Maison >interface Web >js tutoriel >Comment ajouter des éléments à un tableau en js
Comment ajouter des éléments à un tableau en js
- 醉折花枝作酒筹original
- 2021-08-09 17:34:506007parcourir
Dans l'article précédent, nous avons appris comment utiliser les index pour accéder aux éléments des objets tableau en js. Cette fois, nous apprendrons comment ajouter des éléments à un tableau. Vous pourrez vous y référer si nécessaire.
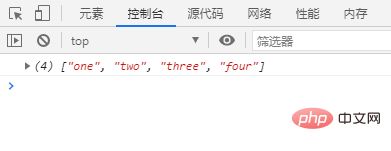
En javascript, il existe trois façons d'ajouter des éléments à un tableau, regardons d'abord la première. Regardons d’abord un petit exemple.var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var newLength = arr.push('four'); console.log(arr);Le résultat de ce petit exemple est

four" à la fin du tableau. En parallèle, nous avons utilisé la méthode push. Jetons un coup d'œil à cette fonction. four”。同时我们使用了push方法。我们来了解一下这个函数。
push()方法可向数组的末尾添加一个或多个元素,并返回新的长度。
语法格式为
数组对象.push(要添加到数组的元素)
push()方法可把它的参数顺序添加到arrayObject的尾部。它直接修改arrayObject,而不是创建一个新的数组。
这个方法我们就介绍完了,下面我们看看第二个方法。
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var newLength = arr.unshift('four'); console.log(arr);
结果是

可以看到我们也成功的在数组中添加一个元素,只不过我们是在头部添加了元素“four”。这次的方法与上一个方法不同,我们来学一下这个方法吧。
unshift()方法可向数组的开头添加一个或更多元素,返回新的长度。将已经存在的元素顺次地移到较高的下标处,以便留出空间。该方法的第一个参数将成为数组的新元素0,如果还有第二个参数,它将成为新的元素1,以此类推。
请注意,unshift()方法不创建新的数组,而是直接修改原有的数组。
这个方法我们就介绍完了,下面我们再看看第三个方法。
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var newLength = arr.splice(1,0,'four'); console.log(arr);
结果是

可以看到我们也成功的在数组中添加一个元素,似乎这个元素可以添加在任意位置。我们来看一下这个方法吧。
splice()方法向/从数组中添加/删除项目,然后返回被删除的项目。
看看语法吧。
arrayObject.splice(规定添加/删除项目的位置,要删除的项目数量,向数组添加的新项目)
splice() 方法可删除从index处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObjectLa méthode push() ajoute un ou plusieurs éléments à la fin du tableau et renvoie la nouvelle longueur.
Le format de syntaxe est
rrreeeLa méthode push() peut ajouter ses paramètres à la fin de arrayObject dans l'ordre. Il
directement au lieu de créer un nouveau tableau. Nous avons fini de présenter cette méthode, jetons un œil à la deuxième méthode.
rrreee🎜Le résultat est🎜🎜
 🎜🎜Vous pouvez voir que nous avons également réussi à ajouter un élément au tableau, mais nous avons ajouté l'élément "quatre" en tête. Cette méthode est différente de la précédente, apprenons cette méthode. 🎜🎜La méthode
🎜🎜Vous pouvez voir que nous avons également réussi à ajouter un élément au tableau, mais nous avons ajouté l'élément "quatre" en tête. Cette méthode est différente de la précédente, apprenons cette méthode. 🎜🎜La méthode unshift() ajoute un ou plusieurs éléments au début du tableau et renvoie la nouvelle longueur. Déplacez les éléments existants séquentiellement vers des indices supérieurs pour libérer de l'espace. Le premier argument de cette méthode deviendra le nouvel élément 0 du tableau, s'il y a un deuxième argument, il deviendra le nouvel élément 1, et ainsi de suite. 🎜🎜Veuillez noter que la méthode unshift() 🎜 ne crée pas de nouveau tableau 🎜, mais modifie directement le tableau d'origine. 🎜🎜Nous avons fini d’introduire cette méthode, regardons ensuite la troisième méthode. 🎜rrreee🎜Le résultat est🎜🎜
 🎜🎜Vous pouvez voir que nous avons également réussi à ajouter un élément au tableau. Il semble que cet élément puisse être ajouté à n'importe quelle position. Jetons un coup d'œil à cette méthode. 🎜🎜La méthode
🎜🎜Vous pouvez voir que nous avons également réussi à ajouter un élément au tableau. Il semble que cet élément puisse être ajouté à n'importe quelle position. Jetons un coup d'œil à cette méthode. 🎜🎜La méthode splice() ajoute/supprime des éléments du tableau et renvoie l'élément supprimé. 🎜🎜Regardez la grammaire. 🎜rrreee🎜splice() supprime zéro ou plusieurs éléments à partir de
index et remplace ceux supprimés par une ou plusieurs valeurs déclarées dans l'élément de liste de paramètres. Si un élément est supprimé de arrayObject, un tableau contenant l'élément supprimé est renvoyé. La méthode 🎜🎜splice()🎜 modifiera directement le tableau🎜. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

