Maison >interface Web >uni-app >Vous apprendre étape par étape comment implémenter le routage dynamique et la barre d'onglets dynamique basée sur le framework Uniapp.
Vous apprendre étape par étape comment implémenter le routage dynamique et la barre d'onglets dynamique basée sur le framework Uniapp.
- 青灯夜游avant
- 2021-08-27 19:09:2613942parcourir
Comment implémenter un routage dynamique et une barre d'onglets dynamique basée sur le framework uniapp ? Cet article vous présentera le combat réel du routage dynamique Uniapp et vous apprendra étape par étape comment implémenter le routage dynamique dans Uniapp.

uniapp est relativement pratique et rapide pour développer des applications. Le tutoriel du site officiel est très détaillé et vous pouvez trouver des réponses à presque toutes les questions. Il existe également de nombreux tutoriels d'introduction sur Internet. Il existe plusieurs tutoriels vidéo sur Tencent Classroom et Bilibili. Ils semblent bien (en fait, je ne les ai pas beaucoup regardés, ils sont plus pratiques et vous pouvez les essayer).
Cet article suppose que les lecteurs maîtrisent fondamentalement les compétences de développement d'introduction d'uniapp, mais que vous êtes prêt à effectuer le développement associé, commencez simplement par les documents officiels et combinez-les avec des opérations vidéo pratiques. les recommandations précédentes sont toutes bonnes. Bon, passons au sujet de cet article - Comment implémenter le routage dynamique et la barre d'onglets dynamique basée sur le framework uniapp.
Analyse de la situation actuelle
Il existe un plug-in de routage Vue Router sur le projet vue. Toutes les routes sont gérées de manière unifiée et peuvent être interceptées et contrôlées à l'étape suivante. sur uniapp, la situation est différente. Il n'y a pas de plug-in de routage sur Uniapp, et les pages sont divisées en barres d'onglets et sans barres d'onglets. Les sauts de page ont également leur propre ensemble d'API. La fonction d'interception d'itinéraire la plus importante n'est pas prise en charge. Toutes les pages sont configurées à l'avance dans le. fichier page.json bon.
Analyse des exigences
Supposons ensuite que nous souhaitions créer un ensemble de choses correspondant aux autorisations des utilisateurs sur l'application, c'est-à-dire que différents utilisateurs, en fonction de la configuration des autorisations, déterminent quelles pages et quels boutons ils peut utiliser après avoir entré , et peut même contrôler la barre d'onglets. Cette exigence nécessite de contrôler le contenu du routage et le guidage en fonction des autorisations, mais cela ne peut pas être réalisé dans les conditions actuelles. Cependant, de nombreuses personnes sur le marché des plug-ins ont écrit des plug-ins de routage. Les idées sont en fait conformes à la vue Router du côté Web. Le seul qui peut répondre pleinement aux besoins est ce plug-in de routage.
Une autre exigence très importante est la barre d'onglets dynamique. Il s'agit d'un contenu très important, qui est la colonne de boutons sous la page d'accueil après la connexion à l'application. Ces barres d'onglets incluent essentiellement le contenu principal de l'application. comme le contrôle basé sur les autorisations mentionnées ci-dessus. Par exemple, il ne peut y avoir que cinq barres d'onglets au maximum, alors comment puis-je contrôler A pour voir 5 barres d'onglets et B pour n'en voir que 3 ? Cette exigence ne peut pas être réalisée sur l'uniapp native. La version native ne peut configurer que des pages. TabBar est une sous-configuration de pages. Cependant, quelqu'un sur le marché des plug-ins a implémenté la composantisation de la barre d'onglets, et nous pouvons essayer un développement personnalisé.
Pour résumer, il y a en fait deux exigences :
1. Implémenter la protection de routage uniapp ;
2. Implémenter une barre d'onglets dynamique ; être implémenté en conjonction avec le composant
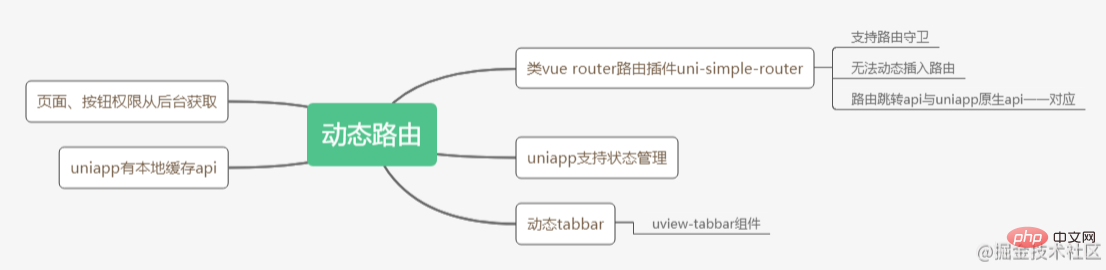
tabbarde la bibliothèque de composants uview. Analysons le framework actuel et les capacités du plug-in, et combinons les exigences ci-dessus, nous avons cette image :
 Il y a certains contenus dans cette image qui n'ont pas été mentionnés auparavant, comme la gestion de l'état et le cache local, qui seront être utilisé plus tard. Un élément clé de ceci sera mentionné dans la section de conception ci-dessous.
