Maison >interface Web >Voir.js >Comment créer un projet vuejs dans Idea
Comment créer un projet vuejs dans Idea
- 青灯夜游original
- 2021-09-08 11:52:586450parcourir
Méthode de création : 1. Installez Node ; 2. Ouvrez l'idée, cliquez sur "Créer un nouveau projet" - "Web statique", remplissez le nom du projet et cliquez sur "Finis" 3. Ouvrez le terminal de l'idée et exécutez. les instructions pour installer l'outil d'échafaudage vue, initialisez simplement le projet vue.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Vue.js nécessite la base de Node.js
1 Adresse de téléchargement : https://nodejs.org/en/download/
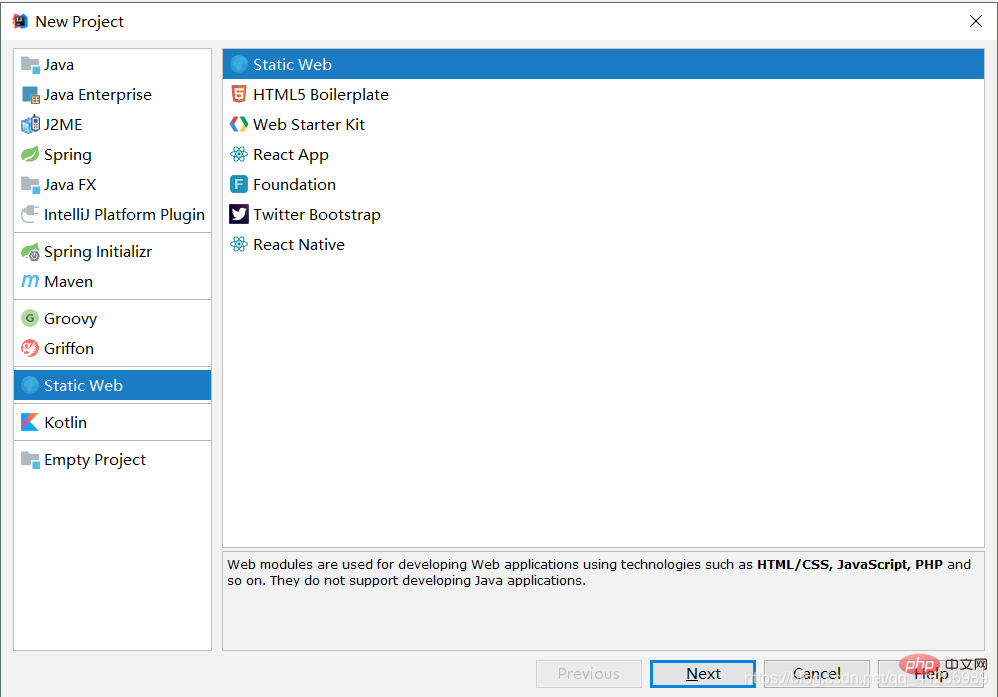
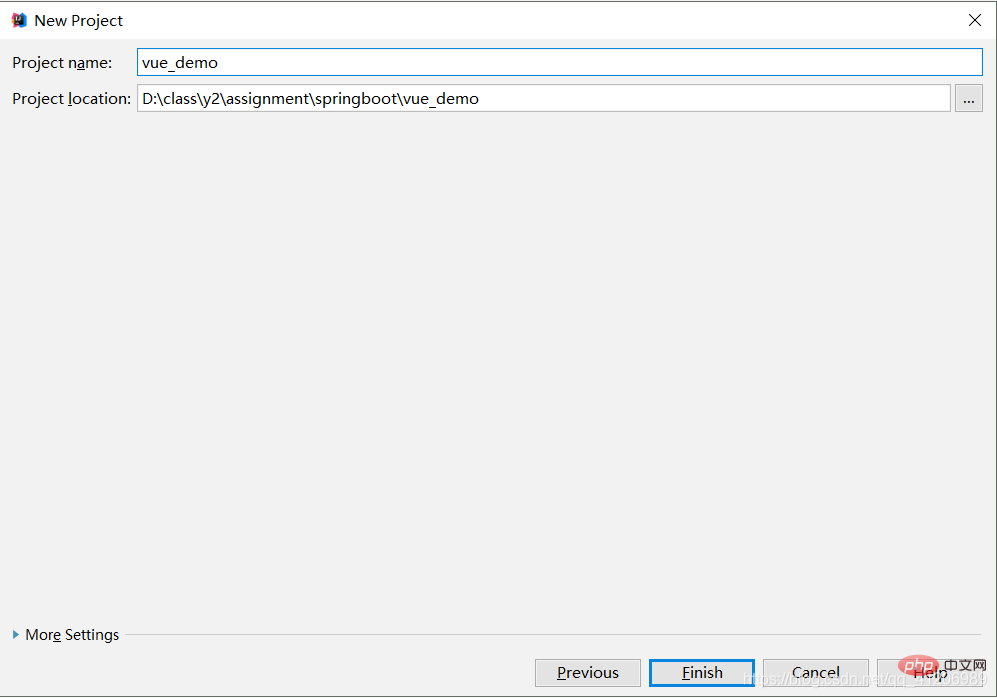
(Suivez les étapes d'installation normales, suivez simplement l'étape suivante. environ Projet > Web statique>Remplissez le nom du projet et sélectionnez l'espace de travail enregistré>Finis

2. Installez l'outil d'échafaudage vue
·Ouvrez le terminal de l'idée
.
