Maison >interface Web >Tutoriel H5 >Quels sont les frameworks de développement d'applications HTML5 ?
Quels sont les frameworks de développement d'applications HTML5 ?
- 奋力向前original
- 2021-09-07 15:11:545665parcourir
Les cadres de développement d'applications HTML5 incluent : 1. jquery mobile ; 2. bootstrap ; 3. ionic ; 4. Mobile Angular UI ; 6. Appcelerator Titanium ;

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Top 10 des frameworks de développement d'applications mobiles pour le développement mobile HTML5
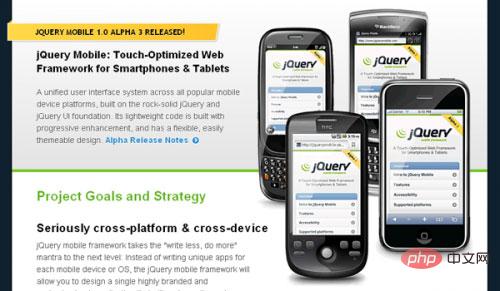
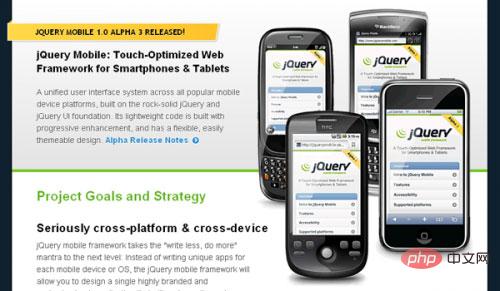
framework mobile jquery
framework bootstrap
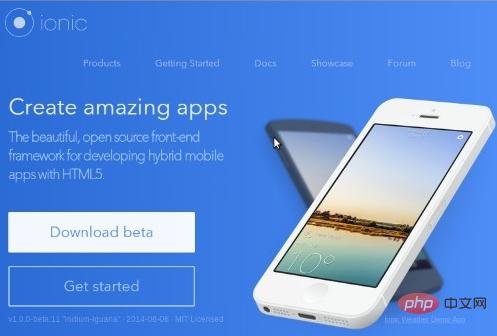
framework ionique
framework d'interface utilisateur angulaire mobile
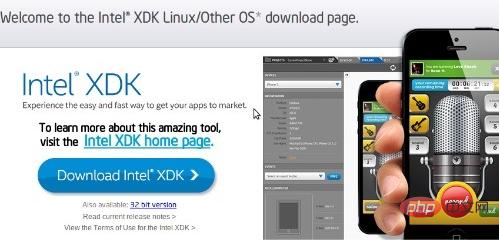
Cadre Intel XDK
Cadre Appcelerator Titanium - jQuery Mobile est la version mobile et tablette de
- 2.bootstrap framework
-

Bootstrapest basé surHTML,CSS,JAVASCRIPT, il est simple et flexible, ce qui accélère le développementWeb. Il a été développé par les concepteurs deTwitterMark OttoetJacob Thorntonet est un frameworkCSS/HTML.Bootstrapfournit d'élégantes spécificationsHTMLetCSS, qui sont alimentées par le langage dynamiqueCSSLesscode> est écrit.Bootstrapest très populaire depuis son lancement et est un projet open source populaire surGitHub, y comprisMSNBC de la <code>NASA. code>( MSNBC)Breaking Newsutilisent tous le projet. Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontalWeX5, sont également basés sur le code sourceBootstrappour l'optimisation des performances.
jQuery. jQuery Mobile apportera non seulement la bibliothèque principale jQuery aux plates-formes mobiles grand public, mais publiera également une UI<code>UI mobile <code>jQuery mobile complète et unifiée. /code>framework. Prend en charge les plates-formes mobiles grand public mondiales.


