Maison >interface Web >js tutoriel >Comprendre l'opérateur de spread ES6 et parler de 8 façons de l'utiliser
Comprendre l'opérateur de spread ES6 et parler de 8 façons de l'utiliser
- 青灯夜游avant
- 2021-07-13 17:46:182448parcourir
Cet article vous présente les opérateurs d'expansion dans ES6 et présente 8 façons d'utiliser les opérateurs d'expansion ES6.

Opérateur étendu … code > a été introduit dans ES6, qui développe un objet itérable en ses éléments individuels. L'objet dit itérable est tout objet qui peut être parcouru à l'aide d'une boucle <code>for of, telle que : array <.>, <code>String, Map, Set, nœud DOM, etc.
1. Copier des objets de tableau
… 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。1. 拷贝数组对象
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] |
复制数组 miniCalendar
|
copyArray |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] |
1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] |
从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
拷贝对象,代码如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
2. 合并操作
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }3. 参数传递
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
4. 数组去重
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字符串转字符数组
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch6. NodeList 转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 来迭代。
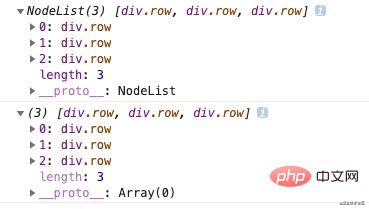
可以通过扩展运算符将其转为数组,如下:
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
7. 解构变量
解构数组,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解构对象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }8. 打印日志
在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
总结
扩展运算符 …La copie de tableaux à l'aide d'expandeurs est une opération courante dans ES6 :
L'opérateur spread copie un tableau. Seul le premier niveau est une copie complète. Autrement dit, l'utilisation de l'opérateur spread pour copier un tableau unidimensionnel est une copie complète :. p>rrreee
Mettez l'impression Les résultats sont regroupés pour une comparaison plus claire, comme suit :
| Description de la variable | Résultats | Opération |
|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3 , 4, 5, 6, 7 ], 1 ] |
Copier le tableau miniCalendar
|
copyArray |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] td> |
1 . Réaffectez le premier élément du deuxième élément du tableau à 0; 2. Ajoutez un élément 8 au deuxième élément du tableau 3. Réaffectez le troisième élément du tableau à 2 | .
miniCalendrier |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] code> |
D'après les résultats, le deuxième élément du tableau est un tableau supérieur à 1 dimension. Les modifications apportées aux éléments à l'intérieur entraîneront une modification en conséquence de la valeur de la variable d'origine. |
🎜À proprement parler, l'opérateur de propagation n'effectue pas de copie approfondie
Opération de fusion.
🎜Regardons d'abord la fusion de tableaux, comme suit : rrreee🎜Fusionner des objets, si une clé existe déjà, elle sera remplacée par le dernier objet avec la même clé. rrreee3. Passage de paramètres
rrreee🎜À partir du code ci-dessus, nous pouvons voir combien de paramètres la fonction définit et le opérateur d'expansion C'est le nombre de valeurs transmises. 🎜Utilisé avec la fonctionmath, comme suit : rrreee4.
🎜Utilisez avecSet pour éliminer les doublons dans un tableau, comme suit :rrreee5. array
🎜String est également un objet itérable, vous pouvez donc également utiliser l'opérateur spread ... pour le convertir en un tableau de caractères, comme suit : rrreee🎜Vous pouvez alors simplement intercepter la chaîne, comme suit :rrreeeNodeList. Convertir en tableau
🎜 L'objet🎜NodeListest une collection de nœuds, généralement composés de propriétés, telles queNode.childNodeset de méthodes, tel quedocument.querySelectorAll renvoyé.
NodeList est similaire à un tableau, mais pas à un tableau. Il n'a pas toutes les méthodes de Array, telles que . find, map, filter, etc., mais vous pouvez utiliser forEach() pour itérer. 🎜Il peut être converti en tableau via l'opérateur spread, comme suit :rrreee🎜
7. Déconstruire les variables h3> 🎜Déconstruisez le tableau, comme suit :rrreee🎜Déconstruisez l'objet, comme suit :rrreee8. Imprimer le journal
🎜 Lors de l'impression d'un objet itérable, vous devez imprimer chaque élément à l'aide d'un expandeur, comme suit :rrreee
Résumé
🎜 L'opérateur spread … rend le code concis et devrait être l'opérateur le plus populaire dans ES6. 🎜Cet article est reproduit à partir de : https://juejin.cn/post/6979840705921286180
🎜Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de l'opérateur de fusion de valeurs nulles de JavaScript (??)
- Explication détaillée des boucles for...of et des objets itérables dans ES6
- Comprendre deux façons de dédupliquer des tableaux dans ES6
- Comment améliorer les performances de l'opérateur spread en javascript ?
- Explication détaillée de 10 utilisations de l'opérateur de propagation JavaScript (résumé)
- Quels sont les opérateurs de comparaison en JavaScript ?

