Maison >interface Web >tutoriel CSS >Apprenez étape par étape à utiliser CSS pour créer des paramètres de bordure de tableau (avec code)
Apprenez étape par étape à utiliser CSS pour créer des paramètres de bordure de tableau (avec code)
- 奋力向前original
- 2021-09-13 17:37:266302parcourir
Dans l'article précédent "Une astuce pour vous apprendre à utiliser CSS3 pour créer des boutons pour ajouter des effets dynamiques (partage de code) ", je vous ai présenté comment utiliser CSS3 pour créer des boutons pour ajouter des effets dynamiques. L'article suivant vous présentera comment utiliser CSS pour créer des paramètres de bordure de tableau. Voyons comment le faire ensemble.

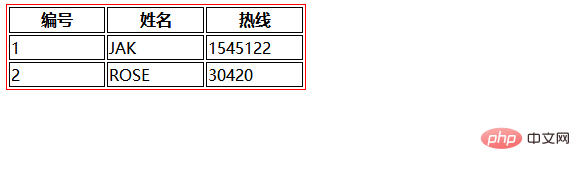
Il existe souvent de telles bordures de mise en page de tableau dans les pages Web. Laissez-moi partager avec vous les rendus. Après avoir examiné l'effet, étudions comment l'implémenter et expliquons le processus de base de la mise en page de tableau html+css.

1. Créez d'abord un nouveau fichier en HTML et définissez 3 balises tr.
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
Effet de code

2. Utilisez <table> pour obtenir une "mise en page de tableau" car les hauteurs des lignes de cellules dans la même ligne du tableau sont toujours les mêmes, donc "tableau". "mise en page" Cela peut éviter la situation "d'alignement par le bas" qui se produit dans la "mise en page flottante". <code><table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。<pre class="brush:php;toolbar:false"><table class="tab">
<tr>
<th>编号</th>
<th>姓名</th>
<th>热线</th>
</tr>
<tr>
<td>1</td>
<td>JAK</td>
<td>1545122</td>
</tr>
<tr>
<td>2</td>
<td>ROSE </td>
<td>30420</td>
</tr>
</table></pre><p>代码效果</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/469/219/571/1631525577583440.png" class="lazy" title="1631525577583440.png" alt="Apprenez étape par étape à utiliser CSS pour créer des paramètres de bordure de tableau (avec code)"></p>
<p>3、给表格修饰使用css选择器<code>tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px
.tab th, .tab td {
border: 1px solid black;
}Effet de code

 3. Utilisez le sélecteur CSS
3. Utilisez le sélecteur CSS tab pour initialiser le style de décoration de table. Ajoutez l'attribut border et définissez-le sur une ligne continue avec une largeur de ligne de 1px. Ajoutez un paramètre de couleur pour le rendre rouge.
4. Ajoutez des styles au sélecteur onglet et définissez la taille en utilisant width. La largeur est de 300px ; use table-layout définit ou récupère l'algorithme de disposition du tableau, la valeur est : auto, la syntaxe devient "table-layout: auto ", l'algorithme de mise en page est fixe, la valeur est : fixed, la syntaxe devient "table-layout:fixed".
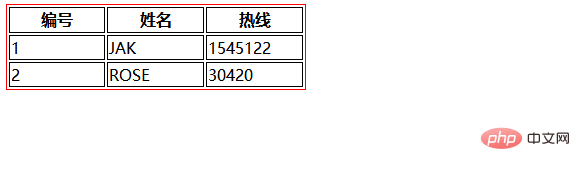
5. Ajoutez l'attribut border border aux deux définitions "th et td" à l'aide de l'onglet . sélecteur Définissez la largeur de la ligne sur une ligne continue de 1px et ajoutez une couleur définie sur le noir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

