Maison >interface Web >Questions et réponses frontales >La longueur d'un tableau peut-elle être modifiée en JavaScript ?
La longueur d'un tableau peut-elle être modifiée en JavaScript ?
- 青灯夜游original
- 2021-11-03 17:14:225244parcourir
La longueur du tableau peut être modifiée en JavaScript. Méthodes : 1. Modifiez la longueur du tableau en modifiant la valeur de l'attribut length du tableau. La syntaxe est "arr.length=length value" ; unshift(), shift(), splice() et d'autres méthodes pour ajouter ou supprimer des éléments du tableau afin de modifier la longueur du tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La longueur des tableaux en JavaScript peut être modifiée.
La propriété length des tableaux JavaScript est variable. Nous pouvons modifier la longueur du tableau en modifiant la valeur de la propriété length.
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
De plus, à mesure que les éléments du tableau augmentent ou diminuent, la longueur changera également. Exemple :
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
Nous pouvons utiliser push(), pop(), unshift(), shift(), splice() et d'autres méthodes pour ajouter ou supprimer des éléments du tableau afin de modifier la longueur du tableau. Exemple :
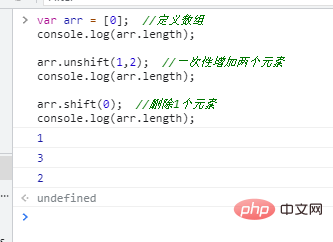
var arr = [0]; //定义数组 console.log(arr.length); arr.unshift(1,2); //一次性增加两个元素 console.log(arr.length); arr.shift(0); //删除1个元素 console.log(arr.length);
Résultat de sortie :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que javascript et quelles sont ses caractéristiques
- Comment importer des fichiers de script JavaScript
- Qu'est-ce que l'anti-shake et la limitation en javascript
- Comment masquer une balise en javascript
- Comment déterminer s'il s'agit d'une date en JavaScript
- Quelle est la méthode pour contrôler le masquage des éléments en javascript

