Maison >interface Web >Questions et réponses frontales >Vuejs est-il un DOM virtuel ?
Vuejs est-il un DOM virtuel ?
- 青灯夜游original
- 2021-09-06 17:07:033347parcourir
vuejs est un DOM virtuel ; Vue.js2.0 a introduit le mécanisme Virtual DOM (virtual DOM), qui augmente la vitesse de rendu initiale de 2 à 4 fois et réduit considérablement la consommation de mémoire. Les avantages du DOM virtuel : il peut cross-plateforme, gagner en efficacité, améliorer les performances de rendu, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Vue.js 2.0 introduit Virtual DOM, qui améliore la vitesse de rendu initiale de 2 à 4 fois par rapport à Vue.js 1.0 et réduit considérablement la consommation de mémoire. Alors, qu’est-ce que le DOM virtuel ? Pourquoi avez-vous besoin du DOM virtuel ? Comment améliore-t-il l’efficacité du rendu des pages ? C’est la question que cet article va explorer.
Le processus de conversion des modèles en vues
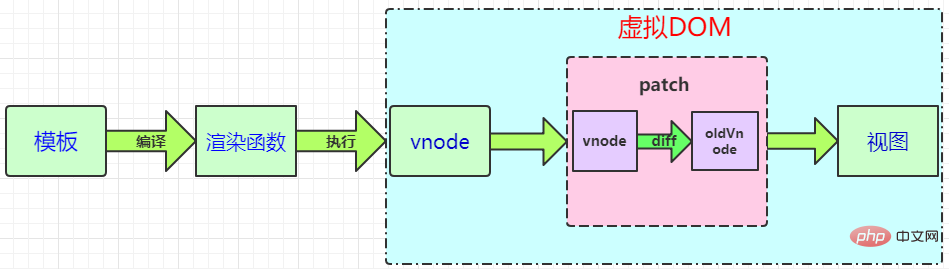
Avant d'introduire formellement Virtual Dom, nous devons d'abord comprendre l'ensemble du processus de conversion des modèles en vues (comme indiqué ci-dessous) :
- Vue.js convertit les modèles via la compilation dans le fonction de rendu (render), vous pouvez obtenir une arborescence de nœuds virtuels en exécutant la fonction de rendu
- Lors de l'utilisation du modèle, l'objet Watcher dans le Dep correspondant sera déclenché. L'objet Watcher appellera la méthode de mise à jour correspondante pour modifier la vue. Ce processus implique principalement de comparer les différences entre les anciens et les nouveaux nœuds virtuels, puis d'effectuer des opérations DOM basées sur les résultats de la comparaison pour mettre à jour la vue.
Pour faire simple, dans l'implémentation sous-jacente de Vue, Vue compile les modèles en fonctions de rendu DOM virtuel. Combiné avec le propre système de réponse de Vue, lorsque l'état change, Vue peut calculer intelligemment le coût minimum du rendu du composant et l'appliquer à l'opération DOM.

Expliquons d'abord quelques concepts dans l'image ci-dessus :
Fonction de rendu : La fonction de rendu est utilisée pour générer du DOM virtuel. Vue recommande d'utiliser des modèles pour construire notre interface d'application. Dans l'implémentation sous-jacente, Vue compilera le modèle dans une fonction de rendu. Bien sûr, nous pouvons également écrire la fonction de rendu directement sans écrire de modèle pour obtenir un meilleur contrôle.
Nœud virtuel VNode : Il peut représenter un véritable nœud dom. VNode peut être rendu dans un nœud dom via la méthode createElement. En termes simples, vnode peut être compris comme un objet de description de nœud, qui décrit comment créer un véritable nœud DOM.
patch (également appelé algorithme de patch) : partie centrale du DOM virtuel, il peut transformer le vnode en DOM réel. Ce processus consiste à comparer les différences entre les anciens et les nouveaux nœuds virtuels, puis à les découvrir en fonction des paramètres. résultats de la comparaison Mettez à jour les nœuds qui doivent être mis à jour. Nous pouvons le voir d'après la signification du mot lui-même, Patch signifie patch ou réparation. Sa fonction réelle est de modifier le DOM existant pour mettre à jour la vue. L'algorithme Virtual DOM Patching de Vue est basé sur l'implémentation de Snabbdom et a apporté de nombreux ajustements et améliorations sur ces fondations.
Qu'est-ce que le DOM virtuel ?
Le DOM virtuel est en fait un arbre basé sur des objets JavaScript (les attributs d'objet VNode sont utilisés pour décrire les nœuds. En fait, ce n'est qu'une couche d'abstraction du vrai DOM). Enfin, cet arbre peut être mappé à l'environnement réel grâce à une série d'opérations.
