Maison >interface Web >js tutoriel >Comment utiliser le remplacement javascript
Comment utiliser le remplacement javascript
- 藏色散人original
- 2021-09-03 15:11:299194parcourir
La méthode de remplacement JavaScript est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne ou pour remplacer une sous-chaîne qui correspond à une expression régulière. Sa syntaxe d'utilisation est "stringObject.replace(regexp/substr,replacement)".

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur DELL G3.
Détails d'utilisation du remplacement Javascript
La méthodereplace() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne ou pour remplacer une sous-chaîne qui correspond à une expression régulière.
Syntaxe
stringObject.replace(regexp/substr,replacement)
Paramètres regexp/substr Obligatoire : un objet RegExp qui spécifie la sous-chaîne ou le modèle à remplacer.
Notez que si la valeur est une chaîne, elle est récupérée sous forme de modèle de texte littéral, plutôt que d'être d'abord convertie en objet RegExp.
remplacement Obligatoire : une valeur de chaîne. Spécifie les fonctions permettant de remplacer du texte ou de générer du texte de remplacement.
Valeur de retour : une nouvelle chaîne obtenue en remplaçant la première correspondance ou toutes les correspondances de l'expression rationnelle par un remplacement.
Explication : La méthode replace() de l'objet chaîne effectue une opération de recherche et de remplacement. Il recherchera les sous-chaînes dans stringObject qui correspondent à l'expression rationnelle et remplacera ces sous-chaînes par un remplacement. Si l'expression rationnelle a l'indicateur global g, alors la méthode replace() remplace toutes les sous-chaînes correspondantes. Sinon, il remplace uniquement la première sous-chaîne correspondante.
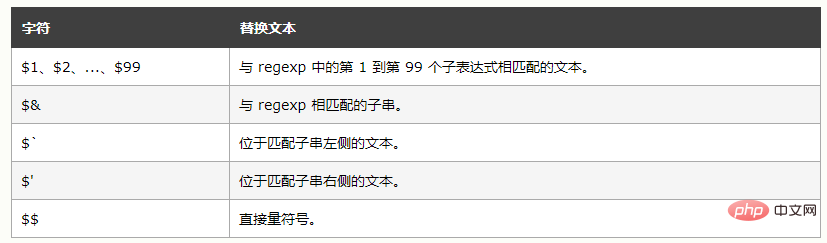
replacement peut être une chaîne ou une fonction. S'il s'agit d'une chaîne, alors chaque correspondance sera remplacée par la chaîne. Mais le caractère $ en remplacement a une signification précise. Comme le montre le tableau suivant, il montre que la chaîne obtenue à partir de la correspondance de modèle sera utilisée pour le remplacement.

Remarque : ECMAScript v3 stipule que le remplacement du paramètre de la méthode replace() peut être une fonction au lieu d'une chaîne. Dans ce cas, la fonction est appelée pour chaque correspondance et la chaîne qu'elle renvoie est utilisée comme texte de remplacement. Le premier paramètre de cette fonction est une chaîne correspondant au modèle. L'argument suivant est une chaîne qui correspond à la sous-expression dans le modèle, et il peut y avoir 0 ou plusieurs arguments de ce type. Le paramètre suivant est un entier qui déclare la position dans le stringObject où la correspondance se produit. Le dernier paramètre est le stringObject lui-même.
Exemple d'utilisation
在本例中,我们将使用 "W3School" 替换字符串中的 "Microsoft": <script type="text/javascript"> var str="Visit Microsoft!" document.write(str.replace(/Microsoft/, "W3School")) </script>
Sortie :
Visit W3School!
Apprentissage recommandé : "Tutoriel de base Javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

