Maison >interface Web >js tutoriel >Quelle est la méthode pour supprimer la duplication du tableau es6 ?
Quelle est la méthode pour supprimer la duplication du tableau es6 ?
- 青灯夜游original
- 2021-09-03 15:14:1234732parcourir
Méthode de déduplication du tableau ES6 : 1. Utilisez l'objet Set et la méthode from du tableau, la syntaxe "Array.from(new Set(arr))" ; 2. Utilisez Set et l'opérateur d'expansion, la syntaxe "[. ..new Set(arr)]"; 3. Utilisez la méthode de filtrage de l'objet Map et du tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
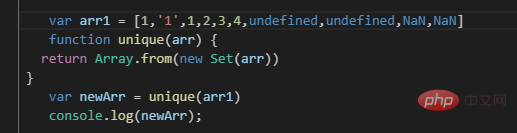
Le premier : Utiliser la méthode Array.from de Set objet et tableau
const newArr = Array.from(new Set(arr));
Exemple de code :

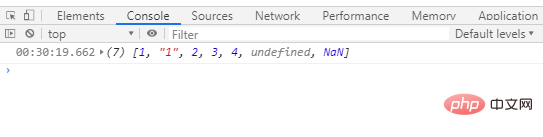
Imprimer le résultat après l'exécution

Pour parler simplement, le deuxième La méthode est plus simple que la première. Expliquons-le également brièvement.
Set est une nouvelle structure de données fournie par ES6, similaire à un tableau, mais n'a pas de valeurs en double.
La méthode Array.from est utilisée pour convertir deux types d'objets en tableaux réels : les objets de type tableau et les objets itérables (y compris les nouvelles structures de données Set et Map d'ES6).
Donc, set combiné avec Array.from peut également obtenir l'effet de déduplication de tableau. Cependant, il convient de noter que les navigateurs grand public tels que Chrome, Firfox, Opera, Safari, y compris Microsoft Edge, le prennent tous en charge, mais seule la série IE ne le prend pas en charge.
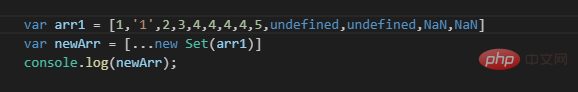
Deuxième méthode : utilisez l'opérateur Set + spread...
La troisième méthode peut être considérée comme plus simple
const newArr = [...new Set(arr)];
Exemple de code :

Imprimer le résultat après l'exécution 
C'est en utilisant ES6 La nouvelle fonctionnalité propose trois façons de dédupliquer les tableaux. L'avantage commun de ces trois méthodes est que le code est concis et que l'effet de déduplication peut également être obtenu pour les tableaux indéfinis et NaN~~
La troisième méthode : Utiliser Map. objets et méthode de filtre Array
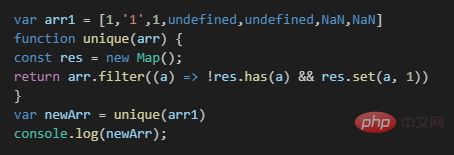
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}Exemple de code :

Résultats imprimés

En imprimant, nous avons constaté que l'effet souhaité était effectivement obtenu. Alors expliquons-le brièvement ci-dessous.
L'objet Map est une nouvelle structure de données fournie par ES6. La méthode has consiste à renvoyer une valeur booléenne pour indiquer si une certaine valeur existe dans l'objet MP actuel. La méthode set consiste à définir la clé/valeur de la carte. objet. . La méthode
2filter() crée un nouveau tableau et les éléments du nouveau tableau sont vérifiés pour tous les éléments du tableau spécifié qui remplissent les conditions.
Ainsi, l'objet Map combiné à la méthode de filtrage peut obtenir l'effet de déduplication de tableau~
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Il s'avère que les modules ES6 peuvent toujours être utilisés de cette manière ! (aide-mémoire)
- Quelles sont les 5 façons de dédupliquer des tableaux en JavaScript ?
- Une brève discussion sur la façon d'utiliser la syntaxe d'importation ES6 dans Node.js
- Un article expliquant l'utilisation du proxy ES6 Proxy dans JS (partage de code)