Pour faire simple, Virtual DOM peut être compris comme un simple objet JS, et il contient au moins trois attributs : le nom de la balise (tag), les attributs (attrs) et les objets éléments enfants (children). Différents frameworks ont des noms légèrement différents pour ces trois propriétés.
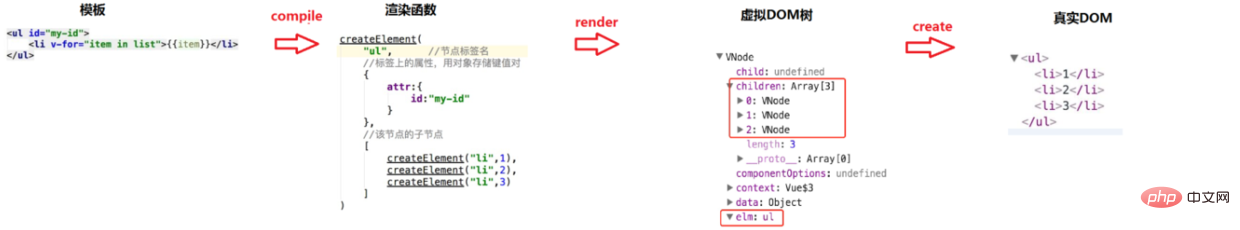
Pour le DOM virtuel, jetons un coup d'œil à un exemple simple, comme le montre l'image ci-dessous, qui explique en détail un processus模板 → 渲染函数 → 虚拟DOM树 → 真实DOM

Quelle est la fonction du DOM virtuel ?
Le but ultime du DOM virtuel est de restituer les nœuds virtuels sur la vue. Mais si vous utilisez directement des nœuds virtuels pour écraser les anciens nœuds, de nombreuses opérations DOM inutiles se produiront. Par exemple, il y a plusieurs balises li sous une balise ul, et un seul li a changé. Dans ce cas, si un nouveau ul est utilisé pour remplacer l'ancien ul, ces opérations DOM inutiles entraîneront un gaspillage de performances.
Afin d'éviter les opérations DOM inutiles, pendant le processus de mappage des nœuds virtuels aux vues, le DOM virtuel compare les nœuds virtuels avec les anciens nœuds virtuels (oldVnode) utilisés dans le dernier rendu de la vue pour découvrir les nœuds qui ont réellement doivent être mis à jour. Effectuez des opérations DOM pour éviter d’utiliser d’autres DOM qui n’ont pas besoin d’être modifiés. En fait, le DOM virtuel fait principalement deux choses dans Vue.js :- Fournir un nœud virtuel vnode correspondant au nœud DOM réel
- Comparez le nœud virtuel vnode avec l'ancien nœud virtuel oldVnode, puis mettez à jour la vue
Pourquoi avez-vous besoin du Virtual DOM ?
- Possède des avantages multiplateformes
- L'opération DOM est lente, mais js fonctionne efficacement. Nous pouvons placer l'opération de comparaison DOM sur la couche JS pour améliorer l'efficacité.
Étant donné que la vitesse d'exécution des opérations DOM est beaucoup plus lente que celle de Javascript, un grand nombre d'opérations DOM sont donc déplacées vers Javascript et l'algorithme de correctif est utilisé pour calculer les nœuds qui doivent réellement être mis à jour, minimisant ainsi Opérations DOM et améliorant ainsi considérablement l’efficacité des opérations DOM Pour améliorer les performances.
Virtual DOM crée essentiellement un cache entre JS et DOM. Cela peut être comparé au CPU et au disque dur. Puisque le disque dur est si lent, nous ajouterons un cache entre eux : puisque le DOM est si lent, nous ajouterons un cache entre leur JS et leur DOM. Le CPU (JS) n'exploite que la mémoire (Virtual DOM) et écrit enfin les modifications sur le disque dur (DOM)
- Amélioration des performances de rendu
L'avantage du Virtual DOM n'est pas une seule opération, mais un grand nombre d'opérations fréquentes Dans le cadre de la mise à jour des données, la vue peut être mise à jour de manière raisonnable et efficace.