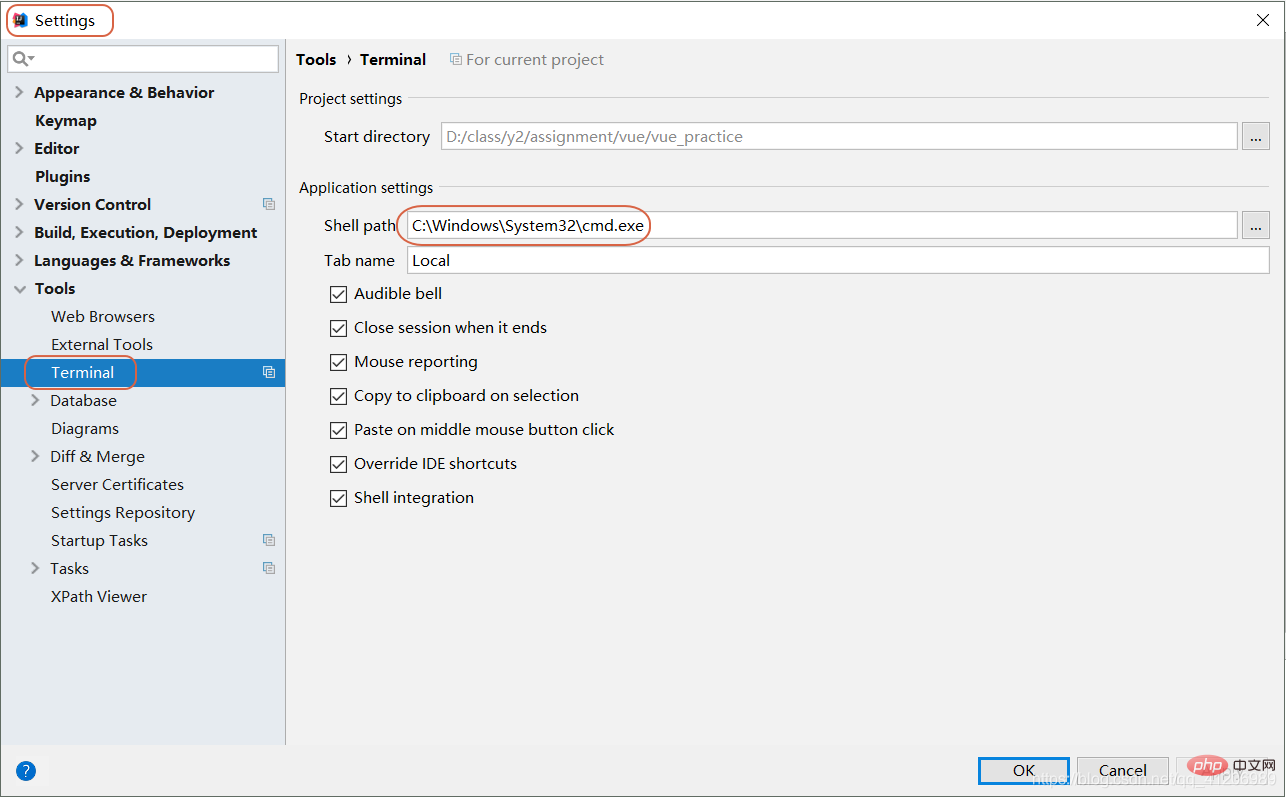
Vous devez modifier le chemin du Terminal vers le chemin cmd de la machine locale ==>Fichier->Paramètres (redémarrer après modification) (sinon il y aura une erreur indiquant que npm et vue ne sont pas des commandes internes) :
 Après modification, exécutez simplement la commande suivante
Après modification, exécutez simplement la commande suivante
node -v npm -v·Une fois le téléchargement terminé, continuez à installer l'outil d'échafaudage vue et continuez à saisir la commande suivante dans le terminal
//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.orgTestez si l'installation est réussie :
npm i -g vue-cli
Une fois l'installation de l'échafaudage terminée, initialisez la structure du package. Continuez à saisir 
vue -V
demo comme nom du nouveau projet que vous avez créé précédemment. L'initialisation le configurera. Vous pouvez vous référer aux paramètres ici.

vue init webpack demodans le terminal dans l'ordre. Une fois terminé, vous serez invité sur quel port est accessible. Il s'agit maintenant de 8080
. Ouvrez le navigateur et entrez : localhost:8080. , et la démo simple est terminée.
Tutoriel vue.js
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

