Maison >interface Web >Questions et réponses frontales >JavaScript prend-il en charge les fonctions trigonométriques ?
JavaScript prend-il en charge les fonctions trigonométriques ?
- 青灯夜游original
- 2021-11-03 16:53:462141parcourir
JavaScript prend en charge les fonctions trigonométriques. Les fonctions trigonométriques en js sont toutes des méthodes statiques et doivent être appelées en utilisant Math, le format de syntaxe est donc "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript prend en charge les fonctions trigonométriques. Ils sont : "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".
Jetons un coup d'œil à la prise en charge par JavaScript des fonctions trigonométriques.
Tout d'abord, passons en revue les connaissances de base sur les fonctions trigonométriques que nous avons apprises au lycée. Je vais en présenter ici quelques-unes simples. La première est la fonction sin, la seconde est la fonction cos et la troisième est la fonction tan. fonction. Quatre ou quatre est la fonction atan. En mathématiques, la fonction sin est en fait la valeur obtenue en comparant les côtés opposés d'un triangle à l'hypoténuse. Regardons une image

Alors cos30=. x/r code>, la fonction cos est le rapport du côté opposé au côté supérieur, <code>tan30=y/x, et la fonction tan est le rapport du côté opposé au côté supérieur. Côté. Grâce à ces formules, nous pouvons facilement obtenir les valeurs de cette fonction trigonométrique, et vous pouvez ensuite utiliser ces valeurs pour faire des choses intéressantes ! ! cos30=x/r,cos函数是临边比上斜边,tan30=y/x,tan函数则是对边比上临边,通过这些公式,我们可以很容易的得到这个三角函数的值,然后就阔以拿这些值去做有意思的事情啦!!
那么我们在javascript里面的三角函数和数学中的三角函数其实有一点区别外,第一是写发上不一样,js里面三角函数都是静态方法,必须使用Math来调用,三个函数分别是Math.sin(),Math.cos(),Math.tan()。
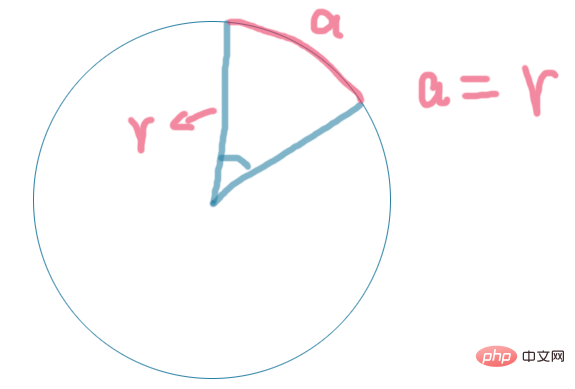
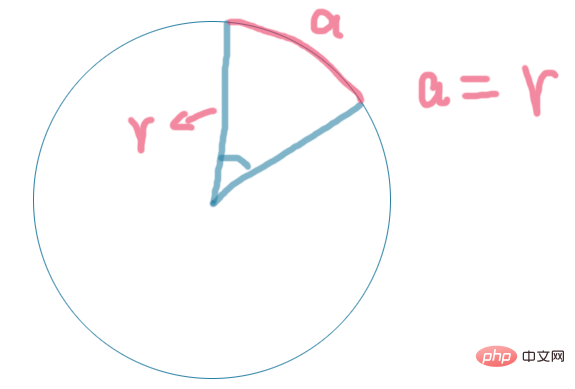
这个很容易理解咯,那么第二个不同就是数学里面的三角函数使用接受的参数是角度,但是在js里面所接受的参数是弧度,有的朋友可能晕了,弧度角度什么玩意???不要着急,这里简单介绍一下,我们首先来看一个圆

如果一个圆的一段边的长度等于这个圆的半径长度,那么这段边就代表一弧度,正如图中红色部分,就代表一弧度,这个其实仅仅就是一个概念,我们真正要使用的是吧我们想要的角度转化成弧度,这里直接套用数学公公式 1角度=π/180 那么10个角度就等于10*π/180啦
那我们要用js的Math.sin()算出30度角等于多少,那么就应该写成Math.sin(30*Math.PI/180),这里注意一下js里面的π是Math.PI
Math.sin(), Math.cos(), Math.tan(). C'est facile à comprendre. La deuxième différence est que les paramètres acceptés par les fonctions trigonométriques en mathématiques sont des angles, mais les paramètres acceptés en js sont des radians. Certains amis peuvent être confus. ? ? Ne vous inquiétez pas, voici une brève introduction. Regardons d'abord un cercle

