Maison >interface Web >tutoriel HTML >Comment définir la taille du div HTML
Comment définir la taille du div HTML
- 青灯夜游original
- 2021-10-11 13:51:5421929parcourir
Comment définir la taille du div HTML : dans la balise div, utilisez l'attribut style pour définir les styles « largeur : valeur de largeur + unité ; » et « hauteur : valeur de hauteur + unité ; ».

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML,
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>
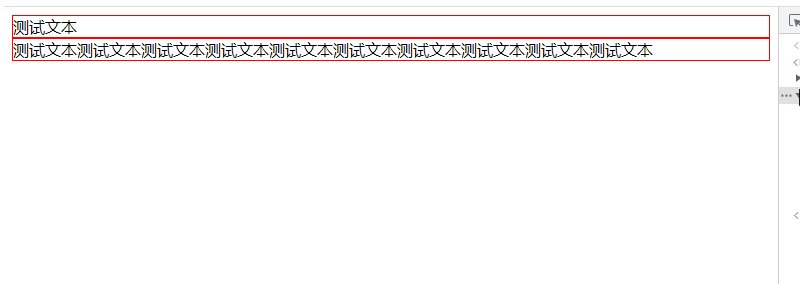
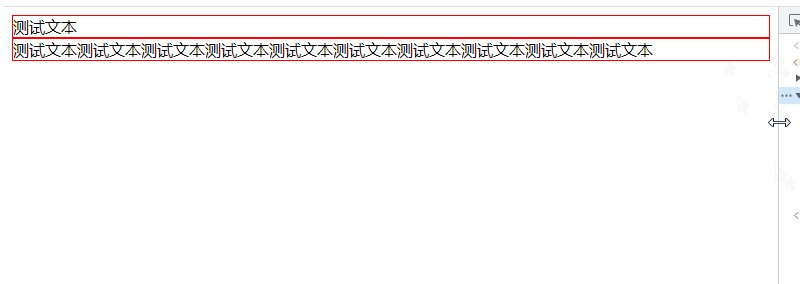
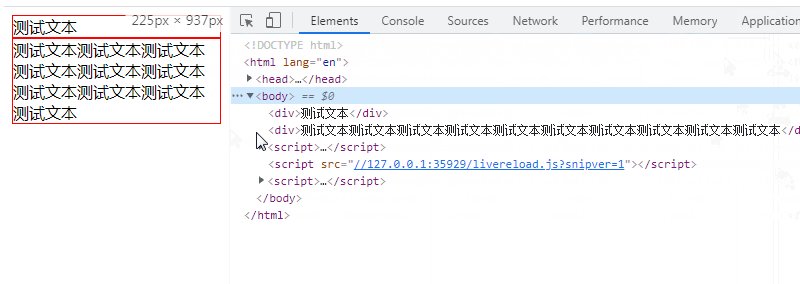
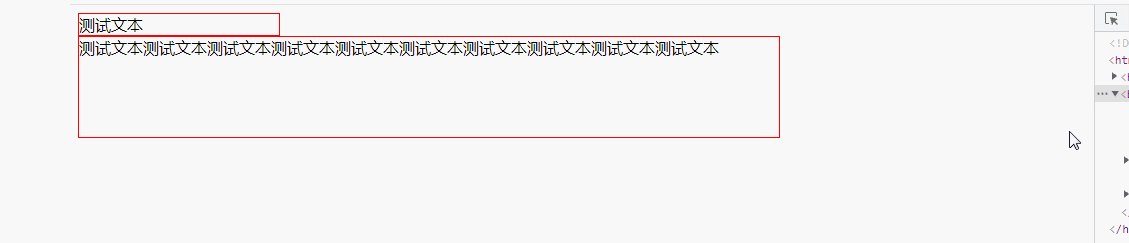
Vous pouvez voir que la largeur de la balise div est par défaut en plein écran et que la hauteur est par défaut la hauteur du contenu.
