Maison >interface Web >Questions et réponses frontales >Comment supprimer la bordure de saisie HTML
Comment supprimer la bordure de saisie HTML
- 奋力向前original
- 2021-10-08 11:06:1812266parcourir
En HTML, vous pouvez utiliser l'attribut border pour supprimer la bordure. Il vous suffit d'ajouter le style "border: border width value or color value;" à l'élément d'entrée et de définir la valeur de la largeur de la bordure sur "0" ou la valeur de couleur de la bordure sur « transparent » est suffisante.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
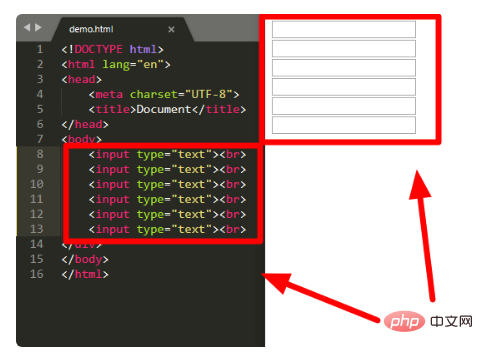
1. Créez un nouveau document HTML et ajoutez des balises d'entrée dans la balise body. À ce stade, la zone de texte du navigateur a une bordure de 1 px par défaut

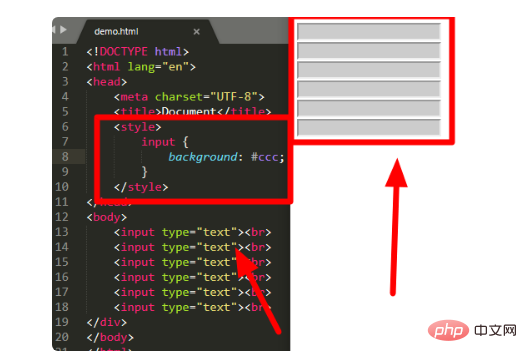
2. et définissez le style d'entrée, ici pour faciliter la démonstration, définissez une couleur d'arrière-plan grise pour la zone de texte

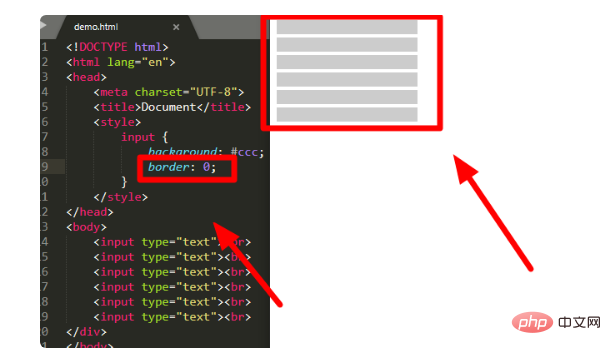
3 Définissez l'attribut de bordure "border" pour la balise d'entrée, la valeur de l'attribut est "0", puis la bordure de la zone de texte dans la page Web sera supprimée

Vous pouvez également définir la valeur de l'attribut sur "transparent".
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

