Maison >interface Web >Questions et réponses frontales >Comment créer un effet verre/flou avec HTML et CSS ?
Comment créer un effet verre/flou avec HTML et CSS ?
- 藏色散人original
- 2021-08-30 15:12:271955parcourir
Dans l'article précédent « HTML/css pour obtenir un effet de remplissage de texte liquide amusant », je vous ai présenté comment utiliser HTML/css pour obtenir un effet de remplissage de texte liquide amusant. Les amis intéressés peuvent aller en apprendre davantage ~
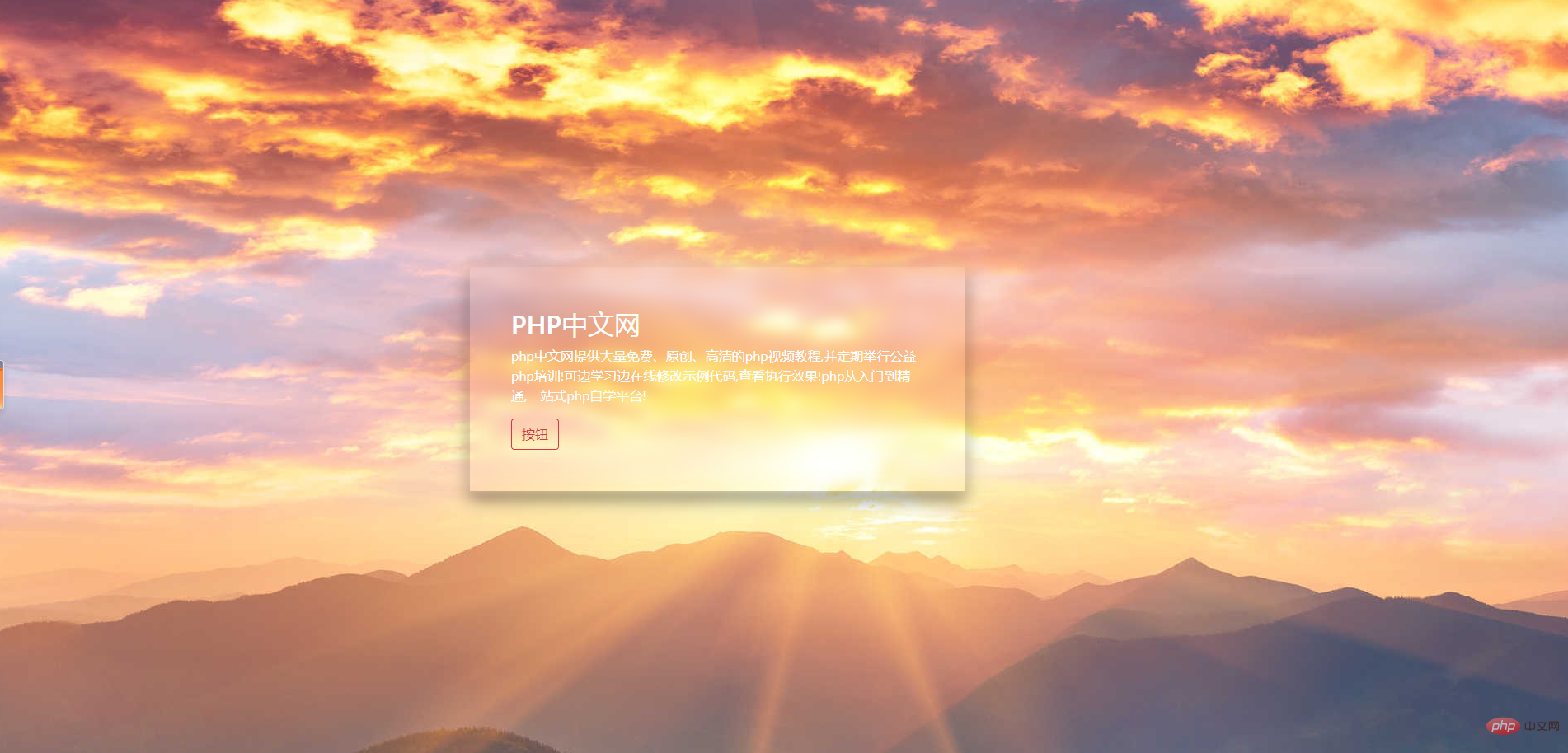
. Dans cet article, je vais vous présenter comment utiliser HTML et CSS pour créer une superposition d'effet verre/flou.
Quel est l'effet spécifique ?
Passons directement au code complet :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
body {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(004.jpg);
background-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
top: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
color: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url(004.jpg);
background-attachment: fixed;
filter: blur(8px);
}
section .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</style>
</head>
<body>
<section>
<div class="layout">
<h2>PHP中文网</h2>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<button class="btn btn-outline-danger">
按钮
</button>
</div>
</section>
</body>
</html>L'effet est le suivant :

Ici il faut principalement maîtriser l'attribut filter et le sélecteur :before :
attribut filter :
Le filtre L'attribut définit l'élément (il s'agit généralement des effets visuels (par exemple flou et saturation) de ).
Remarque : L'attribut "filtre" non standard pris en charge par les anciennes versions d'Internet Explorer (4.0 à 8.0) est obsolète. Les navigateurs IE8 et versions antérieures utilisent généralement l'attribut opacity.
:before selector :
:before selector insère le contenu avant le contenu de l'élément sélectionné. Utilisez l'attribut content pour spécifier le contenu à insérer.
Remarque : Pour :before dans IE8 et les versions antérieures,
La plate-forme de site Web chinois PHP propose de nombreuses ressources pédagogiques vidéo. Tout le monde est invité à apprendre le "Tutoriel vidéo CSS" et le "Tutoriel vidéo HTML" !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez étape par étape à utiliser CSS pour créer un simple effet de battement de cœur (explication détaillée du code)
- Très pratique ! CSS implémente l'effet dynamique d'appuyer lorsqu'un bouton est cliqué
- Utilisez CSS3 pour créer des effets d'animation de chargement pratiques (deux types)
- HTML/css réalise un effet de remplissage liquide de texte amusant

