Maison >interface Web >Voir.js >Où changer le numéro de port en cours d'exécution du projet vuejs ?
Où changer le numéro de port en cours d'exécution du projet vuejs ?
- 青灯夜游original
- 2021-09-06 15:41:469239parcourir
Le numéro de port vuejs peut être modifié dans le fichier « index.js » dans le dossier de configuration du répertoire racine. La méthode spécifique est : 1. Ouvrez le fichier « index.js » 2. Recherchez le « port : 8080 » ; et modifiez la valeur par défaut. Remplacez simplement le numéro de port "8080" par la valeur du numéro de port requise.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Changez le numéro de port du projet vue à exécuter
L'exécution de npm run dev appelle en fait package.json dans le répertoire racine
Après avoir ouvert package.json, vous pouvez trouver un tel morceau de code
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}À partir de ceci , nous devrions afficher le fichier dev-server.js dans le répertoire build
Il se trouve dans le fichier dev-server.js
var uri = 'http://localhost:' + port
Le port ici est ce que nous recherchons, nous pouvons le trouver au début de dev-server.js
var path = require('path')
Et d'où vient le chemin ?
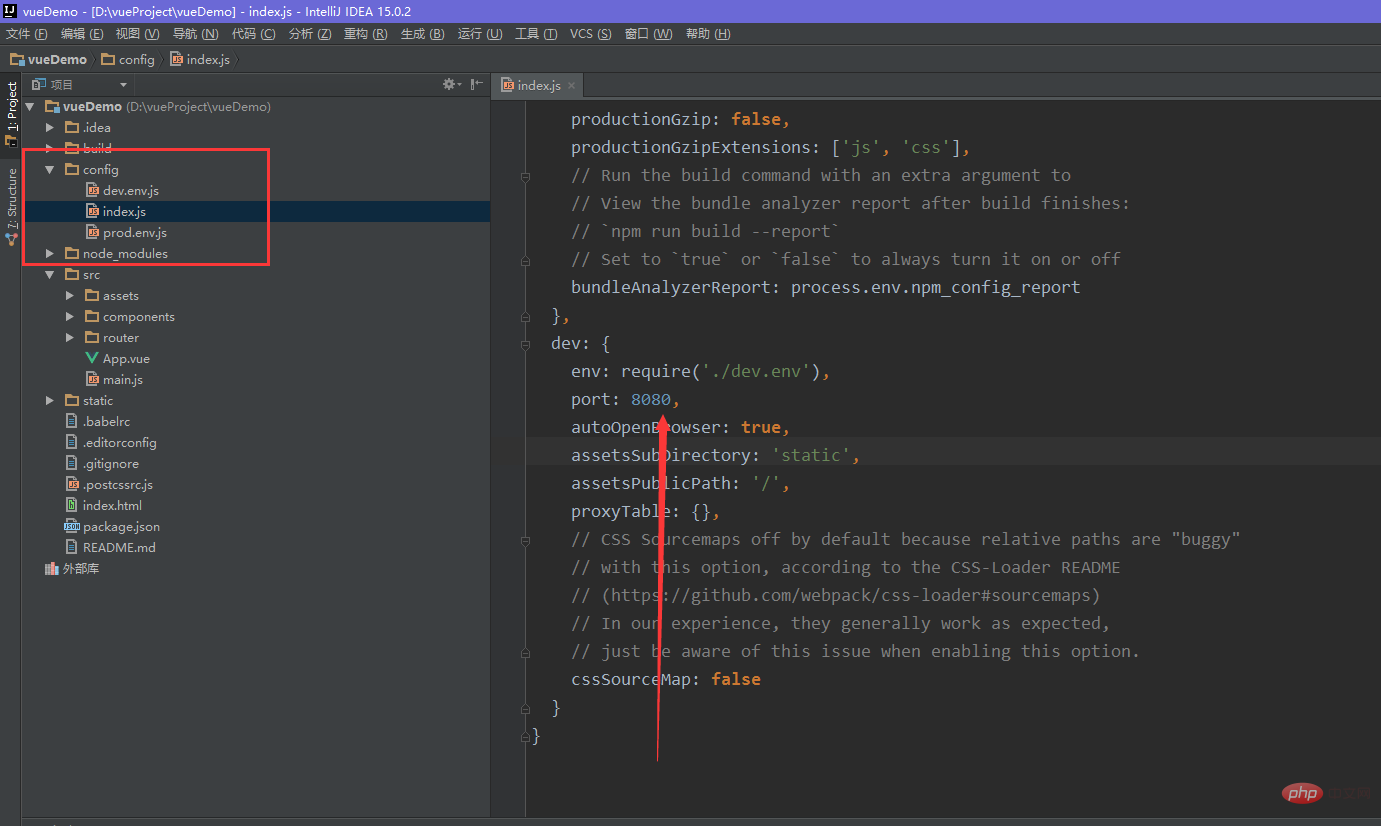
Il y a un dossier de configuration dans le répertoire racine. Vous pouvez dire à partir du nom qu'il est lié à la configuration. Ouvrez index.js dans le répertoire de configuration.
À ce stade, vous pouvez voir que le projet est configuré avec le port :8080