Ionic est un puissant framework de développement d'applications HTML5 qui peut vous aider à utiliser les technologies Web telles que HTML, CSS et Javascript créent des applications mobiles avec une expérience quasi native. Ionic se concentre sur l'apparence et l'expérience, ainsi que sur l'interaction UI avec votre application, particulièrement adapté au HTML5 basé sur le mode <code>Hybird Développement d'applications mobiles.
4.Mobile Angular UI FrameworkjQuery Mobile是jQuery在手机上和平板设备上的版本。jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。
2.bootstrap框架

Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
3.ionic框架

Ionic是一个强大的HTML5应用程序开发框架,可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。Ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。
4.Mobile Angular UI框架
Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
1. Bootstrap 3
2. AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules,比如angular-route, angular-touch和angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。
5.Intel XDK框架

Intel发布了其首个版本基于web的编程工具,可帮助开发者为Android和iOS开发移动应用。这款免费的软件名为Intel XDK,实际上这是今年2月份Intel收购的AppMobi软件的重新包装后的版本,所以并非新鲜事物。开发者可用此软件开发基于HTML5
Mobile Angular UI est un framework HTML5 de développement mobile réactif utilisant bootstrap 3 et AngularJS.  Les mots-clés de
Les mots-clés de
Mobile Angular UI sont : 🎜🎜1 Bootstrap 3🎜🎜2 AngularJS🎜🎜Bootstrap 3 Mobile<. les composants>, tels que les <code>switches, les overlays et les sidebars, ne sont pas inclus dans bootstrap. 🎜🎜Modules AngularJS, tels que angular-route, angular-touch et angular-animate🎜🎜Médias réactifs La requête est bootstrap en tant que fichier séparé, vous n'avez qu'à inclure ce dont vous avez besoin. Mobile Angular UIu n'inclut aucune dépendance jQuery, tout ce que vous avez à faire est de créer une expérience utilisateur conviviale grâce à certaines directives AngularJS. 🎜🎜🎜5.Intel XDK Framework🎜🎜🎜🎜 🎜🎜🎜
🎜🎜🎜Intel a publié la première version de ses outils de programmation web pour aider les développeurs à créer du code pour Android et <code>iOS développent des applications mobiles. Ce logiciel gratuit s'appelle Intel XDK. Il s'agit en fait d'une version reconditionnée du logiciel AppMobi acquis par Intel en février de cette année. nouveau. Les développeurs peuvent utiliser ce logiciel pour développer des applications basées sur HTML5 et les utiliser sur des appareils mobiles. 🎜🎜🎜6.Cadre Appcelerator Titanium🎜🎜
Titanium est un framework de développement indépendant de la plate-forme mobile, utilisé pour développer des applications Web avec des effets d'application locaux. Actuellement, il prend principalement en charge les téléphones mobiles iPhone et Android. Titanium是一个跟手机平台无关的开发框架,用来开发具有本地应用效果的Web应用。当前主要支持iPhone和Android手机。
主要提供的API包括:
2D/3D animations
Geo-location, compass, and maps
Augmented reality features
Social app authentication and native client support for email
SOAP or REST API calls
Audio, video, and image capture and playback
Taps into local filesystem and SQL lite databases
Accesses photo gallery or address data
7.Sencha Touch框架

Sencha Touch框架是世界上第一个基于HTML5的Mobile App框架。Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的WEB标准,全面兼容Android和Apple iOS设备。提供了丰富的WEB UI组件,可以快速的开发出运行于移动终端的应用程序。
8.Kendo UI框架

Kendo UI的每个方面都从底层开始构建,以提供强大的JavaScript应用程序性能。Kendo UI不是另一个jQuery UI的克隆,它的每一个决定都是从优化性能出发。从轻量级的、执行明显快于jQurey模板的内置模板库,到利用CSS3硬件加速的(如果可能)优化动画 和先进的虚拟化用户界面,Kendo UI不遗余力地提供高性能的客户端UI。
9.PhoneGap框架

说到跨平台开发工具,很多人首先会想到PhoneGap。这样一款能够让开发者使用HTML、JS、CSS来开发跨平台移动App的开源免费框架,一直以来都深受开发者喜爱,从iOS、Android、BB10、Windows Phone到Amazon Fire OS、Tizen等,各大主流移动平台一应俱全,还能让开发者充分利用地理位置、加速器、联系人、声音等手机核心功能。
业界很多主流的移动开发框架均源于PhoneGap。较著名的有Worklight、appMobi、WeX5等。其中WeX5为国内打造,完全Apache开源,在融合Phonegap的基础上,做了深度优化,具备接近Native app的性能,同时开发便捷性也较好。
10.mui框架

