Maison >interface Web >js tutoriel >Comment modifier la valeur de l'attribut CSS de l'élément dans jquery
Comment modifier la valeur de l'attribut CSS de l'élément dans jquery
- 青灯夜游original
- 2021-07-27 18:03:103071parcourir
Dans jquery, vous pouvez utiliser la méthode css() pour définir les attributs CSS et modifier les valeurs des attributs CSS des éléments ; la méthode css() peut définir un ou plusieurs attributs de style de l'élément correspondant, la syntaxe est "$(selector). css(" Attribut","Valeur de l'attribut");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode css() pour définir les attributs CSS et modifier les valeurs des attributs CSS des éléments. La méthode
css() peut définir un ou plusieurs attributs de style de l'élément correspondant.
Syntaxe :
$(selector).css(name,value)
| Paramètres | Description | ||||||
|---|---|---|---|---|---|---|---|
| nom | Obligatoire. Spécifie le nom de la propriété CSS. Ce paramètre peut contenir n'importe quelle propriété CSS, telle que "color". | ||||||
| valeur |
|
Exemple :
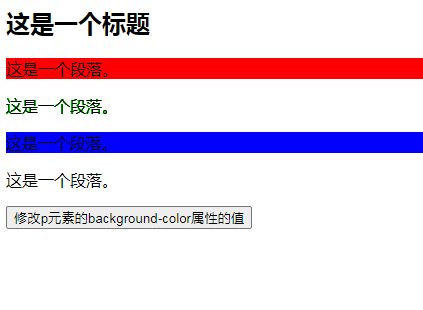
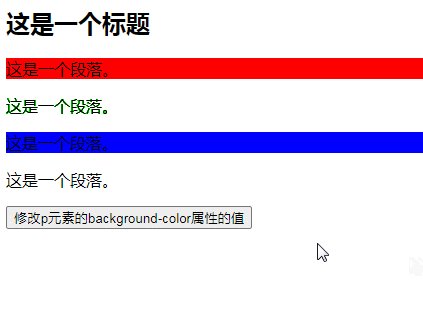
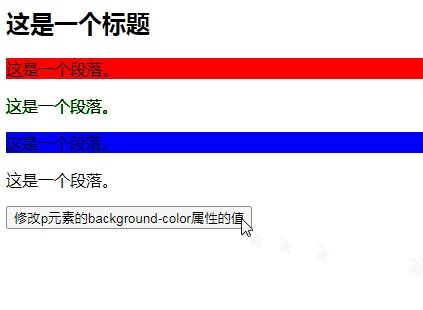
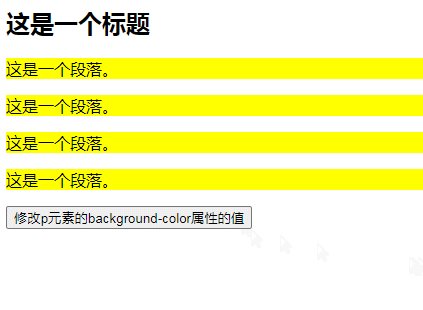
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>修改p元素的background-color属性的值</button>
</body>
</html>Rendu : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

