Maison >interface Web >tutoriel CSS >Comment obtenir un écran numérique cool
Comment obtenir un écran numérique cool
- 醉折花枝作酒筹avant
- 2021-08-11 17:29:423546parcourir
En vous appuyant sur la puissante plateforme de développement Wuyuan, vous pouvez rapidement réaliser un grand écran numérique avec divers effets de liaison sympas. Jetons un coup d'oeil ensemble

Adresse DEMO : https://previewer.wuyuan.io/p...
Adresse de configuration : https://workbench.wuyuan.io/p...
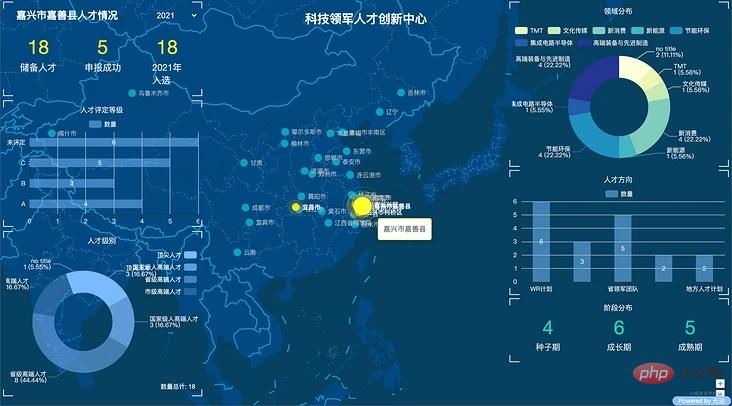
Effet Figure 1


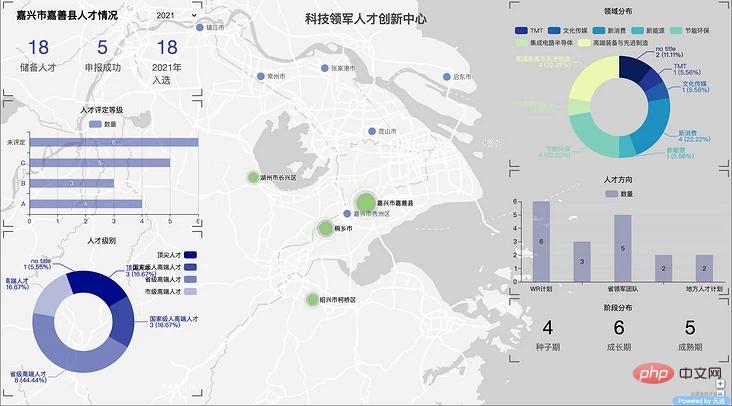
Rendu 2

étapes de mise en œuvre
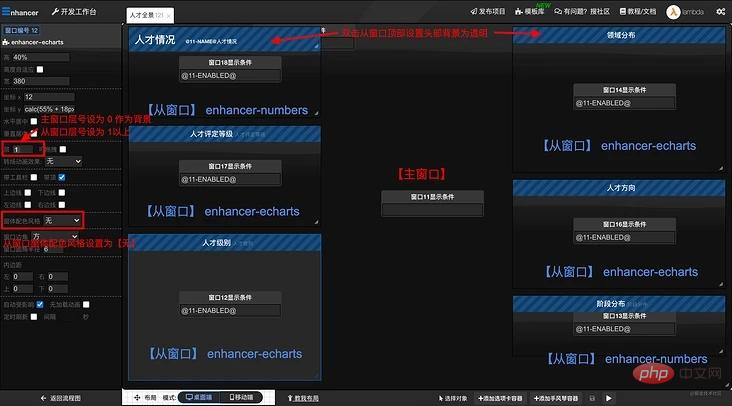
1. Complétez la disposition de base du grand écran.
Utilisez une fenêtre principale comme arrière-plan et définissez le numéro de calque sur 0. Définissez le numéro de couche des autres fenêtres sur 1, sélectionnez Aucun pour l'arrière-plan du formulaire et définissez l'arrière-plan de l'en-tête sur transparent.

2. Liez les composants appropriés et définissez la source de données de chaque fenêtre esclave.
Laissez-le s'appuyer sur la @variable@ fournie par la fenêtre principale ou d'autres fenêtres, et le système formera automatiquement un effet de liaison. Les composants utilisés dans cet exemple sont les composants Enhancer-Echarts et Enhancer-Numbers.

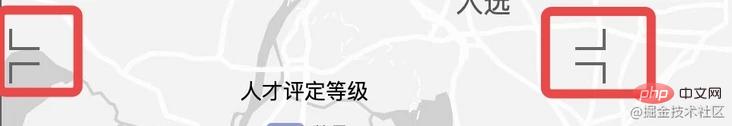
3. Ajoutez les styles nécessaires et couvrez ou supprimez les styles de composants inutiles.
Dans cet exemple, le contenu CSS suivant est ajouté pour ajouter un cadre photo à chaque fenêtre. Vous pouvez définir le moment du chargement du style en fonction de la situation réelle, par exemple lors de l'initialisation du cadre.

#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}Autres instructions
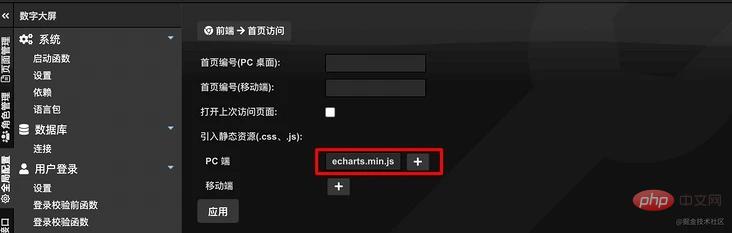
Dans cet exemple, la fenêtre principale en arrière-plan utilise une fenêtre personnalisée, y compris l'implémentation étendue des echarts de Baidu Map. Le echarts.js dont dépend la carte doit être introduit au préalable dans la configuration globale - front end - :

Si vous en avez besoin, vous pouvez lire : tutoriel avancé javascript
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment modifier la valeur de l'attribut CSS de l'élément dans jquery
- Article CSS : Comment définir un effet de dégradé sur le fond de la page (explication détaillée du code)
- Comment ajouter des bordures ou des effets d'amplification de police au texte en CSS (explication détaillée du code)
- Corrigez les bordures irrégulières CSS en un seul geste