最接近原生APP体验的高性能前端框架,具有以下特点:
轻量
追求性能体验,是我们开始启动MUI项目的首要目标,轻量必然是重要特征;
MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K
原生UI
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是我们的重要目标
MUI以iOS平台UI为基础,补充部分Android平台特有的UI
Animations 2D/3D
Géolocalisation, boussole et cartes
Fonctionnalités de réalité augmentée🎜🎜🎜Authentification des applications sociales et prise en charge client native pour la messagerie électronique🎜🎜🎜Appels API SOAP ou REST🎜🎜🎜Capture et lecture audio, vidéo et image🎜🎜🎜Exploitation du système de fichiers local et des bases de données SQL Lite 🎜 🎜🎜Accès à la galerie de photos ou aux données d'adresse🎜
 🎜🎜🎜Le framework
🎜🎜🎜Le framework Sencha Touch est le premier A au monde Framework d'application mobile basé sur HTML5. Sencha Touch peut donner à votre Web App l'apparence d'une Application native. De superbes composants d'interface utilisateur et une gestion riche des données sont tous basés sur les dernières normes WEB de HTML5 et CSS3, et sont entièrement compatibles avec Appareils Android et <code>Apple iOS. Fournit une multitude de composants WEB UI, qui permettent de développer rapidement des applications exécutées sur des terminaux mobiles. 🎜🎜🎜8.Kendo UI framework🎜🎜🎜🎜 🎜🎜🎜Chaque aspect de l'interface utilisateur de Kendo est conçu dès le départ pour offrir de puissantes performances d'application
🎜🎜🎜Chaque aspect de l'interface utilisateur de Kendo est conçu dès le départ pour offrir de puissantes performances d'application JavaScript. Kendo UI n'est pas un autre clone de jQuery UI, chaque décision est prise dans le but d'optimiser les performances. Des bibliothèques de modèles légères intégrées qui s'exécutent beaucoup plus rapidement que les modèles jQurey, aux animations (si possible) optimisées et aux interfaces utilisateur virtualisées avancées qui exploitent l'accélération matérielle CSS3, Kendo UI ne ménage aucun effort pour fournir une interface utilisateur client hautes performances. 🎜🎜🎜9.PhoneGap framework🎜🎜🎜🎜 🎜🎜🎜Quand il s'agit d'outils de développement multiplateformes, beaucoup de gens penseront d'abord à
🎜🎜🎜Quand il s'agit d'outils de développement multiplateformes, beaucoup de gens penseront d'abord à PhoneGap. Un tel framework gratuit open source qui permet aux développeurs d'utiliser HTML, JS et CSS pour développer des applications mobiles multiplateformes a toujours été profondément apprécié. . Les développeurs l'adorent, depuis iOS, Android, BB10, Windows Phone jusqu'à Amazon Fire OS<.> code>, <code>Tizen, etc., toutes les principales plates-formes mobiles sont disponibles et permettent également aux développeurs d'utiliser pleinement les fonctions de base du téléphone mobile telles que la localisation, l'accélérateur, les contacts et la voix. 🎜🎜De nombreux frameworks de développement mobile grand public du secteur sont dérivés de PhoneGap. Les plus connus incluent Worklight, appMobi, WeX5, etc. Parmi eux, WeX5 est fabriqué en Chine et est entièrement Apache open source. Basé sur l'intégration de Phonegap, il a été profondément optimisé et a été optimisé. les fonctionnalités proches des performances et de la commodité de développement de l'Application native sont également meilleures. 🎜🎜🎜10.mui framework🎜🎜🎜🎜 🎜🎜🎜Le framework front-end hautes performances le plus proche de l'expérience native
