Maison >interface Web >js tutoriel >Il s'avère que les modules ES6 peuvent toujours être utilisés de cette manière ! (aide-mémoire)
Il s'avère que les modules ES6 peuvent toujours être utilisés de cette manière ! (aide-mémoire)
- 青灯夜游avant
- 2021-01-29 19:15:282141parcourir

Voici un aide-mémoire montrant les différentes manières d'exporter et les manières correspondantes d'importer. Il peut en fait être divisé en 3 types : nom, valeur par défaut et liste.
// 命名导入/导出
export const name = 'value'
import { name } from '...'
// 默认导出/导入
export default 'value'
import anyName from '...'
// 重命名导入/导出
export { name as newName }
import { newName } from '...'
// 命名 + 默认 | Import All
export const name = 'value'
export default 'value'
import * as anyName from '...'
// 导出列表 + 重命名
export {
name1,
name2 as newName2
}
import {
name1 as newName1,
newName2
} from '...'Ensuite, regardons-les un par un ??
Méthode de dénomination
La clé ici est d'avoir un nom.
export const name = 'value';
import { name } from 'some-path/file';
console.log(name); // 'value'Méthode par défaut
Utilisez l'exportation par défaut, aucun nom n'est nécessaire, nous pouvons donc le nommer comme nous voulons
export default 'value'
import anyName from 'some-path/file' console.log(anyName) // 'value'
La méthode par défaut n'est pas nommée avec un nom de variable
export default const name = 'value'; // 不要试图给我起个名字!
La méthode et la méthode par défaut sont utilisées ensemble
La méthode de nommage et la La méthode par défaut peuvent être utilisées ensemble dans le même fichier ??
eport const name = 'value' eport default 'value'rrree
Exporter la liste
La troisième façon est d'exporter la ou les listes
import anyName, { name } from 'some-path/file'rrreeLa chose importante à noter est que ces listes ne sont pas des objets. Cela ressemble à un objet, mais ce n'est pas le cas. J'ai également eu cette confusion la première fois que j'ai suivi le module. La vérité est que ce n'est pas un objet, c'est une liste d'exportations
const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2
}Exportations renommées
Pas satisfait des noms d'exportation ? Pas de problème, vous pouvez le renommer en utilisant le mot-clé as.
import {name1, name2 } from 'some-path/file'
console.log(
name1, // 'value1'
name2, // 'value2'
)rrreeImpossible d'utiliser l'exportation en ligne avec la liste d'exportation
// Export list ≠ Object
export {
name: 'name'
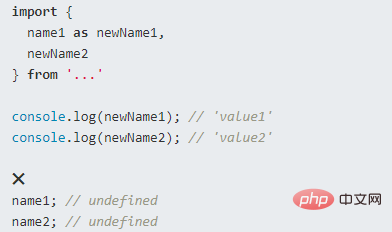
}Renommer l'importation
La même règle s'applique également à l'importation, nous pouvons utiliser asrenommer le mot-clé Nommez-le.
const name = 'value'
export {
name as newName
}
Tout importer
import { newName } from 'some-path/file'
console.log(newName); // 'value'
// 原始名称不可访问
console.log(name); // ? undefinedexport const name = 'value'
// 你已经在导出 name ,请勿再导出我
export {
name
}Nom vs défaut
Il y a eu beaucoup de débats sur l'opportunité d'utiliser l'exportation par défaut. Découvrez ces 2 articles.
- Pourquoi j'ai arrêté d'exporter les valeurs par défaut de mes modules JavaScript
- GitLab RFC par Thomas Randolph
Comme toute chose, il n’y a pas de bonnes ou de mauvaises réponses. La bonne manière est toujours la meilleure pour vous et votre équipe.
Termes de non-développement nommés avec les exportations par défaut
Supposons que vous deviez de l'argent à un ami. Votre ami vous a dit que vous pouviez rembourser l'argent en espèces ou par virement électronique. Le paiement par EFT fonctionne comme named export car votre nom est attaché à la transaction. Ainsi, si votre ami oublie et commence à vous demander de rembourser de l'argent, en disant qu'il ne l'a pas reçu. Ici, vous pouvez simplement leur montrer une preuve de virement puisque votre nom figure sur le paiement. Cependant, si vous avez remboursé votre ami en espèces (comme default export), il n'y a aucune preuve. Ils peuvent dire que les 100 yuans de cette époque provenaient de Xiaohong. Il n'y a pas de nom sur l'argent, donc ils peuvent dire que c'est vous ou quelqu'un d'autre
Alors est-il préférable d'utiliser l'EFT (named export) ou l'argent liquide (default export) ?
Cela dépend de l'ami en qui vous avez confiance ??, En fait, ce n'est pas la bonne façon de résoudre ce dilemme. Une meilleure solution est de ne pas mettre votre relation dans cette position, de peur de risquer de mettre en péril l'amitié, il vaut mieux être honnête l'un envers l'autre. Oui, cette idée s'applique également si vous choisissez named export ou default export. En fin de compte, c'est à votre équipe de décider quelle méthode est la plus conviviale pour l'équipe. Après tout, vous ne combattez pas seul, mais en groupe ??
Adresse originale en anglais : https : //puppet.com/docs/puppet/latest/cheatsheet_module.html
Auteur : Samantha Ming
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

