Maison >interface Web >Questions et réponses frontales >Comment définir la taille d'entrée HTML
Comment définir la taille d'entrée HTML
- 奋力向前original
- 2021-10-08 10:10:0751352parcourir
En HTML, vous pouvez définir la largeur et la hauteur d'entrée en utilisant l'attribut width et l'attribut height pour définir sa taille. Il vous suffit d'ajouter le style "width: width value; height: height value;" à l'élément d'entrée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la taille d'entrée en HTML (étapes)
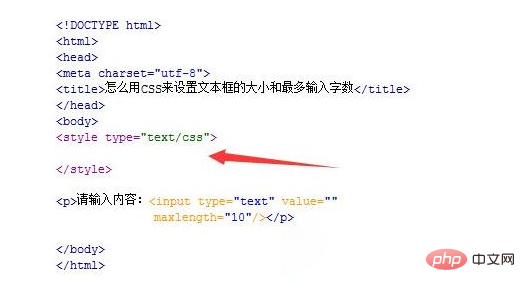
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser CSS pour définir la taille de la zone de texte et le nombre maximum. des mots d’entrée.

2. Dans le fichier test.html, utilisez la balise input pour créer une zone de texte de type text et définissez sa valeur par défaut sur vide.

Effet de code

3. Dans le fichier test.html, utilisez l'attribut maxlength pour définir la zone de saisie afin de saisir uniquement un maximum de 10 mots.

4. Dans le fichier test.html, écrivez une balise, et le style CSS de la page sera écrit dans la balise.

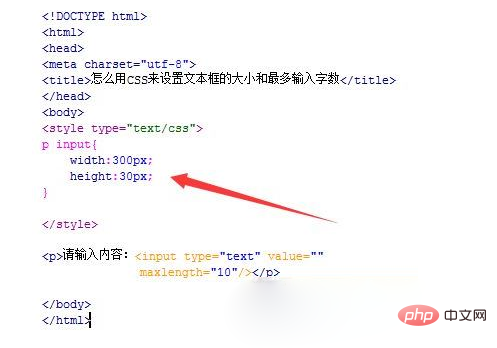
5. Dans la balise css, définissez le style CSS de l'élément d'entrée via son nom, utilisez l'attribut width pour définir la largeur de l'entrée à 300 px et utilisez l'attribut height pour définir la hauteur de l'entrée. à 30px.

6. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

