Maison >interface Web >Voir.js >Comment vue.js implémente la fonction de fenêtre contextuelle
Comment vue.js implémente la fonction de fenêtre contextuelle
- 王林original
- 2021-10-09 16:38:493919parcourir
Méthode Vue.js pour implémenter la fonction de fenêtre contextuelle : [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c...] .

L'environnement d'exploitation de cet article : système Windows 10, vue.js 2.9, ordinateur thinkpad t480
Idée de mise en œuvre :
Cliquez sur un autre emplacement pour accéder à l'itinéraire après avoir cliqué. utilisez l'attribut calculé pour surveiller $route. L'affichage et le masquage des classes utilisent la méthode js Contains
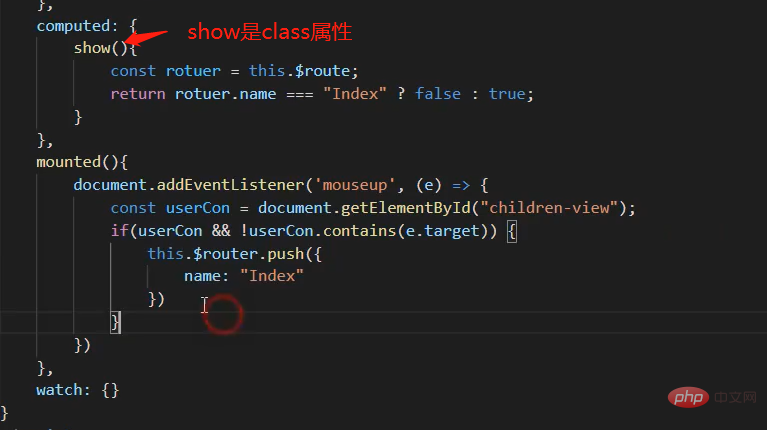
Code d'implémentation :
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
Apprentissage recommandé :formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

