Maison >interface Web >Voir.js >Comment annuler les données de sélection de la liste déroulante dans vue.js
Comment annuler les données de sélection de la liste déroulante dans vue.js
- 王林original
- 2021-10-09 15:58:233605parcourir
vue.js Comment annuler la sélection des données dans la liste déroulante : ajoutez simplement un attribut effaçable à la balise de sélection, tel que [

L'environnement d'exploitation de cet article : système windows10, vue.js 2.9, ordinateur thinkpad t480.
Jetons d'abord un coup d'œil à l'effet avant d'effacer les données de sélection de la liste déroulante :

Jetons un coup d'œil après l'effacement :

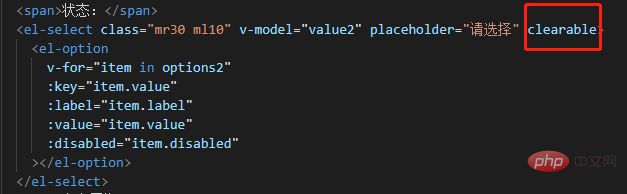
Effacer les données de sélection de la liste déroulante est en fait très simple, il suffit d'ajouter un attribut effaçable à la balise select.
Code d'implémentation spécifique :

Apprentissage recommandé : Formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

