Maison >interface Web >tutoriel CSS >Créez des arrière-plans colorés avec des éléments CSS en une seule astuce
Créez des arrière-plans colorés avec des éléments CSS en une seule astuce
- 醉折花枝作酒筹original
- 2021-08-12 15:28:452619parcourir
Cet article ouvrira un nouveau chapitre. Toutes les belles choses sont indissociables de la couleur. Aujourd'hui, nous allons apprendre la plus simple, qui consiste à définir la couleur d'arrière-plan des éléments. Venez apprendre.
Nous savons également que les éléments sans couleur d'arrière-plan n'ont pas fière allure, nous devons donc toujours définir une couleur d'arrière-plan pour l'élément.
Jetons d'abord un petit exemple pour comprendre quelle est la couleur d'arrière-plan et comment la définir.
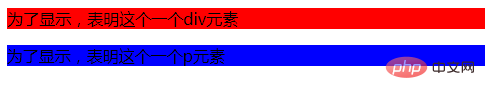
Comme nous le savons, nous avons un élément div et un élément p. Maintenant, nous voulons que la couleur d'arrière-plan de l'élément div soit rouge et la couleur d'arrière-plan de l'élément p soit bleue. Comment faire ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: red;
}
p{
background-color:blue;
}
</style>
</head>
<body>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
</body>
</html>Le résultat de ce petit exemple est

Vous pouvez voir que nous avons rempli les exigences données par la question La couleur d'arrière-plan de l'élément div est rouge, tandis que la couleur d'arrière-plan de l'élément p est bleue. .
Après en avoir appris autant, examinons quels attributs peuvent être utilisés pour définir la couleur d'arrière-plan.
L'attribut background-color définit la couleur d'arrière-plan de l'élément. Cette propriété définit une couleur unie pour l'élément. Cette couleur remplit le contenu, le remplissage et les zones de bordure de l'élément, s'étendant jusqu'aux limites extérieures de la bordure de l'élément (mais pas les marges). Si la bordure comporte des parties transparentes (telles qu'une bordure en pointillés), la couleur d'arrière-plan apparaîtra à travers ces parties transparentes. background-color属性设置元素的背景颜色。这个属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
这个属性还有一个十分重要的值,这是一个透明值。尽管在大多数情况下,没有必要使用 transparent
transparent. Cependant, si vous ne souhaitez pas qu'un élément ait une couleur d'arrière-plan et que vous ne souhaitez pas que les paramètres de couleur du navigateur de l'utilisateur affectent votre conception, il est toujours nécessaire de définir la valeur de transparence. Apprentissage recommandé : Tutoriel vidéo CSS
🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