Si la longueur d'un côté d'un cercle est égale au rayon du cercle, alors ce côté représente un radian. Tout comme la partie rouge sur l'image, il représente un radian. juste un concept. Ce que nous voulons vraiment Ce que nous utilisons est de convertir l'angle que nous voulons en radians. Ici, nous appliquons directement la formule mathématique 1 angle=π/180 Ensuite, 10 angles sont égaux à . 10*π/180 La
Ensuite, nous devons utiliser Math.sin() de js pour calculer l'angle de 30 degrés, alors il doit être écrit comme Math.sin (30*Math.PI/180), veuillez noter ici que π en js est Math.PI. Je pense que tout le monde ici doit avoir une certaine compréhension des fonctions trigonométriques de js, jetons donc un coup d'œil à un petit exemple pratique.
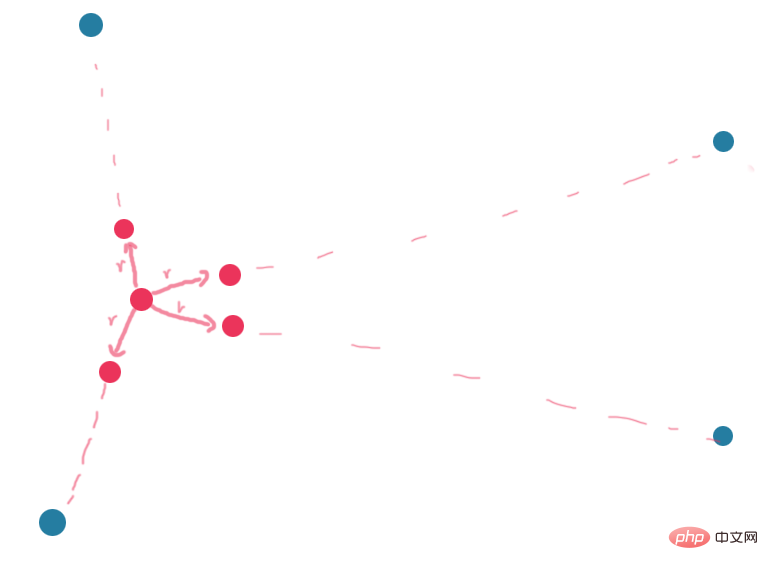
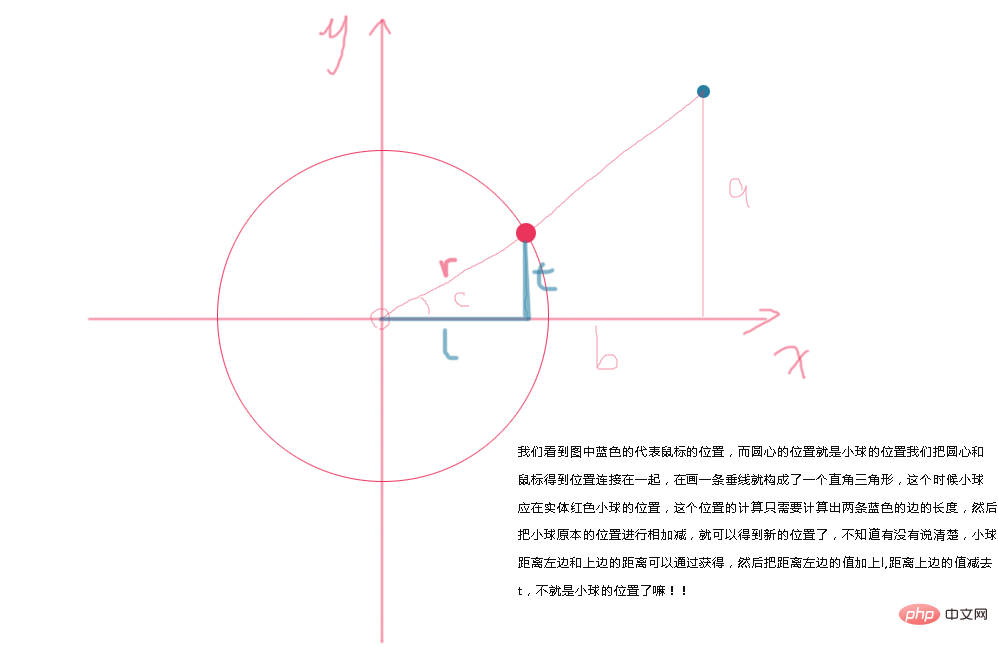
Tout d’abord, il y a un besoin. Il y a une petite boule sur la page. Je veux que ma souris s'y déplace lorsque ma souris est placée sur la page. La balle se déplacera vers la position correspondante. Notez qu'elle ne se déplacera pas vers la position de la souris, mais vers la position correspondante. Il n'est pas facile de publier l'URL ici. 
/***********例子来了*************/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
#box{width:30px;height:30px;background:red;position:absolute;top:400px;left:400px;border-radius:15px;}
</style>
</head>
<body>
<p id="box"></p>
</body>
<script>
var obox = document.getElementById('box');
var r=50;
document.onmousemove=function(ev){
var oev = ev||event;
var x = Math.abs(oev.clientX-obox.offsetLeft);
var y = Math.abs(oev.clientY-obox.offsetTop);
var angle = Math.atan(y/x);
var cx=0;
var cy=0;
if(oev.clientX>=obox.offsetLeft && oev.clientY<=obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY<obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*r;
}
if(oev.clientX>obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*r;
}
obox.style.top = 400+cy+'px';
obox.style.left = 400+cx+'px';
}
</script>
</html>🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

