Maison >interface Web >js tutoriel >Quelles sont les deux instructions de sélection en javascript ?
Quelles sont les deux instructions de sélection en javascript ?
- 青灯夜游original
- 2021-11-03 14:35:213014parcourir
Deux instructions de sélection en js : 1. Instruction "if else", syntaxe "if (expression conditionnelle) {//code}else{//code}" 2. Instruction "switch case", syntaxe "switch" (Expression ) {valeur de cas : instruction ; break ;..default : instruction ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les déclarations de jugement conditionnel sont une forme de déclaration fréquemment utilisée dans le processus de développement de programmes. Comme la plupart des langages de programmation, JavaScript possède également des déclarations de jugement conditionnel. Le soi-disant jugement conditionnel fait référence au programme qui effectue différentes opérations en fonction de différentes conditions, telles que l'affichage de différents contenus en fonction de l'âge et le jugement de la réussite ou de l'échec de l'opération sur la base d'une valeur booléenne vraie ou fausse, etc.
JavaScript prend en charge les différentes formes suivantes d'instructions de jugement conditionnel :
instruction if else (avec de nombreuses variantes)
instruction switch case
instruction if else
if else L'instruction est une type d'exécution basée sur un jugement conditionnel dans le contrôle des processus. Lorsque cette instruction est exécutée, la condition est d'abord jugée, puis l'opération correspondante est effectuée sur la base du résultat du jugement. Il peut être subdivisé en trois types, à savoir l'instruction if, l'instruction if...else, l'instruction if...else if...else. L'instruction
if est l'instruction conditionnelle la plus simple en JavaScript. Le format de syntaxe est le suivant :
if(条件表达式){
// 要执行的代码;
}Lorsque l'expression conditionnelle est établie, c'est-à-dire que le résultat est une valeur booléenne vraie, le code dans { } sera. exécuté.
l'instruction if else est une version améliorée de l'instruction if. Elle peut non seulement spécifier le code à exécuter lorsque l'expression est vraie, mais également le code à exécuter lorsque l'expression n'est pas vraie. suit :
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}les instructions if et if else n'ont toutes deux qu'une seule expression conditionnelle, et l'instruction if else if else est leur forme la plus avancée, dans l'instruction if else if else vous permet de définir plusieurs expressions conditionnelles, et en fonction du résultat de l'expression, exécutez le code correspondant. Le format de syntaxe est le suivant :
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}Astuce : lors de l'exécution de l'instruction if else if else, lorsqu'elle rencontre une expression conditionnelle établie, le code dans { } sera sera exécuté immédiatement, puis l'intégralité de l'instruction if sera quittée, sinon si else, s'il y a une expression conditionnelle valide dans le code suivant, elle ne sera pas exécutée.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
instruction switch case
l'instruction switch est similaire à l'instruction if...else if...else, c'est aussi une structure de branchement, et if...else if L'instruction ..else est plus concise et claire que l'instruction switch.
L'instruction switch se compose d'une expression et de plusieurs étiquettes de cas. L'étiquette de cas est suivie d'un bloc de code. L'étiquette de cas sert d'identifiant de ce bloc de code. Le format syntaxique de l'instruction switch est le suivant :
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
}L'instruction switch est comparée à la valeur du cas tour à tour en fonction de la valeur de l'expression. Si elles ne sont pas égales, continuez à rechercher le cas suivant ; ils sont égaux, l'instruction correspondante sera exécutée jusqu'à ce que l'instruction switch End ou rencontre break.
De manière générale, l'instruction switch a finalement une valeur par défaut default. Si aucune condition correspondante n'est trouvée dans le cas précédent, l'instruction default sera exécutée, similaire à l'instruction else. default est une clause switch, qui peut être située n'importe où dans switch et n'affectera pas l'exécution normale de plusieurs cas de branche.
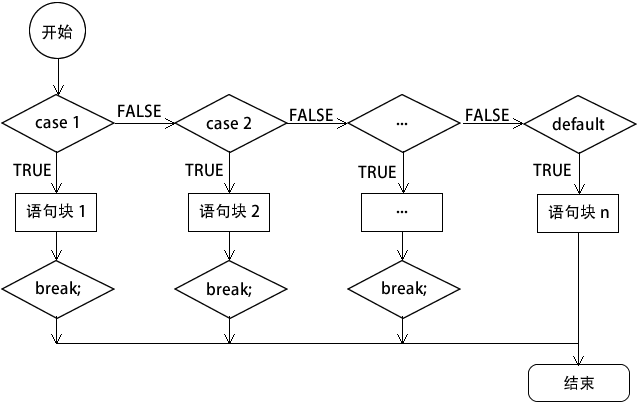
Remarque : dans l'instruction switch, les expressions utilisent la congruence (===) pour faire correspondre les valeurs de chaque clause cese. L'opérateur d'égalité étant utilisé, le type de chaque valeur n'est pas automatiquement converti. Le flux d'exécution (principe de fonctionnement) de l'instruction
switch est illustré dans la figure ci-dessous :

Exemple :
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止执行,跳出switch
case 8:
console.log("B等");
break; //停止执行,跳出switch
case 7:
console.log("C等");
break; //停止执行,跳出switch
case 6:
console.log("D等");
break; //停止执行,跳出switch
default: //上述条件都不满足时,默认执行的代码
console.log("E等");
}Sortie :

Vous devez faire attention aux points suivants lors de l'utilisation l'instruction switch :
-
Différent de l'instruction if, le type de données de l'expression derrière l'instruction switch ne peut être qu'un entier ou une chaîne, pas un booléen.
La différence avec l'instruction if est que les accolades après l'instruction switch sont obligatoires.
Le nombre de déclarations de cas n'est pas précisé et peut être augmenté indéfiniment. Mais il doit y avoir un espace entre l'étiquette du cas et la valeur après l'étiquette du cas, et il doit y avoir deux points après la valeur, ce qui fait partie de la syntaxe.
Une fois la correspondance des commutateurs terminée, les instructions dans les modules de branche correspondants seront exécutées une par une et l'exécution ne s'arrêtera pas tant que la structure du commutateur n'est pas terminée ou qu'une instruction break n'est pas rencontrée. Par conséquent, si aucune instruction break n'est écrite après une instruction de branchement, le programme continuera à exécuter le contenu de l'instruction de branchement suivante.
Semblable à else dans l'instruction if, l'étiquette par défaut dans l'instruction switch est directement suivie de deux points. Il semble qu'il n'y ait pas de condition, mais en fait elle est conditionnelle. expression" ne peut pas être identique à n'importe quelle étiquette de cas précédente. Si les valeurs finales sont égales, alors l'instruction dans la branche par défaut sera exécutée. L'étiquette par défaut est la même que la clause else dans if. Elle n'est pas requise dans l'instruction switch et peut être omise.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Il existe plusieurs types de données en javascript
- Comment déclarer des fonctions en JavaScript
- Qu'est-ce que javascript et quelles sont ses caractéristiques
- Comment importer des fichiers de script JavaScript
- Qu'est-ce que l'anti-shake et la limitation en javascript
- Comment résoudre le problème des caractères chinois tronqués dans les chaînes javascript interceptées