🎜🎜🎜Le framework front-end hautes performances le plus proche de l'expérience native APP, avec les caractéristiques suivantes : 🎜🎜🎜Léger🎜🎜🎜La poursuite de l'expérience de performance C'est par là que nous commençons L'objectif principal du lancement du projet MUI est que la légèreté doit être une fonctionnalité importante 🎜🎜MUI ne s'appuie sur aucun JS tiers ; , et les fichiers compressés JS et CSS ne font que 100+K et 60+K 🎜🎜🎜Interface utilisateur native🎜🎜🎜Au vu du précédent Dans de nombreux frameworks front-end (en particulier les frameworks de mise en page réactifs), les contrôles UI ressemblent trop à des pages Web et n'ont donc aucune sensation native. rechercher la sensation native de l'UI est également un objectif important pour nous 🎜🎜MUI est basé sur l'interface utilisateur de la plate-forme iOS, complétée par une plate-forme Android. -Contrôles UI spécifiques🎜🎜🎜Expérience fluide🎜🎜🎜🎜🎜🎜 Tirez pour actualiser🎜🎜Afin de réaliser la fonction d'actualisation déroulante, la plupart des frameworks H5 utilisent div pour simuler l'animation de rebond déroulant sur android bas de gamme. sur les téléphones mobiles, les animations div souffrent souvent de retard (surtout dans le cas des listes d'images et de textes) mui résout ce problème div ; en utilisant le problème de maîtrise du glisser du double webview Code> ; lors du glisser, ce qui est déplacé n'est pas div, mais un webview complet (enfant webview
H5框架都是通过div模拟下拉回弹动画,在低端android手机上,div动画经常出现卡顿现象(特别是图文列表的情况); mui通过双webview解决这个div的拖动流畅度问题;拖动时,拖动的不是div,而是一个完整的webview(子webview),回弹动画使用原生动画。侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。每种侧滑实现模式,有不同的侧滑动画效果,主要分为四类:
动画1:主界面移动、菜单不动
动画2:主界面不动、菜单移动
动画3:主界面和菜单同时移动
动画4:缩放式侧滑(类手机QQ)
滑动触发操作菜单
在手机应用中(特别是iOS平台),很多操作菜单都是滑动触发的,比如短信界面,左滑显示“删除”按钮,点击可以删除该短信对话;邮件列表界面,左滑可以删除,右滑可以标注为”已读/未读”状态;mui的列表控件也支持滑动触发操作菜单功能,仅需按照特定格式拼装DOM结构即可;另外,滑动还支持事件触发,开发者可以通过监听滑动事件(slideleft/slideright
div les deux modes ont leurs propres avantages et inconvénients et conviennent à différents scénarios. Chaque mode d'implémentation du glissement latéral a différents effets d'animation de glissement latéral, qui sont principalement divisés en quatre catégories : 🎜🎜Animation 1 : L'interface principale bouge, le menu ne bouge pas🎜🎜Animation 2 : L'interface principale ne bouge pas, le déplacements du menu🎜🎜Animation 3 : L'interface principale et le menu se déplacent en même temps🎜🎜Animation 4 : Zoom latéral coulissant (similaire au QQ mobile)🎜- 🎜Le glissement déclenche le menu de fonctionnement🎜🎜🎜🎜Dans les applications mobiles (en particulier la plateforme
iOS), de nombreux menus de fonctionnement sont déclenchés par glissement, par exemple sur l'interface de messagerie texte. , balayez vers la gauche pour afficher le bouton « Supprimer ». Cliquez pour supprimer la conversation par message texte ; Dans l'interface de la liste de diffusion, balayez vers la gauche pour supprimer et vers la droite pour marquer l'état "lu/non lu" ; Le contrôle de liste de > prend également en charge le glissement pour déclencher la fonction du menu d'opération, qui doit uniquement être assemblé selon un format spécifiqueDOM
slideleft/slideright). 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML5🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est le concept de HTML5
- Comment faire une étoile à cinq branches en HTML5
- Apprenez à dessiner une pastèque gourmande en utilisant HTML5
- HTML5+CSS3 dessine dynamiquement un éléphant
- Comment dessiner dynamiquement un visage souriant en utilisant HTML5+CSS3
- Utilisez HTML5 SVG pour dessiner divers motifs de flocon de neige

