Maison >interface Web >Voir.js >Comment fermer la fenêtre pop-up dans vuejs
Comment fermer la fenêtre pop-up dans vuejs
- 藏色散人original
- 2021-09-03 11:53:304718parcourir
Comment fermer la fenêtre pop-up dans vuejs : 1. Créez la structure du code html ; 2. Déterminez si la zone cliquée est dans ".mask_popup" ; 3. Fermez la fenêtre pop-up via "hideMaskPopup(e){ ...}" .

L'environnement d'exploitation de cet article : système windows7, vue version 2.5.17, ordinateur DELL G3.
Comment fermer la fenêtre pop-up dans vuejs ?
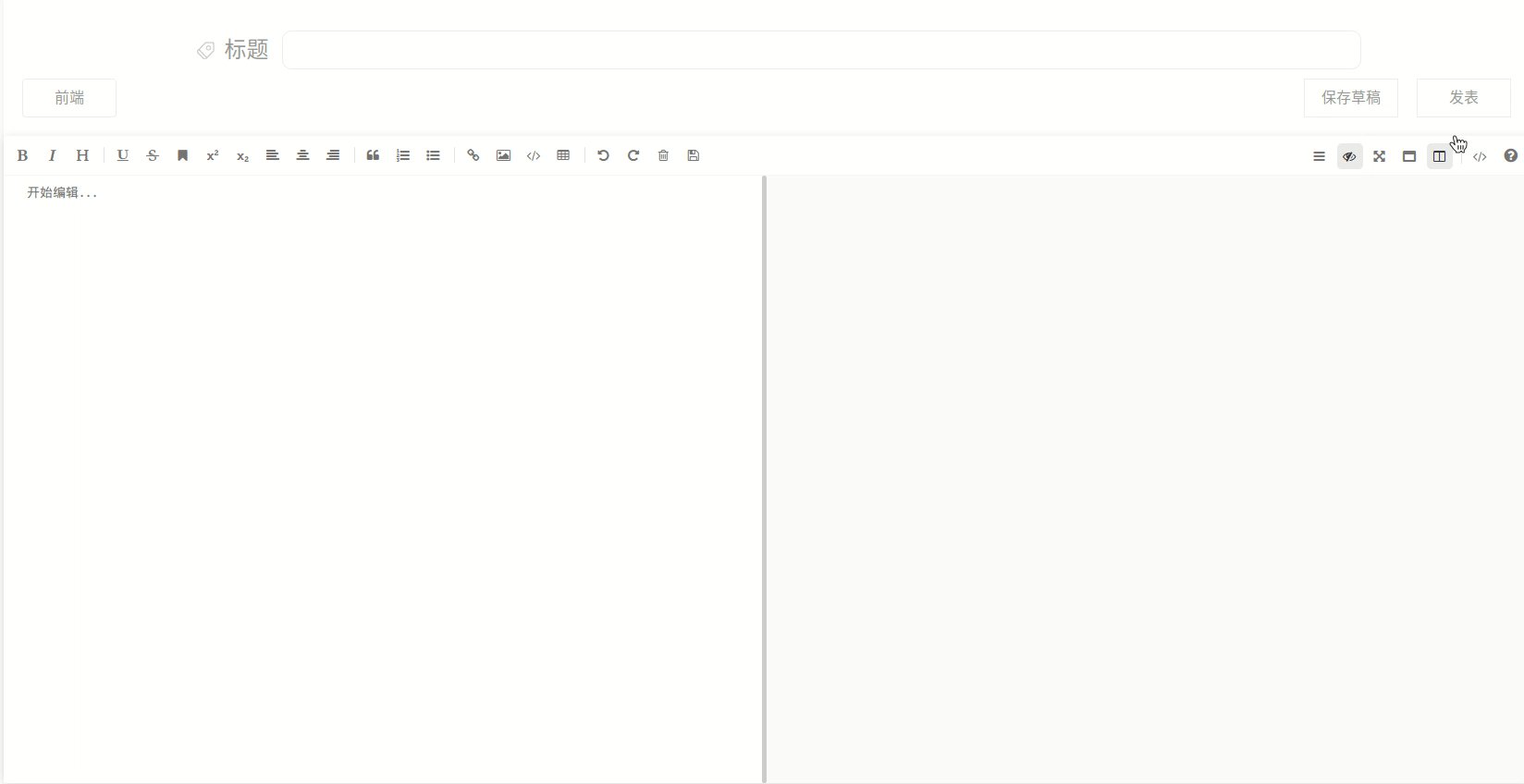
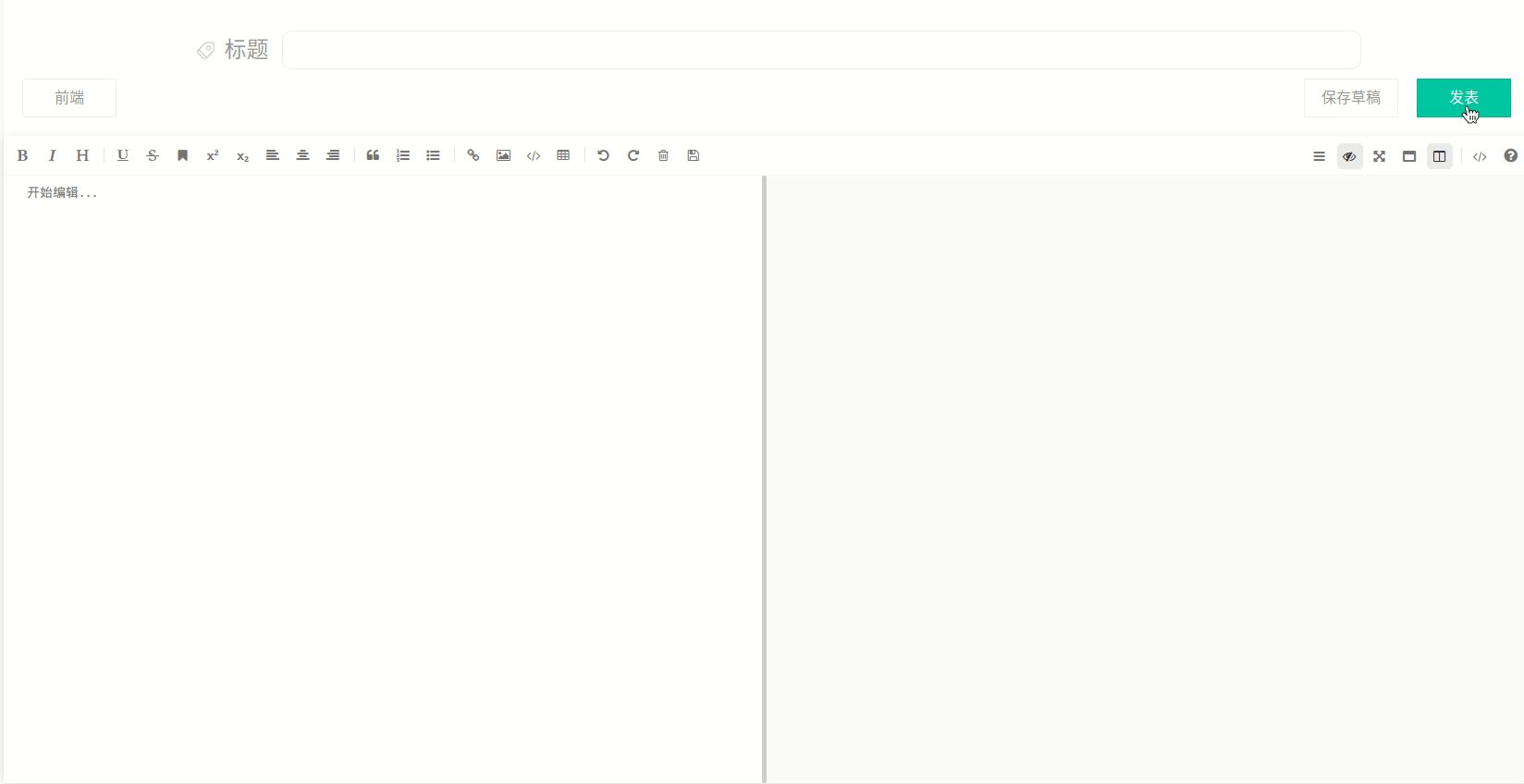
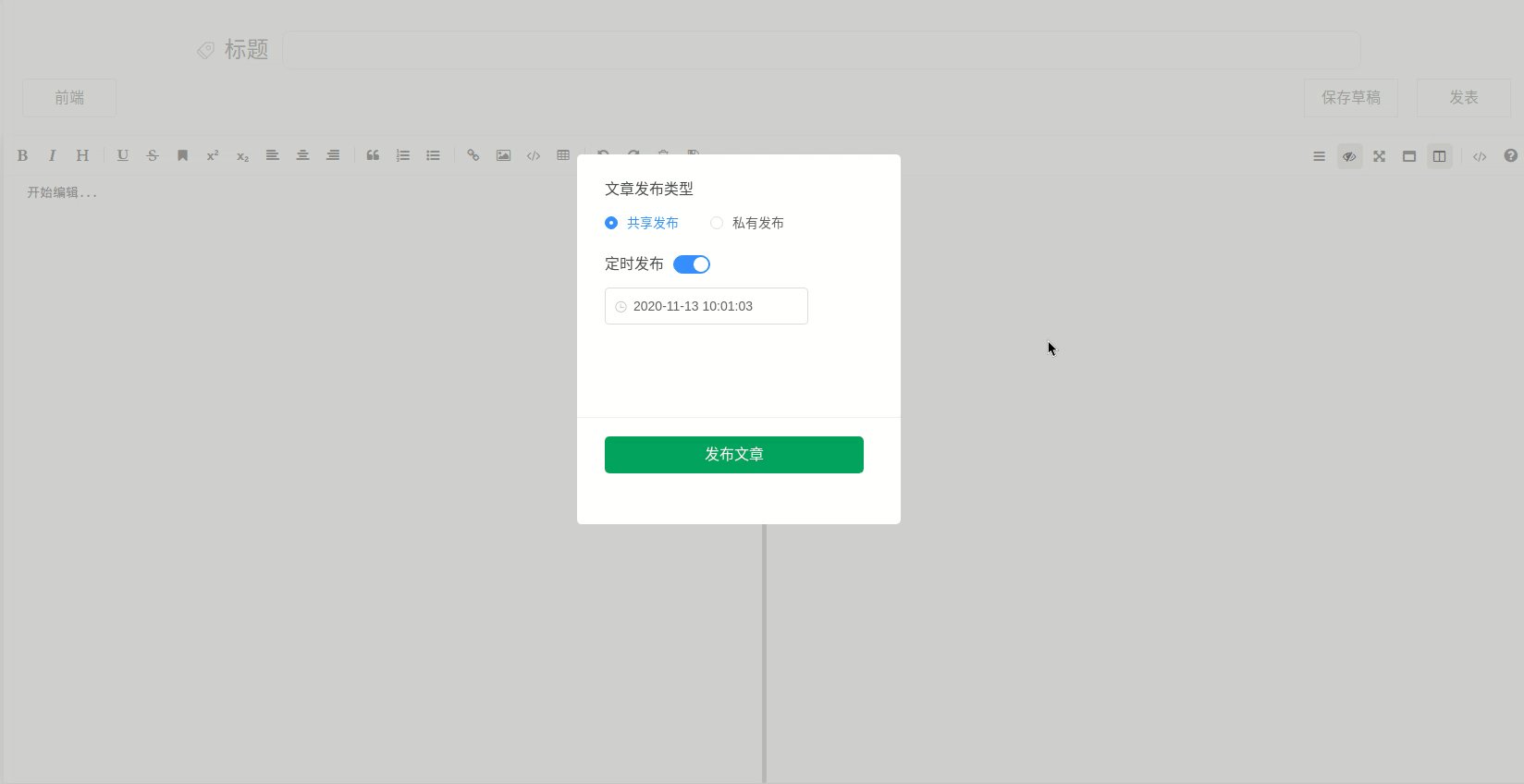
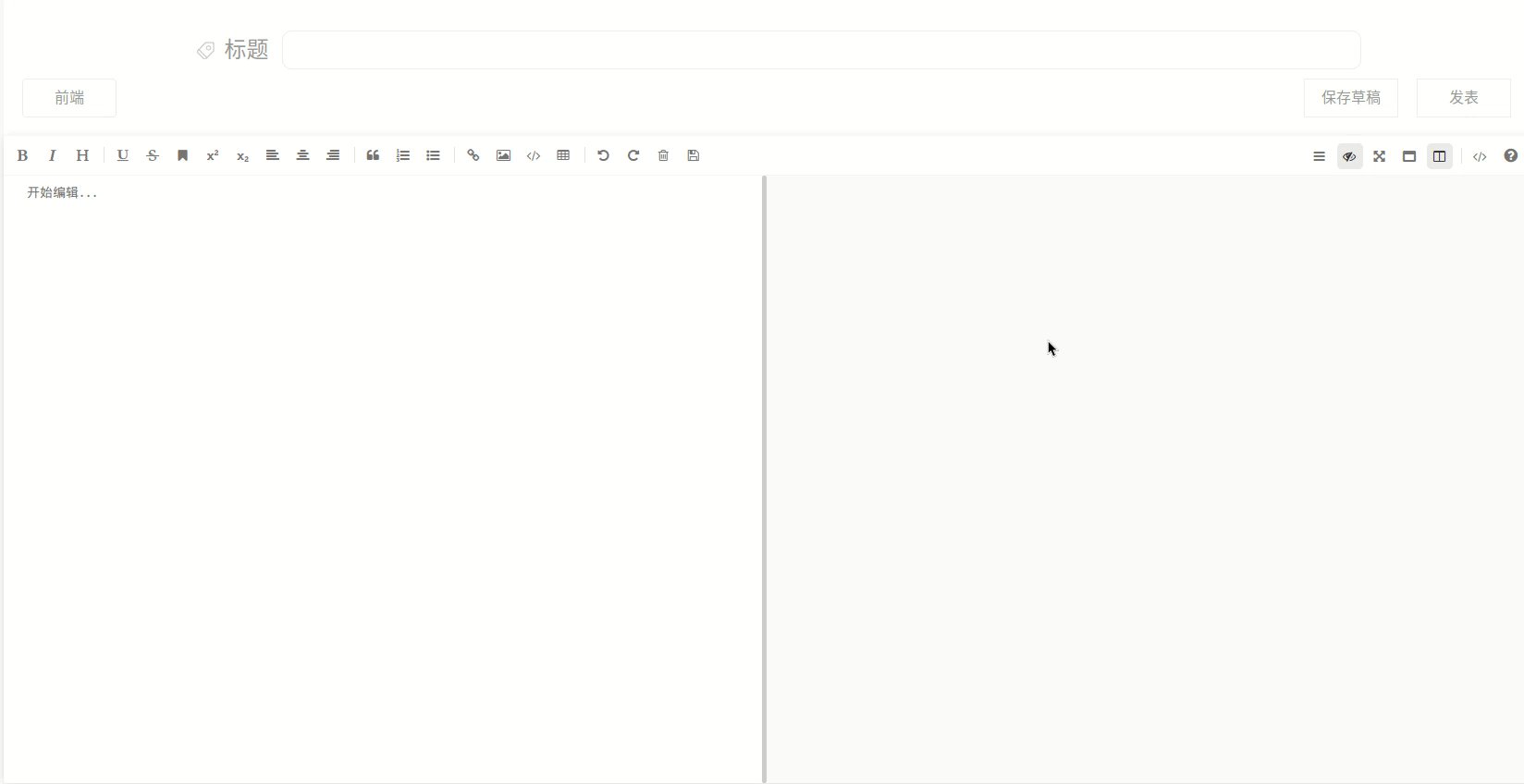
vue.js Cliquez sur la zone à l'extérieur de la fenêtre pop-up pour fermer la fenêtre pop-up
Cliquez sur la zone à l'extérieur de la fenêtre pop-up pour fermez la structure du code de la fenêtre contextuelle
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
}, Effet obtenu : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

