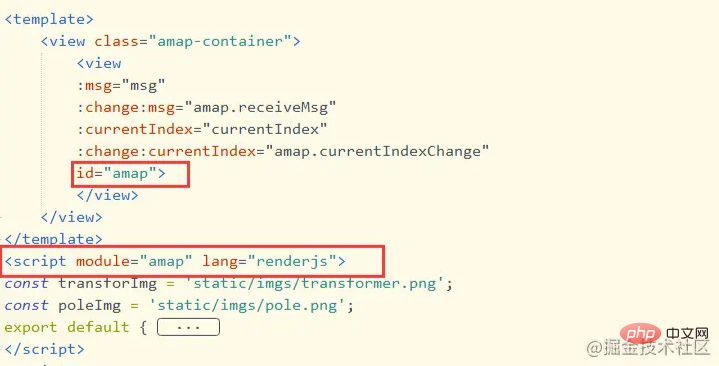
la page vue utilise render.js
render.js est principalement introduit via la balise script, comme le montre la figure ci-dessous :

view est un conteneur de rendu. js, utilisez Afficher sur la carte, puis écrivez l'introduction de la carte et le code d'initialisation dans la balise de script
Initialisez la carte
data(){
map:null,
myData:[],
},
//以下是写在methods中
//引入高德地图SDK
init(){
if (typeof window.AMap === 'function') {
this.initAmap()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=' + '你的key'
script.onload = this.initAmap.bind(this)
document.head.appendChild(script)
console.log('eles');
}
},
//初始化地图
initAmap() {
this.map = new AMap.Map('amap', {
resizeEnable: true,
center: [this.myData[0].longitude,this.myData[0].latitude],
zooms: [4, 20], //设置地图级别范围
zoom: 18
})
this.map.on('complete',()=>{
console.log('加载完成');
})
this.getItem(this.myData)
},
// 给地图绘制点 Makers
addMaker(item){
let marker = new AMap.Marker({
//经纬度位置
position: new AMap.LngLat(item.longitude, item.latitude),
//便宜量
offset: new AMap.Pixel(-10, -24),
//图标
icon: new AMap.Icon({
//大小
size: new AMap.Size(20, 25),
imageSize: new AMap.Size(20, 25),
image:'imgpath'
}),
//图标展示层级,防止被隐藏时编写
zIndex:100,
//图标旁边展示内容
label:{
content:`<view>content</view>`,
offset: new AMap.Pixel(10, -18)
}
})
//给图标添加点击事件
marker.on('click', (e) => {
console.log(item,e);
})
//将图标添加到地图中
this.map.add(marker)
},
//绘制点与点之间的线段 Polyline类
initLine(start,end){
let polyline = new AMap.Polyline({
//线段粗细
strokeWeight:5,
//颜色
strokeColor:'#007AFF',
//形状
lineCap:'round',
lineJoin:'round',
//是否显示方向
showDir:true,
//起点与终点经纬度[[longitudeStart,latitudeStart],[longitudeEnd,latitudeEnd]]
path:[start,end]
})
//向地铁图添加线段
this.map.add(polyline)
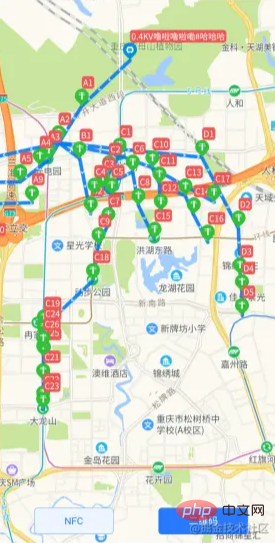
},pour obtenir l'effet

Pour l'utilisation spécifique de l'Amap map, merci de vous référer à l'API Amap
lbs .amap.com/api/javascr…
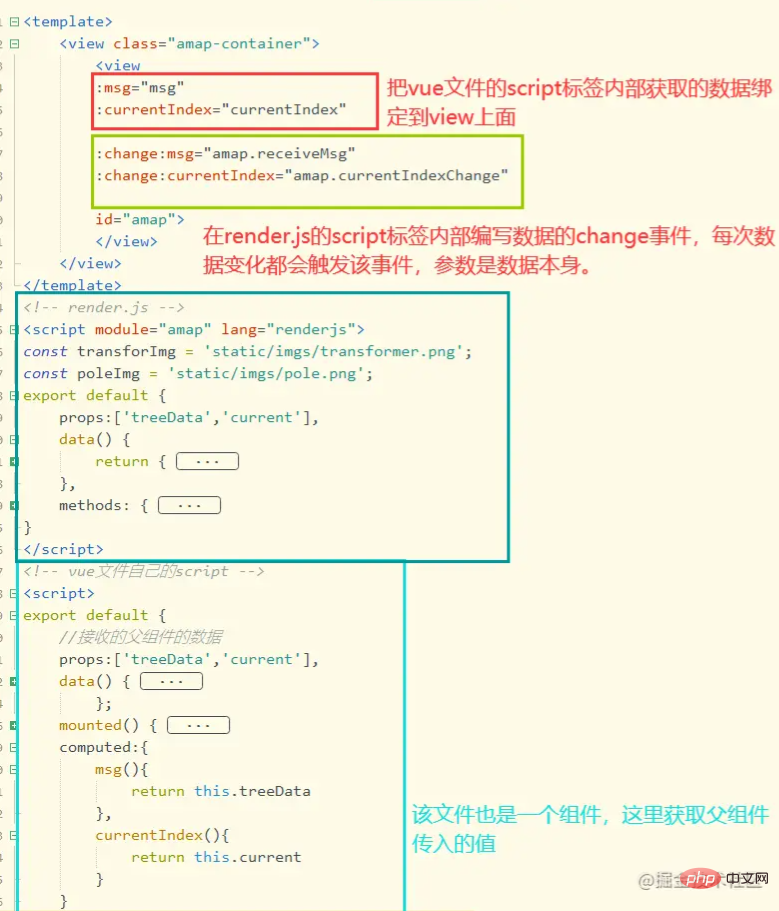
render.js Communication dans la balise script où se trouve
render.js et la balise script de la page vue ne peut pas l'utiliser pour la communication de données et doit être effectué via d'autres méthodes. La communication est similaire à la valeur du composant transmise dans Vue.
1. Liaison des données

2. Réception des données
3.
Principes et presque le même que ci-dessus Dans render.js, lancez une méthode, puis écrivez la méthode à écouter dans la page, comme suit //render.js
//向vue页面抛出数据
sendMsg(){
this.$ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
}
//针对页面点击或直接调用
sendMsg2(e,ownerInstance){
ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
}
//vue页面接收数据
reciveMsg(data){
console.log(data) //我是render.js的数据
}
Summary
render.js est principalement utilisé pour les situations où les opérations DOM sont fréquentes, comme l'utilisation d'echarts , cartes L'utilisation de etc.Enfin, joignez le lien officiel UNI et le lien API AmapRecommandé : "https://uniapp.dcloud.io/frame?id=renderjs
https://lbs.amap.com/api/javascript-api/guide/abc /load
tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème de l'erreur de chemin d'image Uniapp
- Comment annuler la barre de navigation native dans uniapp
- Comment masquer le symbole # dans le chemin d'accès lorsque Uniapp est publié en version H5
- Comment optimiser le projet Uniapp ? Partagez plusieurs plans et suggestions d'optimisation


