Maison >interface Web >tutoriel CSS >Vous apprendre étape par étape à utiliser CSS pour ajouter des effets de bordure aux polices HTML (partage de code)
Vous apprendre étape par étape à utiliser CSS pour ajouter des effets de bordure aux polices HTML (partage de code)
- 奋力向前original
- 2021-08-12 15:28:218908parcourir
Dans l'article précédent "Comment obtenir un effet de centrage dans une page Web HTML (partage de code)", je vous ai présenté comment centrer la page Web entière. L'article suivant vous présentera comment utiliser CSS pour ajouter des effets de bordure aux polices d'éléments HTML. Voyons comment le faire ensemble.

Ajoutez une bordure à l'élément html à l'aide de l'attribut border. La propriété raccourcie
border définit toutes les propriétés de bordure dans une seule déclaration.
Trois éléments de l'attribut border
border-widthLa valeur par défaut est 1pxborder-width默认是 1pxborder-style边框样式border-color默认是黑色
border-style设置边框的样式可选
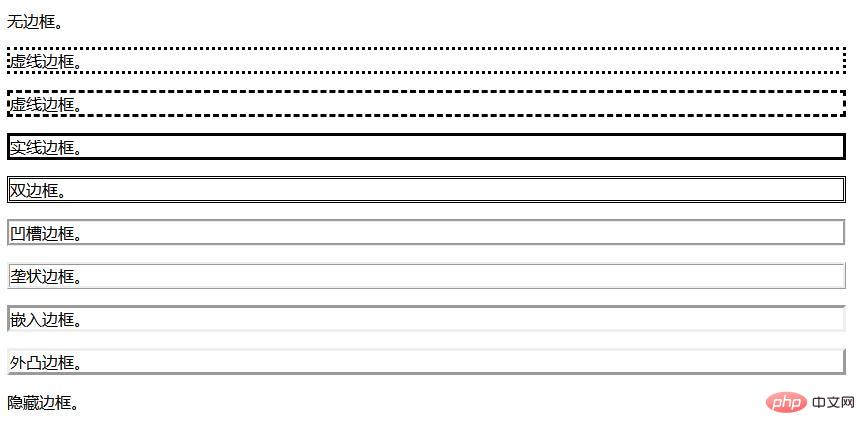
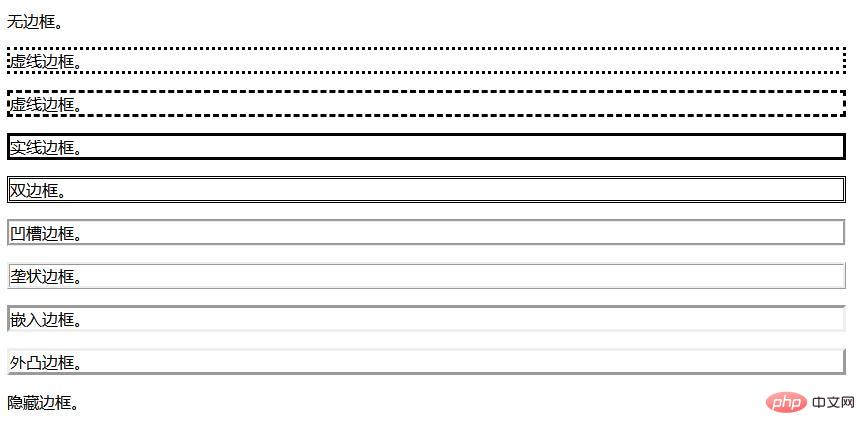
代码示例
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>代码效果

方法步骤
1、设置div标签的class属性为mydiv
<div class="mydiv">随意写文字</div>
1、<style type="text/css"></style>标签,页面的css样式。
<style type="text/css">...</style>
2、mydiv的div进行样式设置,使用width和height属性设置div的宽度为85px和高度为20px。
.mydiv{
width: 85px;
height: 20px;
}3、四个边框都设置成为1px实现灰色边框的方法。
1、border-left属性设置div的左边框;
2、border-right属性设置div的右边框;
3、border-top属性设置div的上边框;
4、border-bottom
border-style border style

border-color La valeur par défaut est noir
border-style La définition du style de bordure est facultativeExemple de code
border-left: 1px solid #ccc; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; border-right: 1px solid #ccc🎜Effet de code 🎜🎜
 🎜🎜Méthode étapes🎜 🎜1. Définissez l'attribut de classe de la balise div sur la balise mydiv🎜rrreee🎜1, le style CSS de. la page.
🎜🎜Méthode étapes🎜 🎜1. Définissez l'attribut de classe de la balise div sur la balise mydiv🎜rrreee🎜1, le style CSS de. la page. 🎜rrreee🎜2. Définissez le style du div de mydiv Utilisez les attributs width et height pour définir la largeur du div à 85px et la hauteur à 20px. 🎜rrreee🎜3. Réglez les quatre bordures sur 1px pour obtenir des bordures grises. 🎜🎜1. L'attribut
border-left définit la bordure gauche du div ; 🎜🎜2. L'attribut border-right définit la bordure droite du div ; 3. border L'attribut -top définit la bordure supérieure du div 🎜🎜4 L'attribut border-bottom définit la bordure inférieure du div ; 🎜rrreee🎜Effet de code🎜🎜🎜🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

