Maison >interface Web >Questions et réponses frontales >Comment convertir une chaîne en tableau dans ES6
Comment convertir une chaîne en tableau dans ES6
- 青灯夜游original
- 2021-09-10 12:48:495035parcourir
Méthode ES6 pour convertir une chaîne en tableau : 1. Utilisez l'opérateur d'extension "...", la syntaxe "[..."string"]" 2. Utilisez la méthode d'extension de tableau from(), la syntaxe " Array.from("string")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Méthode es6 de conversion de chaîne en tableau
Méthode 1 :
Utilisez l'extension de tableau ES6. L'opérateur de propagation (spread) est composé de trois points (...). C'est comme l'opération inverse du paramètre rest, convertissant un tableau en une séquence de paramètres séparés par des virgules. ...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。
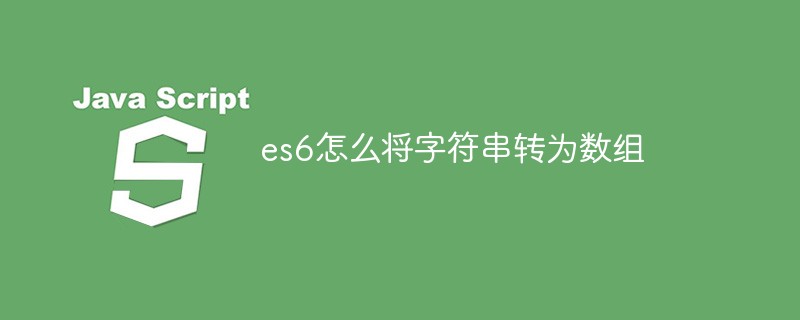
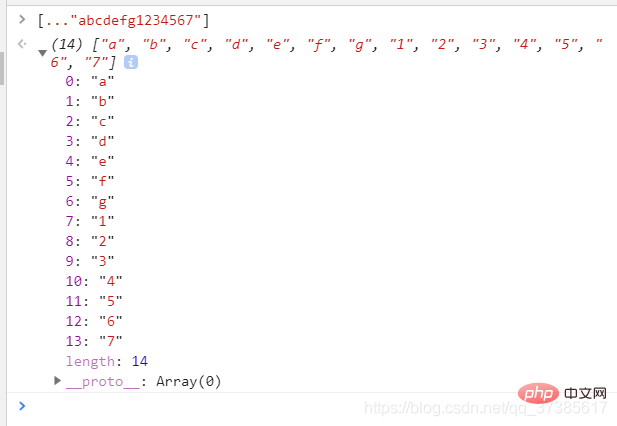
[..."abcdefg1234567"]
结果:

方法二:
在es6中,可以使用数组的扩展方法 Array.from() 将字符串转为数组,Array.from
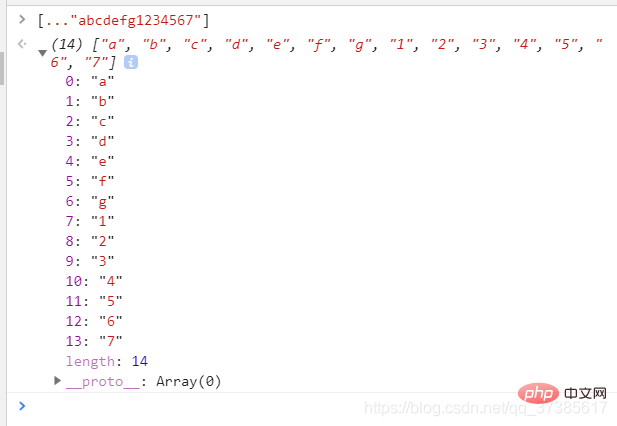
Array.from("hello")Résultats :


Dans es6, vous pouvez utiliser la méthode d'extension de tableau Array.from() pour convertir une chaîne en tableau. La méthode Array.from est utilisée pour convertir, deux objets Class sont convertis en tableaux réels : des objets de type tableau et des objets itérables (y compris les nouvelles structures de données Set et Map d'ES6).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprendre l'opérateur de spread ES6 et parler de 8 façons de l'utiliser
- Nouvelles méthodes de chaînes à connaître dans ES6
- Une brève discussion sur la façon d'utiliser la syntaxe d'importation ES6 dans Node.js
- Un article expliquant l'utilisation du proxy ES6 Proxy dans JS (partage de code)
- Comment résoudre le problème d'erreur d'importation ES6