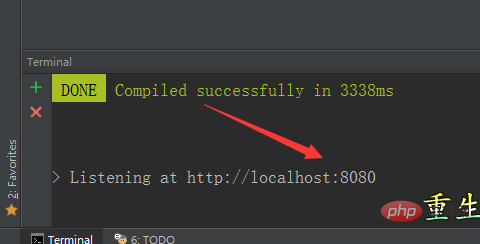
Lors de l'exécution, le numéro de port est 8080 :


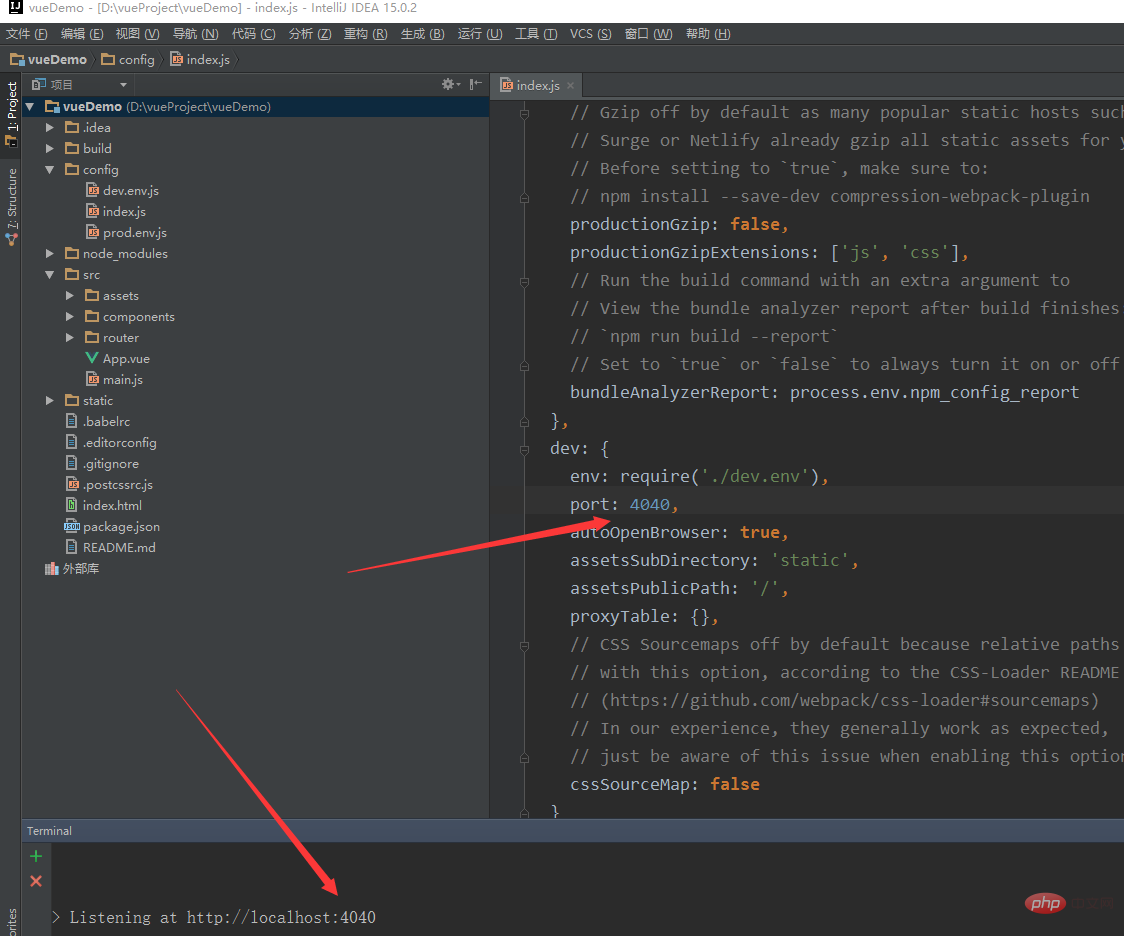
Modifiez la valeur, par exemple, en 4040


Bien Oui, c'est si facile ! Non seulement le port peut être modifié ici, mais d'autres informations de configuration peuvent également être modifiées selon les besoins.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

