Maison >interface Web >js tutoriel >Vue crée une fonction de fenêtre pop-up (avec code)
Vue crée une fonction de fenêtre pop-up (avec code)
- php中世界最好的语言original
- 2018-06-06 14:53:4810198parcourir
Cette fois, je vais vous présenter la fonction pop-up de Vue (avec code). Quelles sont les précautions à prendre pour créer la fonction pop-up de Vue ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
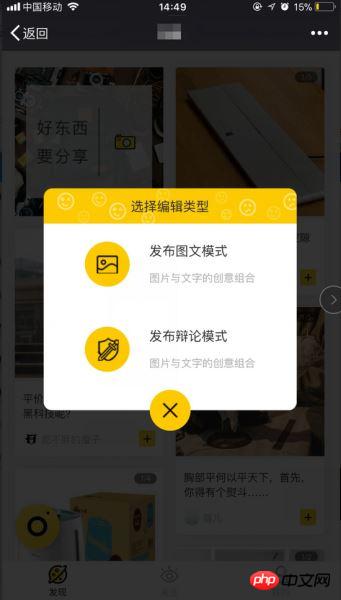
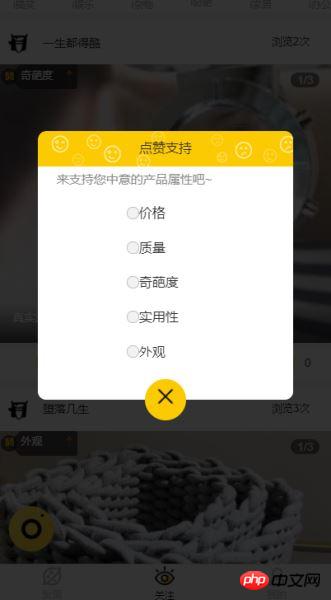
Récemment, lors de l'utilisation du framework element-ui, j'ai utilisé le composant de dialogue Dialog, et l'effet grossièrement obtenu était très similaire au composant pop-up que j'ai créé dans mon précédent projet mobile. Ensuite, j'ai pensé à utiliser ce pop-up. Permettez-moi de partager avec vous la méthode d'implémentation. L'article suivant vous guidera dans l'implémentation d'un composant de fenêtre pop-up Le contenu principal de cet article impliquera l'implémentation de la fenêtre pop-up. masque, l'utilisation des slots et des accessoires. $emit transmet les paramètres et le code du composant spécifique est également téléchargé. Si vous l'aimez, vous pouvez l'aimer/le suivre et le soutenir. J'espère que tout le monde pourra gagner quelque chose en lisant cet article. . Le composant final. L'effet obtenu
 Les étapes de mise en œuvre
Les étapes de mise en œuvre
- Contenu personnalisé de la fenêtre contextuelle : le composant de fenêtre contextuelle reçoit la fenêtre contextuelle. contenu de la fenêtre du composant parent via l'emplacement du slot.>
- Style de fenêtre contextuelle personnalisé : le composant de fenêtre contextuelle reçoit la largeur de la fenêtre contextuelle transmise par le composant parent via les accessoires, et le haut, positions inférieure, gauche et droite
- Commutateur de composant : via le composant parent. Les accessoires transmis par le composant contrôlent l'affichage et le masquage du composant. Lorsque le composant enfant est fermé, le composant parent est déclenché pour changer sa valeur.
- 1. Construisez les styles html et css du composant>
Structure HTML : un calque de masque, un calque de contenu et. la couche de contenu a un titre d'en-tête, un contenu de corps et un bouton de fermeture
Ce qui suit est la structure HTML du composant, à l'intérieur. Il y a certaines choses qui seront ajoutées plus tard. vous pouvez d'abord l'ignorer.
2. Personnalisez le contenu du pop-up via la machine à sous
<template>
<p class="dialog">
<!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props-->
<p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p>
<!-- transition 这里可以加一些简单的动画效果 -->
<transition name="drop">
<!--style 通过props 控制内容的样式 -->
<p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow">
<p class="dialog_head back">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
<!--弹窗关闭按钮-->
<p class="foot_close" @click="closeMyself">
<p class="close_img back"></p>
</p>
</p>
</transition>
</p>
</template> Cette étape ne doit être comprise qu'une fois que vous avez compris la fonction et l'utilisation de la machine à sous. , il n'y aura aucun problème. Slot unique : <style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>
ps : Si le composant enfant contient un slot slot, alors ce qui précède Le contenu de la balise p sera ignorée.
Emplacement nommé :
<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>Comment l'utiliser dans le composant parent : Introduire le composant pop-up dans le composant à utiliser et transmettre les composants Enregistrez-vous en tant que composant.
La méthode d'utilisation de l'emplacement du composant contextuel dans le composant parent est la suivante.
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
C'est tout pour l'introduction des slots utilisés dans les composants. L'application des slots dans les composants pop-up est un exemple typique. On peut voir que les slots sont assez puissants, et les slots sont très puissants. La machine à sous elle-même n'est pas difficile à utiliser. Les étudiants sont-ils tombés amoureux de la machine à sous ?
3. Utilisez des accessoires pour contrôler la visibilité des fenêtres contextuelles et& personnaliser le style des fenêtres contextuelles
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
Étant donné que les composants de fenêtre contextuelle sont dirigés vers d'autres composants à utiliser, afin de s'adapter aux fenêtres contextuelles dans différents scénarios de composants, les composants de fenêtre contextuelle doivent avoir un certain degré de personnalisation, sinon ces composants être inutile. Cela n'a aucun sens, expliquons comment utiliser les accessoires, en prenant le composant pop-up comme exemple :
Tout d'abord, vous devez définir certaines caractéristiques des accessoires dans le composant transmis, telles que la vérification.
Liez ensuite les données des accessoires dans le composant parent.Utilisé dans le composant parent :
ps : les données de transfert des accessoires ne sont pas une liaison bidirectionnelle, mais un flux de données unidirectionnel lorsque les données du composant parent. modifications, il sera également transmis au composant enfant, ce qui signifie que nous ne devons pas modifier les accessoires dans le composant enfant. Ainsi, lorsque nous fermons la fenêtre contextuelle, nous devons utiliser $emit pour modifier les données du composant parent, puis les données seront automatiquement transmises au composant enfant.
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}
父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
}
可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
上面是把弹窗的每个步骤拆分开来,一步步解析的,每一步都说的比较清楚了,具体连起来的话,可以看看 代码 ,再结合文章就能理的很清楚了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

