En HTML, vous pouvez utiliser la balise caption pour définir le titre du tableau. La fonction de cette balise est de définir le titre du tableau. La syntaxe est "
table title"; doit être placé dans la balise "".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, vous pouvez utiliser la balise
pour définir le titre du tableau.
Le but de la balise est de définir le titre du tableau.
doit être placée dans la paire de balises "" et doit être placée directement après la balise Vous ne pouvez définir qu'un seul titre par tableau.
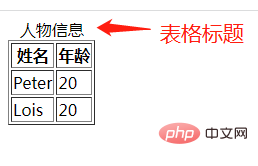
Exemple :
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>

Habituellement, ce titre sera centré au dessus du tableau. Cependant, les propriétés CSS "text-align" et "caption-side" peuvent être utilisées pour définir l'alignement et la position d'affichage du titre.
<table border="1">
<caption style="caption-side:bottom;">人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn