Maison >interface Web >Voir.js >Comment supprimer des éléments de tableau dans vue
Comment supprimer des éléments de tableau dans vue
- 青灯夜游original
- 2021-10-27 14:11:1264957parcourir
Méthode Vue pour supprimer des éléments du tableau : 1. Utilisez l'instruction "delete array name [subscript]" ; 2. Utilisez l'instruction "arr.splice (starting position, number)" ; 3. Utilisez "this.$delete(array) ; , 1)" ; 4. Utilisez l'instruction "this.a.$remove('element value')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Méthode Vue pour supprimer des éléments du tableau
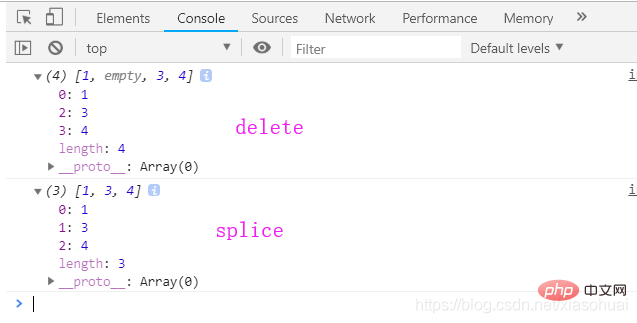
deleteSeul l'élément supprimé devient vide/non défini et les valeurs clés des autres éléments restent inchangées.
splice supprime directement le tableau modifie la valeur clé du tableau.
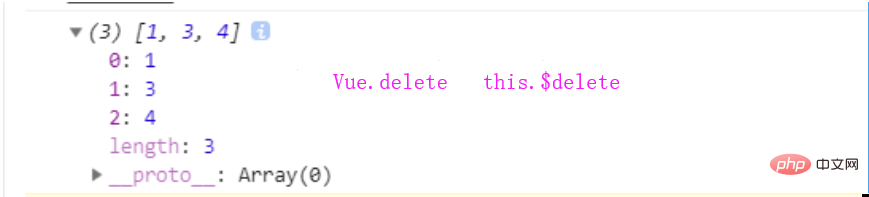
Vue.delete supprime directement le tableau modifie la valeur clé du tableau.
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>Résultat :


$remove
this.a = ['222','333'];
this.a.$remove('222');Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Cinquième carte des connaissances de Vue3 : syntaxe liée aux composants
- Carte de connaissances Vue3 six : flux de données unique et emplacement d'emplacement
- Vue3 Knowledge Map 7 : Syntaxe avancée Mixin, Directive, Téléportation et Plugin
- Vue3 Knowledge Map 8 : Fonctions liées à l'API de composition
- Vue3 Knowledge Map 9 : outils de prise en charge de Vue, Vuecli et Router
- Quelle est la différence entre la redirection du routeur vue et l'alias