Il y a certains contenus dans cette image qui n'ont pas été mentionnés auparavant, comme la gestion de l'état et le cache local, qui seront être utilisé plus tard. Un élément clé de ceci sera mentionné dans la section de conception ci-dessous.
Conception du projet Jetons un coup d'œil à la conception du processus métier :
1. Entrez le nom d'utilisateur et le mot de passe pour vous connecter à l'application
2. pour déterminer l'emplacement local lorsque l'utilisateur se connecte. S'il y a des informations de routage dans les données ; sinon, passez à l'étape 3, s'il y en a, passez à l'étape 4 ; Appelez l'interface pour obtenir l'itinéraire et obtenez-le. les données de routage du serveur ; stocker les données de routage localement (vuex, cache uniapp
4. Stocker les données au niveau de la barre d'onglets séparément et les combiner avec le composant tabbar d'uview pour implémenter une barre d'onglets dynamique
5. des boutons d'application localement (sauf pour la barre d'onglets, les autres pages sont sautées via les boutons) (Transfert), comparez-les avec les données obtenues par le serveur et obtenez un ensemble de données de configuration indiquant si le bouton est affiché ou non
6. les informations de routage sont initialisées, entrez dans la page initiale ou la page d'accueil personnalisée par l'utilisateur
ok, l'analyse est presque la même. Bon, voici les étapes pratiques spécifiques.
Solution
1. Mettre en place un garde-route Le plug-in de routage recommande uni-simple-router. Pour des tutoriels spécifiques, vous pouvez vous référer à sa documentation officielle, qui est écrite plus en détail. Ce qui suit est mon tutoriel pratique simple. Installez le plug-in uni-simple-router Ensuite, effectuez une configuration modulaire et créez le dossier routeur. Le contenu du dossier est le suivant : Le fichier home contient. les routes pour toutes les pages Configuration, comme ceci : Je dois dire encore une chose ici Comme ce plug-in n'a pas de fonction d'écriture dynamique, si nous voulons implémenter la gestion des autorisations, nous devons configurer le routage complet localement et ; le contenu de pages.json doit également être complet, mais la configuration de la barre d'onglets est quelque peu différente, ce qui sera mentionné plus tard ; L'index sous le dossier modules est juste un code pour la lecture du module ; le répertoire racine du routeur est principalement le garde de routage : Enfin, dans Le main.js de l'application doit être cité comme ceci : Quant à l'utilisation ultérieure du routage, il suffit de lire directement la documentation officielle, qui est plus clair, et l'utilisation est similaire à vue-router. Ce qui nécessite une explication particulière ici, ce sont plusieurs configurations du bloc initialisé par le code ci-dessus : holdTabbar : false, vueRouterDev : true Le premier signifie que l'interception native de la barre d'onglets est remplacée du côté de l'application et interceptée dans ce plug-in ; qu'il est complètement utilisé dans h5 L'API de vue-router a abandonné l'API native incluant ce plug-in et uniapp Veuillez utiliser cette dernière avec prudence. 2. Combinez la gestion de l'état et la gestion du cache de données uniapp pour gérer la surcharge du cache des applications Il n'y a en fait aucune difficulté ici, et aucun code n'est donné. Je peux stocker les données obtenues du serveur dans la gestion de l'état, mais les données vuex sont stockées dans la mémoire et se perdent facilement. Par exemple, si j'utilise l'application pendant un certain temps, je la place en arrière-plan et si je clique à nouveau dessus immédiatement, elle peut être utilisée. Cependant, si le temps est trop long, le cache est accidentellement vidé ou le délai d'attente est écoulé. la limite du serveur est dépassée, puis je clique à nouveau sur l'application, certaines données peuvent manquer. Ce problème doit être traité par le gardien de route. Lorsque l'itinéraire saute, il sera jugé si les données d'état pertinentes existent, et si elles n'existent pas, elles seront à nouveau traitées. Permettez-moi de vous présenter l'API de mise en cache des données d'uniapp, qui est plus stable, notamment dans les applications. Ce n'est pas un concept de cache, mais existe de manière persistante, à moins que vous n'appeliez sa méthode de compensation. Vous pouvez utiliser ces deux éléments pour stocker certaines données séparément et effectuer un certain contrôle ensemble. Vous pouvez déterminer vous-même l'implémentation spécifique. Par exemple, si vous le retirez de l'arrière-plan et que les données de gestion de l'état ont disparu, mais que l'heure est toujours dans la plage de délai d'expiration du serveur, les données de jeton non chronométrées seront stockées dans le cache de données d'Uniapp. Je vérifierai les autorisations pertinentes en fonction. sur ce jeton, attribuez une valeur à vuex, puis effectuez les opérations suivantes ; s'il expire après l'avoir retiré, il reviendra directement à la page de connexion. Dans ce domaine, je me contente de proposer des idées, et ce sont des idées réussies, je les ai personnellement testées pour être efficaces. 