Maison >interface Web >Voir.js >Comment obtenir des éléments dom en vue
Comment obtenir des éléments dom en vue
- 青灯夜游original
- 2021-10-27 13:51:5442106parcourir
Méthode de Vue pour obtenir les éléments dom : 1. Ajoutez id à l'élément dom correspondant et utilisez l'instruction "document.getElementById("id")" pour obtenir l'élément ; 2. Ajoutez "ref="name"" à l'élément dom correspondant ; Élément dom, utilisez "this.$refs.name" pour obtenir l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vue récupère et manipule les éléments DOM
Méthode 1 :
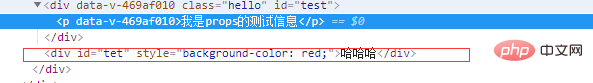
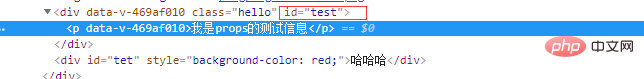
Ajoutez id directement à l'élément correspondant, puis document.getElementById("id")Obtenir, puis définir les attributs ou styles correspondants<code>id,然后再document.getElementById("id")获取,然后设置相应属性或样式



方法二:
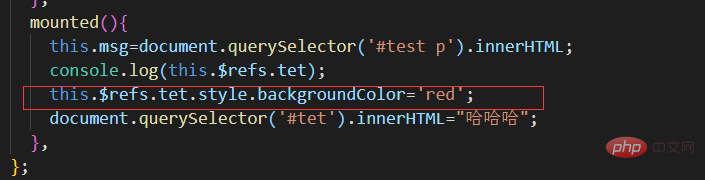
使用ref,给相应的元素加ref="name", 然后再this.$refs.name





Méthode 2 :
Utilisez ref et ajoutezref= au correspondant élément "name", puis this.$refs.name pour obtenir l'élément 

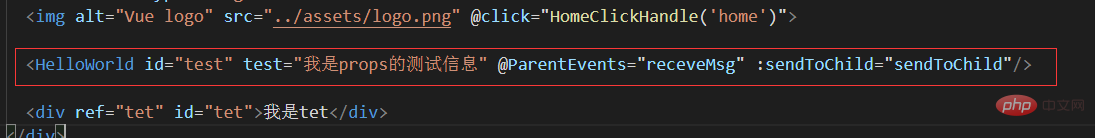
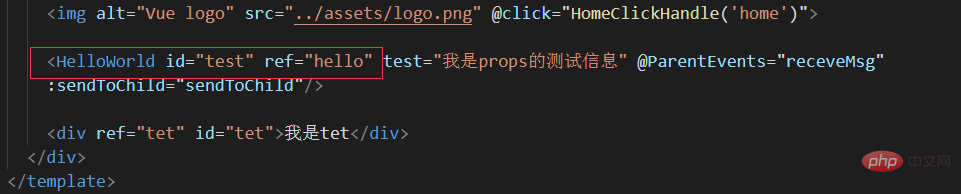
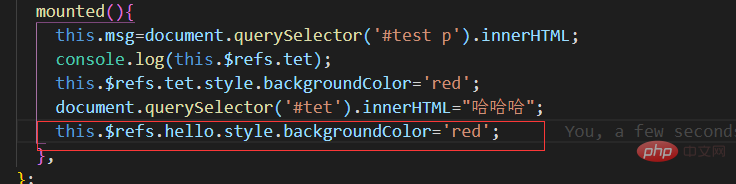
 Si vous ajoutez un identifiant à un sous-composant et modifiez l'attribut personnalisé, le p externe correspondant au sous-composant modifié sera chargé directement, et le self original du sous-composant sera ne doit pas être modifié. Définissez la valeur de l'attribut.
Si vous ajoutez un identifiant à un sous-composant et modifiez l'attribut personnalisé, le p externe correspondant au sous-composant modifié sera chargé directement, et le self original du sous-composant sera ne doit pas être modifié. Définissez la valeur de l'attribut.


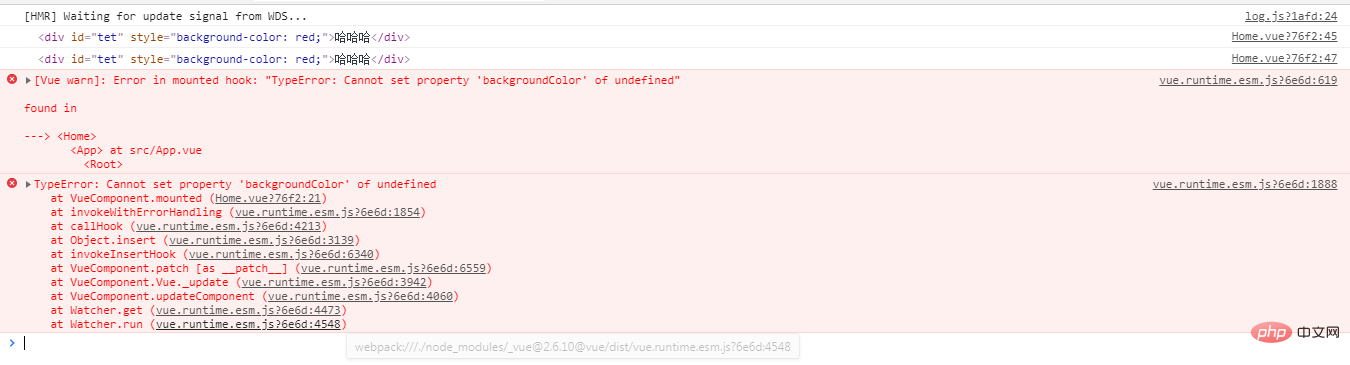
Si vous ajoutez ref à un sous-composant, puis modifiez la valeur de l'attribut personnalisé correspondant après avoir obtenu l'élément DOM, vue signalera une erreur :
🎜🎜🎜🎜🎜🎜🎜 🎜Recommandations associées : " 🎜Tutoriel vue.js🎜》🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déployer le projet vuejs sur Tomcat
- Comment un sous-composant vue appelle-t-il la méthode du composant parent ?
- Comment le composant parent vue appelle-t-il la méthode du composant enfant ?
- Une brève discussion sur la façon de configurer et d'utiliser les modèles de code .vue dans vscode
- Comment résoudre le problème selon lequel vue n'est pas une commande interne ou externe

