Maison >interface Web >tutoriel CSS >Comment faire en sorte que les mots changent de transparence en CSS
Comment faire en sorte que les mots changent de transparence en CSS
- 青灯夜游original
- 2021-09-13 17:05:0812032parcourir
Comment changer la transparence des mots en CSS : 1. Utilisez l'attribut opacity pour ajouter le style "opacity: transparence value;" à l'élément de texte ; 2. Utilisez la fonction rgba() pour ajouter "color:rgba(red , vert, bleu, valeur de transparence);" le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css permet aux mots de changer la transparence
Méthode 1. Utilisez l'attribut opacité
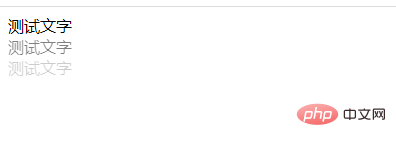
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

Attribut opacité pour définir le niveau de transparence d'un élément.
Syntaxe :
opacity: value;
valeur : Spécifiez l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
Méthode 2 : Utilisez la fonction rgba()
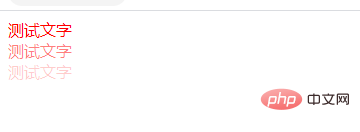
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
Rendu :

La fonction rgba() utilise la superposition du rouge (R), du vert (G), du bleu (B) et de la transparence (A ) pour générer une variété de couleurs.
Grammaire :
rgba(red, green, blue, alpha)
Valeur d'attribut :
| Valeur | Description |
|---|---|
| rouge | Définissez la valeur rouge, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage 0% ~ 100% . |
| vert | Définissez la valeur verte, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %. |
| bleu | Définissez la valeur bleue, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %. |
| alpha - Transparence | Définir la transparence 0 (entièrement transparente) ~ 1 (entièrement opaque) |
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

