Maison >interface Web >tutoriel HTML >Apprenez étape par étape à utiliser CSS pour créer un effet de bouton arrondi (explication détaillée du code)
Apprenez étape par étape à utiliser CSS pour créer un effet de bouton arrondi (explication détaillée du code)
- 奋力向前original
- 2021-08-18 17:30:344568parcourir
Dans l'article précédent "html : Comment obtenir l'effet de zone de saisie dans les pages Web (explication détaillée du code)", j'ai présenté comment utiliser le HTML pour obtenir l'effet de zone de saisie. L'article suivant vous présentera comment utiliser CSS pour créer un effet de bouton arrondi. Voyons comment le faire ensemble.

Comment créer un bouton arrondi dans une page Web en utilisant html
1 Créez un nouveau fichier html Tout d'abord, entrez un a dans <code>body et insérez un lien vide. <a href="#"></a> , puis insérez le code introduisant le style en ligne dans title. html文件,首先body中先输入一个a标签,并插入一个空链接。<a href="#"></a>按钮,然后在title中插入引入内嵌样式的代码<style type="text/css"></style>。
代码示例
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style type="text/css">
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
</html>代码效果

2、将a标签添加一个css样式,命名为【btn-style】,并定义按钮的宽、高、背景色、字体颜色、去掉下划线。添加disply:block,不然定义按钮的宽高都不会生效。然后在a标签中引入btn-style
Échantillon de code
<style type="text/css">
.btn-style{
width: 150px;
height: 50px;
color: #f8ff00;
background:#010dfb;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
Effet de code

 2. Ajoutez un style CSS à la balise a, nommez-la [
2. Ajoutez un style CSS à la balise a, nommez-la [btn-style] et définissez la largeur et la largeur de le bouton. Hauteur, couleur d’arrière-plan, couleur de police, supprimer le soulignement. Ajoutez disply:block, sinon la largeur et la hauteur définies du bouton ne prendront pas effet. Introduisez ensuite le style btn-style dans la balise a.
line-height: 50px;
text-align: center;
font-size:"微软雅黑";
 3. Continuez à ajouter des styles et à définir le centrage horizontal, le centrage vertical, la police et la taille de la police pour le bouton.
3. Continuez à ajouter des styles et à définir le centrage horizontal, le centrage vertical, la police et la taille de la police pour le bouton.
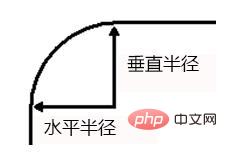
border-radius: 100px;

4. Définissez les quatre coins du bouton sur des coins arrondis pour qu'il ressemble davantage à un bouton.
border-radius: 10pxEffet de code
L'effet est terminé, d'accord. 
 Vous pouvez l'essayer et changer le rayon de bordure : 100px en 10px
Vous pouvez l'essayer et changer le rayon de bordure : 100px en 10px
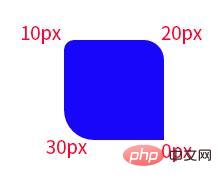
border-radius: 10px 20px 0px 30px;Effet de code

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Convertir les entités HTML en caractères à l'aide de la fonction php
- Comment créer une mise en page simple d'une seule page en HTML (partage de code)
- Apprenez à dessiner une pastèque gourmande en utilisant HTML5
- Vous apprendre étape par étape à utiliser CSS pour ajouter des effets de bordure aux polices HTML (partage de code)
- Article HTML5 : 5 façons de réaliser un saut de page (partage de code)
- Apprenez étape par étape à ajouter des listes ordonnées et des listes non ordonnées au texte HTML (explication détaillée du code)

