Maison >interface Web >tutoriel HTML >Comment implémenter le saut de page en HTML
Comment implémenter le saut de page en HTML
- 奋力向前original
- 2021-09-07 16:29:4455781parcourir
Méthode Jump : 1. Utilisez "text"; 2. Utilisez "

L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3.
Comment réaliser un saut de page
1. Un saut de balise en HTML
La balise A en HTML peut également être considérée comme une sorte de saut de page, simplement en cliquant avec la souris Entrez le saut
Un code de saut de balise comme suit
<a href="http://www.feiniaomy.com"></a>
2, méta saut de page de balise
Dans la page HTML, vous pouvez utiliser la balise meta Aller dans la page, cette méthode peut contrôler le temps de saut et définir librement l'URL du sautHTML页中,可以使用meta标签进入页面的跳转,此方法可以控制跳转的时间,以及自由化的定义跳转的网址
html跳转代码如下
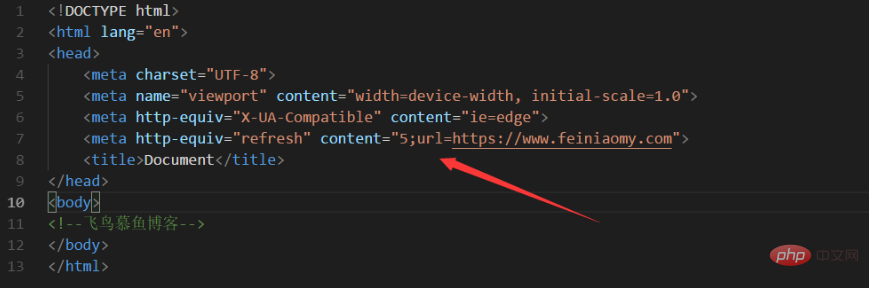
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
代码示图

代码解释
看上在的代码,meta标签中有一个content属性,表示打开此页面后,多少秒后开启跳转。还有个URL属性,表示跳转的网址
3、javascript代码跳转
在网页利用js也可以实现页面的跳转或定时跳转
JS
htmlLe code de saut est le suivant
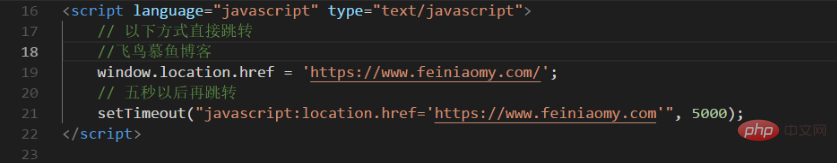
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>Diagramme de code

Explication du code
En regardant le code ci-dessus, il y a est un attribut content dans la balise meta, qui indique combien de secondes après l'ouverture de cette page le saut commencera. Il existe également un attribut URL, qui représente l'URL redirigée
js sur la page Web peut également réaliser des sauts de page ou des timings. Jump🎜🎜🎜JSLe code de saut est le suivant🎜rrreee🎜Schéma de code🎜🎜🎜🎜🎜Apprentissage recommandé :🎜Tutoriel vidéo HTML🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

