Maison >interface Web >Questions et réponses frontales >Comment définir le mode de mosaïque de l'image d'arrière-plan en CSS
Comment définir le mode de mosaïque de l'image d'arrière-plan en CSS
- 青灯夜游original
- 2021-09-29 18:28:4916503parcourir
L'attribut background-repeat peut être utilisé en CSS pour définir la méthode de mosaïque de l'image d'arrière-plan. Lorsque la valeur est "repeat", elle peut être répétée dans les directions verticale et horizontale. Lorsqu'elle est "repeat-x", il peut être répété dans le sens horizontal. Lorsqu'il est « répéter », -y » peut être répété dans le sens vertical, et « non-répétition » ne sera pas répété.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Par défaut, si une image de fond ne suffit pas à remplir tout le conteneur, elle sera répétée horizontalement et verticalement pour remplir tout le conteneur. Cependant, vous souhaitez parfois que l'image d'arrière-plan n'apparaisse qu'une seule fois ou qu'elle se répète uniquement dans une certaine direction.
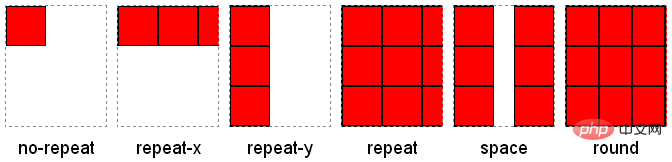
À ce stade, vous pouvez utiliser l'attribut background-repeat pour définir la façon dont l'image d'arrière-plan est répétée, c'est-à-dire la méthode de mosaïque de l'image d'arrière-plan. Les valeurs facultatives sont répéter | espace | rond | pas de répétition, la valeur par défaut est répéter. Les significations des différentes valeurssont présentées dans le tableau ci-dessous :
| Valeur de l'attribut | signification |
|---|---|
| repeat | Valeur par défaut, l'image est dans les directions horizontale et verticale Répétez pour remplir le conteneur |
| répétez-x | L'image se répète uniquement dans le sens horizontal pour remplir le conteneur |
| répétez-y | L'image se répète uniquement dans la direction verticale pour remplir le conteneur |
| espace | L'image est alignée et répétée aux deux extrémités pour remplir le conteneur. L'espace excédentaire est remplacé par un espace vide |
| rond | L'image est alignée et répétée à. les deux extrémités pour remplir le récipient. L'espace excédentaire est rempli en étirant l'image |
| . |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème php gzip css tronqué
- Comment implémenter le flux en cascade en CSS ? Deux façons de présenter
- Deux façons d'ajouter des effets de dégradé, de contour et d'ombre portée au texte (CSS et SVG)
- Passons à pas à pas à travers 5 exemples pour vous familiariser avec les variables CSS !
- Réaliser une animation de feux d'artifice avec du CSS pur (exemple de code)