Maison >interface Web >tutoriel HTML >Comment créer une mise en page simple d'une seule page en HTML (partage de code)
Comment créer une mise en page simple d'une seule page en HTML (partage de code)
- 奋力向前original
- 2021-08-09 16:27:018890parcourir
Dans l'article précédent "Vous apprendre étape par étape à utiliser CSS pour créer une barre de navigation simple et belle (explication détaillée du code)", je vous ai présenté comment utiliser CSS pour créer une barre de navigation simple et belle. L'article suivant vous présentera comment utiliser HTML pour créer une mise en page simple. Voyons comment le faire ensemble.

La plupart des pages Web sur Internet sont écrites en HTML, et le HTML est combiné avec la mise en page CSS pour créer une page Web simple et belle.
Exemple de code
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="/static/imghwm/default1.png" data-src="//static.runoob.com/images/demo/demo1.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="/static/imghwm/default1.png" data-src="//static.runoob.com/images/demo/demo4.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
</body>
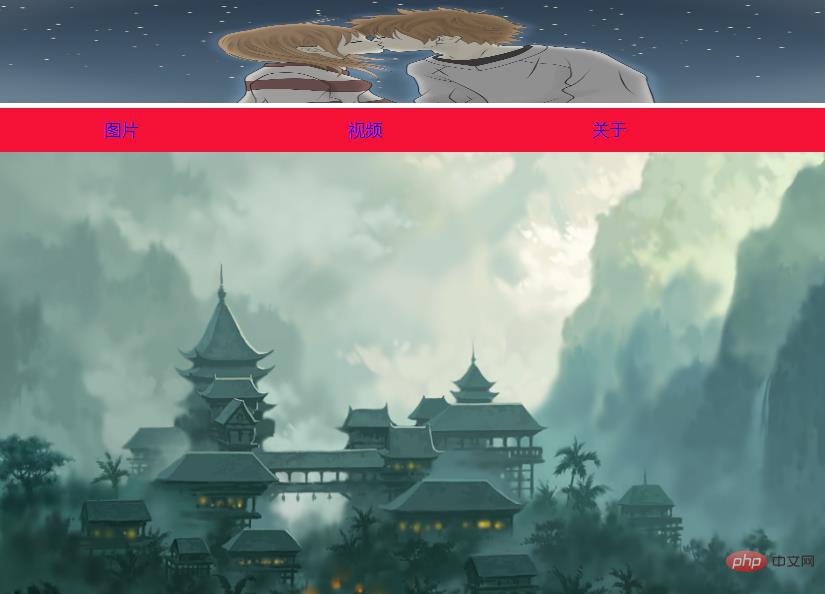
</html>Le rendu du code est le suivant :

Étapes du code :
1 Démarrez le code source HTML, . le langage des balises est [ Balise de début] et [ Balise de fin ], le milieu est le contenu de la balise, nous entrons d'abord la tête et la queue. 标签语言有【开始标签】和【结束标签】,中间为标签的内容,先我们输入头和尾。
<html> </html>
2、一个简单的 HTML 文档,带有最基本的必需的元素。在中间加入标题<title></title>标签,在title标题中加入网页标题名:css面页布局,可以不写。
<html> <head> <title>css网页布局 </title> </head> </html>
3、网页布局<style></style> 标签用于为 HTML 文档定义样式信息,创建高级的布局非常耗时,使用模板是一个快速的话,搜索引擎可以找到很多免费的网站模板。
<html> <head> <title>css网页布局 </title> </head> <style>...网页布局... </style> </html>
4、
<html> <head> <title>css网页布局</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>2. Un document HTML simple,
<title></title> au milieu, et ajoutez le nom du titre de la page Web dans le titre du titre : mise en page CSS, vous n'avez pas besoin de l'écrire. 4. L'élément Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment masquer la barre de défilement en HTML CSS
- Comment utiliser HTML pour créer une barre de navigation simple et esthétique (explication détaillée du code)
- Apprenez vite ! Afficher un tableau HTML et afficher les valeurs des variables via PHP
- Que faire si certains caractères HTML ne peuvent pas être saisis

