Maison >interface Web >uni-app >Comment résoudre le problème de l'erreur de chemin d'image Uniapp
Comment résoudre le problème de l'erreur de chemin d'image Uniapp
- 藏色散人original
- 2021-01-27 15:13:498980parcourir
Solution à l'erreur de chemin d'image uniapp : 1. Configurez le "publicPath" sous h5 dans le répertoire racine "manifest.json" ; 2. Configurez le chemin de base exécuté dans la configuration h5.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel uni-app
L'image du projet uniapp packagé HBuilderX ne s'affiche pas (le chemin est incorrect)
Le service local du projet h5 packagé s'exécute normalement et la page s'affiche vide après un déploiement normal
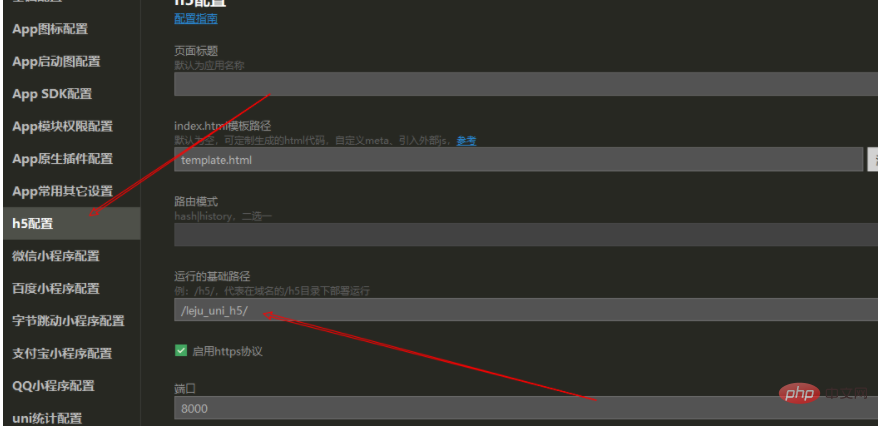
Configurez le publicPath sous h5 dans le répertoire racine manifest.json
"h5" : {
"template" : "template.html",
//目录地址
"publicPath" : "/leju_uni_h5/",
"devServer" : {
"port" : 8000 //端口号
},Après le déploiement, le La page affiche que le chargement de l'image échoue, quelle que soit la façon dont vous la modifiez. Tout va mal. L'adresse du répertoire est manquante
Solution : configurez le chemin de base exécuté dans la configuration h5

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

