Maison >interface Web >tutoriel HTML >Comment écrire un fichier HTML
Comment écrire un fichier HTML
- 奋力向前original
- 2021-09-08 14:15:4124789parcourir
Comment écrire des fichiers HTML : créez d'abord un fichier txt et utilisez des balises telles que "", "
", "" et d'autres balises dans le fichier pour créer la page Web. squelette ; puis ajoutez la balise "" pour ajouter le contenu qui doit être affiché ; enregistrez enfin le contenu du fichier et changez le nom du suffixe du fichier en ".html".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Écrivez manuellement un fichier HTML et écrivez votre propre page Web.
Étapes de la méthode
1. Tout d'abord, créez un nouveau document texte .txt sur le bureau.

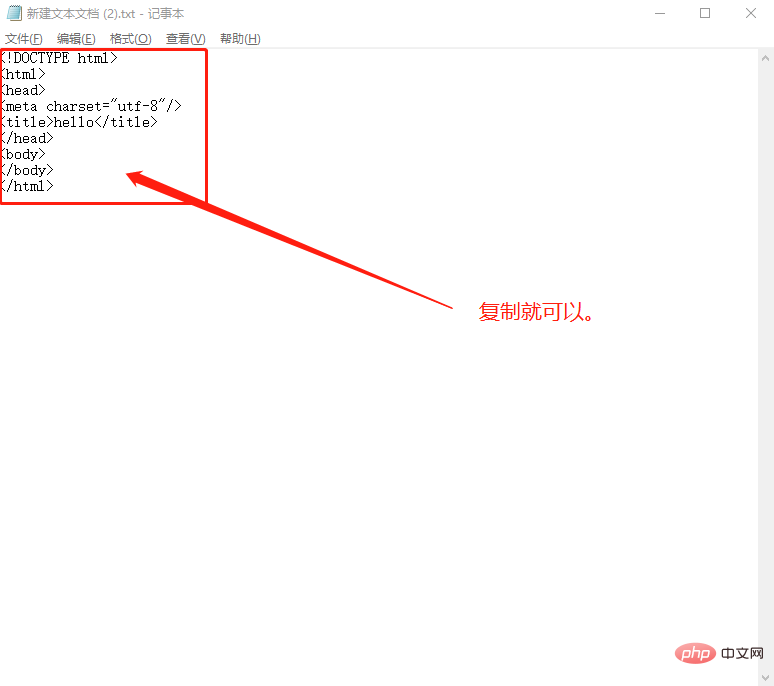
2. Ouvrez le document texte de l'éditeur et copiez le contenu suivant : dans le fichier txt
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>hello</title> </head> <body> </body> </html>

3. Ajoutez le contenu que vous devez afficher dans le corps.
<body> <p>编辑内容</p> </body
4. Après avoir enregistré avec ctrl+s, revenez au bureau et changez le suffixe du fichier en .html

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