3. Implémentez une barre de tabulation dynamiqueD'accord, si vous parvenez à ce point, le long voyage de milliers de kilomètres est à moitié terminé. Ne regardez pas le contenu suivant, il m'a en fait fallu plus de temps pour rassembler les informations pertinentes que celles ci-dessus. La barre d'onglets étant configurée séparément, Uniapp natif n'a aucune méthode de configuration dynamique. Après avoir cherché, j'ai découvert que le composant de barre d'onglets d'uview pouvait être implémenté. Listons ici les étapes : étape par étape, cela peut être réalisé ! 1. Modifier la configuration pages.json 2. Stockez les informations de la barre d'onglets séparément dans un objet global Cette étape peut être stockée dans vuex, car elle est facile à lire et la lecture du cache de données d'uniapp est un peu plus gênante. Mettez-le dans vuex, c'est très pratique à récupérer, comme ceci : 3 Configurez le composant tabbar sur chaque page de barre d'onglets D'accord, cet article a clairement expliqué la solution complète du routage dynamique et de la barre d'onglets dynamique. Vous pouvez suivre mes idées et améliorer progressivement les détails en fonction de vos propres besoins. J'espère que cela vous sera inspirant et utile. Si cela vous est utile, n'hésitez pas à cliquer pour partager, merci ! Recommandé : "Tutoriel uniapp"npm install uni-simple-router
const home = [
{
path: '/pages/login/login',
aliasPath:'/app/login', //对于h5端适用
name: 'login',
meta: {
title: '登录',
}
},
{
path: '/pages/index/index',
aliasPath:'/app/index', //对于h5端适用
name: 'index',
meta: {
title: '首页',
}
}]
export default homeconst files = require.context('.', false, /\.js$/)
const modules = []
files.keys().forEach(key => {
if (key === './index.js') return
const item = files(key).default
modules.push(...item)
})
export default modulesimport modules from './modules/index.js'
import Vue from 'vue'
import Router from 'uni-simple-router'
import store from '@/store/store.js'
Vue.use(Router)
//初始化
const router = new Router({
APP: {
holdTabbar: false //默认true
},
h5: {
vueRouterDev: true, //完全使用vue-router开发 默认 false
},
routes: [...modules] //路由表
});
//全局路由前置守卫
router.beforeEach((to, from, next) => {
// 首先判断是否存在路由信息
//不存在就先调用接口得到数据
//具体内容可以参照上文的方案设计内容
})
// 全局路由后置守卫
router.afterEach((to, from) => {})
export default router;import router from './router/index.js'
import { RouterMount } from 'uni-simple-router'
...
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app,'#app');
// #endif
//为了兼容小程序及app端必须这样写才有效果
// #ifndef H5
app.$mount();
// #endifAinsi, il ne reste que ces contenus, ce qui est bien inférieur à la configuration native. "tabBar": {
"list": [{
"pagePath": "pages/index/index"
},{
"pagePath": "pages/about/about"
}]
},
this.$store.state.userInfo.tabbarlist
Le format de la partie modèle doit être comme ci-dessus. , barre d'onglets et contenu du texte Parallèle ; le code de saut est le suivant, les deux méthodes sont possibles, voir la <template>
<view>
<view class="content">
...
</view>
<u-tabbar :list="$store.state.userInfo.tabbarlist" @change="changeTb" :inactive-color="inactiveColor" :active-color="activeColor"></u-tabbar>
</view>
</template>
pour plus de détails. Il est à noter que cette méthode masque la barre d'onglets native d'uniapp utilisée ci-dessus ; Les données de la liste de tabulations sont une configuration de barre d'onglets avec des paramètres structurels complets, mais la page de la barre d'onglets peut ne pas être complète, en fonction des autorisations de l'utilisateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer l'état sélectionné de la case à cocher dans Uniapp
- Comment masquer le symbole # dans le chemin d'accès lorsque Uniapp est publié en version H5
- Comment optimiser le projet Uniapp ? Partagez plusieurs plans et suggestions d'optimisation
- Qu'est-ce que render.js ? Comment l'utiliser pour dessiner Amap dans UNiAPP ?