Afin de réaliser des opérations DOM efficaces, un algorithme de comparaison DOM virtuel efficace est nécessaire. Nous utilisons le cœur de patch - l'algorithme diff pour découvrir les nœuds qui doivent être mis à jour dans le DOM cette fois et les mettre à jour, et ne pas mettre à jour les autres. Par exemple, si vous modifiez un modèle 100 fois et que vous l'augmentez de 1 à 100, alors avec le cache de Virtual DOM, seule la dernière modification sera patchée à la vue. Quel est le processus de mise en œuvre de l’algorithme diff ?
algorithme de comparaison

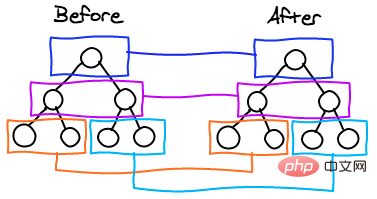
L'algorithme de comparaison de Vue est modifié en fonction de snabbdom. Faites uniquement la comparaison entre les nœuds virtuels du même niveau, effectuez de manière récursive la comparaison des nœuds virtuels du même niveau et enfin mettez à jour l'intégralité de l'arborescence DOM. Étant donné que les opérations entre niveaux sont très peu nombreuses et peuvent être ignorées, la complexité temporelle passe de O(n3) à O(n).
L'algorithme diff comprend plusieurs étapes :
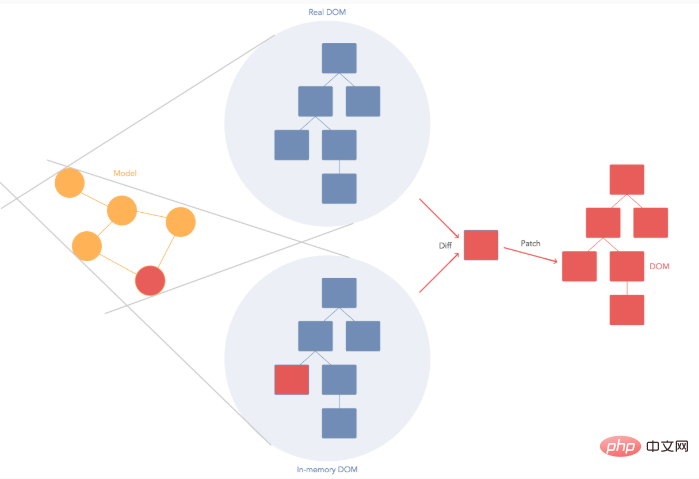
- Utiliser la structure d'objet JavaScript pour représenter la structure de l'arborescence DOM ; puis utiliser cette arborescence pour construire une véritable arborescence DOM et l'insérer dans le document
- Lorsque l'état change, reconstruire un nouvelle arborescence d'objets. Comparez ensuite le nouvel arbre avec l'ancien arbre, enregistrez la différence entre les deux arbres
- Appliquez la différence enregistrée au véritable arbre DOM construit, et la vue sera mise à jour

algorithme diff Processus de mise en œuvre
L'algorithme diff lui-même est très complexe et difficile à mettre en œuvre. Cet article simplifie la complexité et présente brièvement les deux processus d'implémentation de fonctions principales suivants :
- patch(container,vnode) : lors du rendu initial, le VDOM est rendu dans un vrai DOM puis inséré dans le conteneur.
- patch(vnode,newVnode) : lors du rendu à nouveau, comparez le nouveau vnode avec l'ancien vnode, puis appliquez la différence au véritable arbre DOM construit.
1. patch(container,vnode)
Grâce à cette fonction, VNode peut être rendu dans un vrai DOM Nous pouvons comprendre le processus général grâce au code de simulation suivant :
function createElement(vnode) {
var tag = vnode.tag
var attrs = vnode.attrs || {}
var children = vnode.children || []
if (!tag) {
return null
}
// 创建真实的 DOM 元素
var elem = document.createElement(tag)
// 属性
var attrName
for (attrName in attrs) {
if (attrs.hasOwnProperty(attrName)) {
// 给 elem 添加属性
elem.setAttribute(attrName, attrs[attrName])
}
}
// 子元素
children.forEach(function (childVnode) {
// 给 elem 添加子元素,如果还有子节点,则递归的生成子节点。
elem.appendChild(createElement(childVnode)) // 递归
}) // 返回真实的 DOM 元素
return elem
}
2. newVnode)
Ici, nous considérons uniquement comment vnode se compare à newVnode :
function updateChildren(vnode, newVnode) {
var children = vnode.children || []
var newChildren = newVnode.children || []
// 遍历现有的children
children.forEach(function (childVnode, index) {
var newChildVnode = newChildren[index]
// 两者tag一样
if (childVnode.tag === newChildVnode.tag) {
// 深层次对比,递归
updateChildren(childVnode, newChildVnode)
} else {
// 两者tag不一样
replaceNode(childVnode, newChildVnode)
}
}
)}
Recommandations associées : "tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème du rapport d'erreurs lors de l'introduction de CSS dans vuejs
- Comment surveiller les modifications des données dans vuex dans vue
- Comment configurer la communication parent-enfant dans vuejs
- Où changer le numéro de port en cours d'exécution du projet vuejs ?
- Quelle est la différence entre les directives et les composants dans vuejs