Mais nous pouvons modifier la taille du div en définissant manuellement son style :
Utilisez simplement l'attribut style pour définir les styles "largeur : valeur de largeur + unité ;" et " hauteur : valeur de hauteur + unité ; » balise C'est tout.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
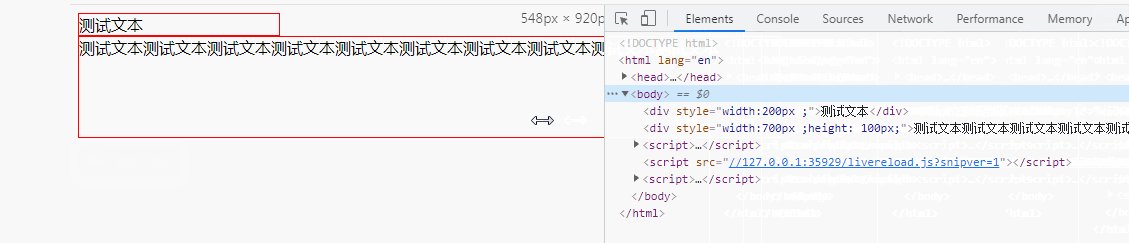
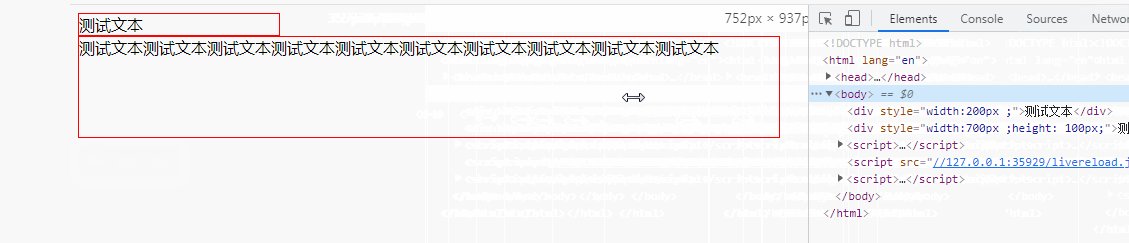
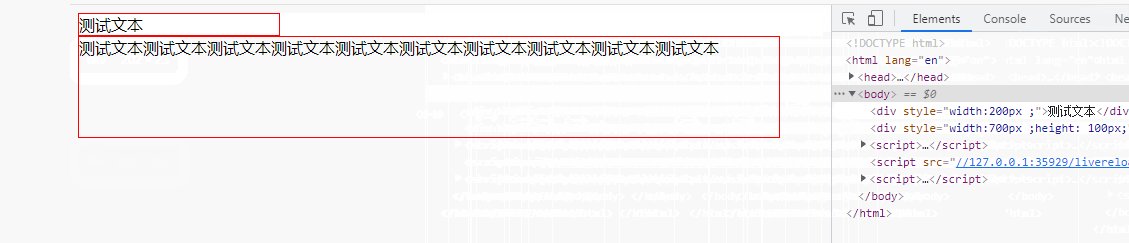
<div style="width:200px ;">测试文本</div>
<div style="width:700px ;height: 100px;">测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
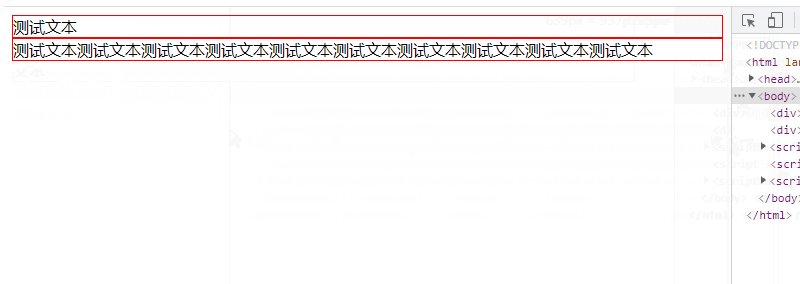
</html>Rendu :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

