Maison >interface Web >js tutoriel >Explication détaillée de l'opérateur de fusion de valeurs nulles de JavaScript (??)
Explication détaillée de l'opérateur de fusion de valeurs nulles de JavaScript (??)
- 青灯夜游avant
- 2020-12-02 18:02:513633parcourir
Cet article vous présentera l'opérateur de fusion de valeurs nulles de JavaScript (??). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Cette annéeECMAScript 2020 (ES2020) sortira ! Depuis la sortie d'ECMAScript 2015 (ES6) en 2015, nous mettons à jour le langage JavaScript chaque année.
Répertoire
- Utilisation de l'opérateur de fusion de valeurs nulles JavaScript
- Exemple d'utilisation
- Valeur nulle opérateur de fusion avec OU logique (
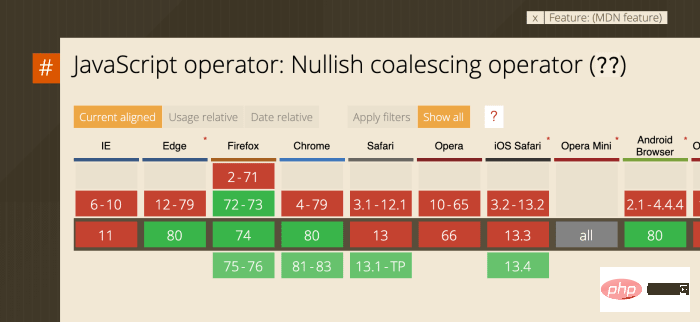
||) - Prise en charge du navigateur
- Résumé
Dans ES2020, nous obtenons les mêmes fonctionnalités que celles disponibles dans d'autres langues comme C# et PHP) est disponible depuis longtemps : l'opérateur de coalescence nul. J'ai toujours aimé ce nom parce que je me sens intelligent à chaque fois que je le prononce. L'opérateur de coalescence
null parcourra la liste et renverra la première valeur qui n'est pas null ou undefined .
Il est important de noter que l'opérateur de coalescence nul recherche uniquement les valeurs null ou null. L'opérateur de coalescence nul accepte les valeurs fictives (Valeurs fausses).
Utilisation de l'opérateur de coalescence nul JavaScript (??)
Regardons quelques exemples. N'oubliez pas que l'opérateur de fusion nul de JavaScript suivra la chaîne ?? jusqu'à ce qu'il trouve un objet non nul ou indéfini . Si false est trouvé, il renverra cette valeur.
null ?? 'hi' // 'hi' undefined ?? 'hey' // 'hey' false ?? 'hola' // false 0 ?? 'bonjour' // 0 'first' ?? 'second' // first
Dans l'exemple suivant, nous stockons certaines valeurs dans une variable :
let person // <-- person is undefined here
person ?? { name: 'chris' } // { name: 'chris' }
const isActive = false
isActive ?? true // falseLien de l'opérateur de fusion de valeurs nulles de JavaScript
L'avantage de l'opérateur de coalescence nul de JavaScript est que nous pouvons le chaîner autant de fois que nécessaire.
null ?? undefined ?? false ?? 'hello' // false null ?? '' ?? 'hello' // ''
Exemples d'utilisation
peuvent être utilisés lors de la récupération de données à partir de sources externes. Par exemple, nous souhaitons explorer des articles de blog à partir de plusieurs endroits. Vous pouvez ensuite déterminer quelle publication deviendra notre publication vedette :
// 简化代码。 使用 fetch requires 需要比这更多的代码
const firstBlogPost = await fetch('...')
const secondBlogPost = await fetch('...')
const defaultBlogPost = { title: 'Default Featured Post' }
const featuredBlogPost = firstBlogPost ?? secondBlogPost ?? defaultBlogPostCe qui précède est un bon moyen de définir des valeurs par défaut si vous n'êtes pas sûr que certaines valeurs existent.
Opérateur de coalescence nul avec OU logique (<code><span style="font-size: 18px;">||</span>||)
si vous le souhaitez Pour éliminer les valeurs imaginaires, vous pouvez utiliser l'opérateur OU logique || (
-
nullL'opérateur de fusion de valeurs nulles sauteraundefined, -
nullL'opérateur logique OU sauteraundefined,false,
false ?? 'hello' // false false || 'hello' // 'hola'
||Si vous ne souhaitez pas utiliser de valeurs virtuelles, vous pouvez utiliser null. Si vous voulez simplement vérifier s'il s'agit de undefined ou de ??, utilisez . Prise en charge des navigateurs
Au moment de la rédaction, l'opérateur de fusion nul est disponible dans les dernières versions de Chrome, Firefox, Edge et Safari.
Résumé
L'opérateur de coalescence nul est un ajout intéressant au langage JavaScript. Cela ne fait pas de mal d'avoir des options avec plus de valeurs de contrôle.Adresse originale en anglais : https://scotch.io/tutorials/javascripts-null-coalescing-operatorAuteur : Chris sur CodeAdresse de traduction : https://segmentfault.com/a/1190000023577464
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

